gijsroge / Priority Navigation
Licence: mit
Javascript implementation for Priority+ Navigation — no dependencies
Stars: ✭ 739
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to Priority Navigation
React Responsive Navbar
Nothing crazy, nothing flashy, just a simple, flexible & completely customisable responsive navigation bar component.
Stars: ✭ 42 (-94.32%)
Mutual labels: navigation, responsive
priority-plus
A modern implementation of the priority plus navigation pattern.
Stars: ✭ 30 (-95.94%)
Mutual labels: navigation, responsive
Responsive Sidebar Navigation
An easy-to-integrate side, vertical navigation, ideal for dashboards and admin areas.
Stars: ✭ 111 (-84.98%)
Mutual labels: navigation, responsive
ml-stack-nav
Customizable, responsive, accessible, easy-to-use multi-level stack navigation menu with slide effect.
Stars: ✭ 20 (-97.29%)
Mutual labels: navigation, responsive
Quickmenu
The new era of mobile navigation for the web, we're out of hamburgers.
Stars: ✭ 119 (-83.9%)
Mutual labels: navigation, responsive
Sidr
Sidr is a jQuery plugin for creating side menus and the easiest way for doing your menu responsive.
Stars: ✭ 2,924 (+295.67%)
Mutual labels: navigation, responsive
Navaid
A navigation aid (aka, router) for the browser in 850 bytes~!
Stars: ✭ 648 (-12.31%)
Mutual labels: navigation
Hugo Tranquilpeak Theme
A gorgeous responsive theme for Hugo blog framework
Stars: ✭ 686 (-7.17%)
Mutual labels: responsive
React Sizes
↔️ Hoc to easily map window sizes to props.
Stars: ✭ 726 (-1.76%)
Mutual labels: responsive
Mapbox Navigation Ios
Turn-by-turn navigation logic and UI in Swift on iOS
Stars: ✭ 677 (-8.39%)
Mutual labels: navigation
Slinky
A light-weight, responsive, mobile-like navigation menu plugin
Stars: ✭ 649 (-12.18%)
Mutual labels: navigation
Vue Ctk Date Time Picker
VueJS component to select dates & time, including a range mode
Stars: ✭ 707 (-4.33%)
Mutual labels: responsive
Tablesaw
A group of plugins for responsive tables.
Stars: ✭ 5,497 (+643.84%)
Mutual labels: responsive
Django Admin Interface
django's default admin interface made customizable. popup windows replaced by modals. :mage: ⚡️
Stars: ✭ 717 (-2.98%)
Mutual labels: responsive
React Native Style Tachyons
Better styling for React Native
Stars: ✭ 640 (-13.4%)
Mutual labels: responsive
Webstack
WordPress 版 WebStack 导航主题 https://nav.iowen.cn
Stars: ✭ 662 (-10.42%)
Mutual labels: navigation
Jetpack Mvvm Best Practice
是 难得一见 的 Jetpack MVVM 最佳实践!在 以简驭繁 的代码中,对 视图控制器 乃至 标准化开发模式 形成正确、深入的理解!
Stars: ✭ 6,950 (+840.46%)
Mutual labels: navigation
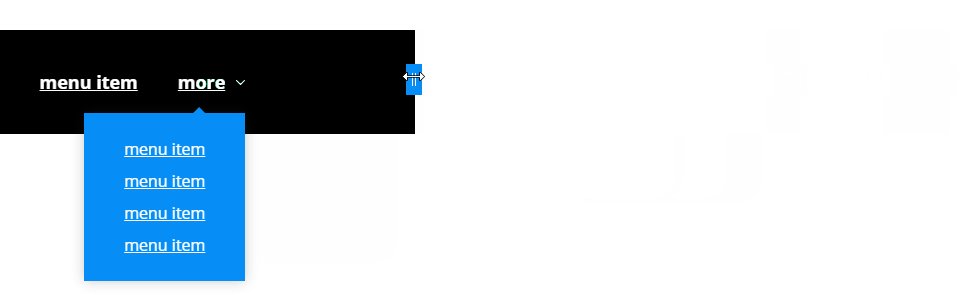
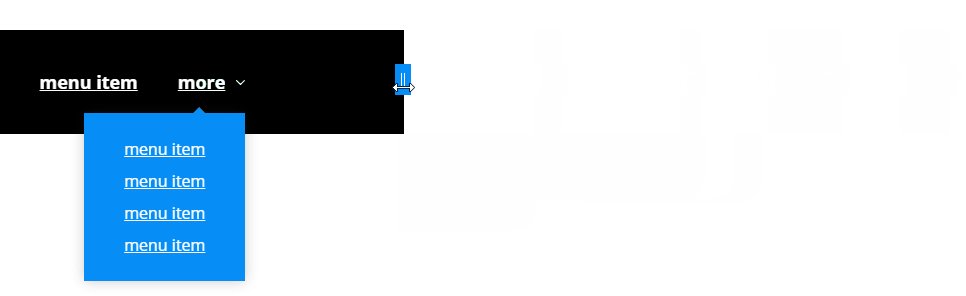
PriorityNavigation.js
PriorityNav is a pure javascript plugin that will move your menu items if they don't fit its parent.
Vue.js version here.
Take a look at the Demo site.
Features
-
Accessible
Adds appropriate aria attributes and set focus to links when needed. -
No dependencies
The plugin is written in pure javascript making it fast and lean. -
Breakpoint
When the breakpoint has been reached the plugin will automaticly move all items to the dropdown & change the toggle label to navDropdownBreakpointLabel. -
Smart calculation of available space
It automatically looks for the main navigation's siblings and calculates remaining space. -
Flexible
Because of the point above you can have multiple inline-block/flexbox items on the same level. -
Non obstructive menu dropdown
The dropdown menu can be closed by clicking outside and pressing escape. -
Callbacks
Callbacks are fired when an item is moved or moved back from the main navigation.
Usage
Load plugin files
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="priority-nav-core.css">
</head>
<body>
<script async src="priority-nav.js"></script>
</body>
Call plugin without any options.
var nav = priorityNav.init();
Ideal html structure
<nav>
<ul> <- needs to be inline-block
<li>menu item</li>
<li>menu item</li>
<li>menu item</li>
<li>menu item</li>
</ul>
</nav>
Options
initClass: "js-priorityNav", // Class that will be printed on html element to allow conditional css styling.
mainNavWrapper: "nav", // mainnav wrapper selector (must be direct parent from mainNav)
mainNav: "ul", // mainnav selector. (must be inline-block)
navDropdownClassName: "nav__dropdown", // class used for the dropdown - this is a class name, not a selector.
navDropdownToggleClassName: "nav__dropdown-toggle", // class used for the dropdown toggle - this is a class name, not a selector.
navDropdownLabel: "more", // Text that is used for the dropdown toggle.
navDropdownBreakpointLabel: "menu", //button label for navDropdownToggle when the breakPoint is reached.
breakPoint: 500, //amount of pixels when all menu items should be moved to dropdown to simulate a mobile menu
throttleDelay: 50, // this will throttle the calculating logic on resize because i'm a responsible dev.
offsetPixels: 0, // increase to decrease the time it takes to move an item.
count: true, // prints the amount of items are moved to the attribute data-count to style with css counter.
//Callbacks
moved: function () {}, // executed when item is moved to dropdown
movedBack: function () {} // executed when item is moved back to main menu
Package managers
-
npm:
npm install --save priority-nav -
bower:
bower install priority-nav.js
Building the source files
#cloning repository
git clone https://github.com/gijsroge/priority-navigation.git
cd priority-navigation
#dependencies
npm install
#build files to dist folder
grunt build
IE9 Support
To support Internet Explorer 9 and lower classList.js must be added your page.
<!--[if lt IE 9]><script src="https://cdnjs.cloudflare.com/ajax/libs/classlist/2014.01.31/classList.min.js"></script><![endif]-->
IE8 Support
To support Internet Explorer 8, es5-shim and classList.js from above must be added your page.
<!--[if lt IE 9]><script src="https://cdnjs.cloudflare.com/ajax/libs/es5-shim/2.0.8/es5-shim.min.js"></script><![endif]-->
Alternatives
- https://github.com/lewie6/ng-priority-nav (angular)
- https://github.com/matthornsby/priority-navigation (jQuery)
- https://github.com/352Media/flexMenu (jQuery)
- https://github.com/VPenkov/okayNav (jQuery)
- https://github.com/VPenkov/okayNav-vanillaJS (no dependencies)
- https://github.com/skywalkapps/nav-priority (no dependencies)
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].