jxnblk / Ram
Programming Languages
Projects that are alternatives of or similar to Ram
RAM: React App Manager
BETA
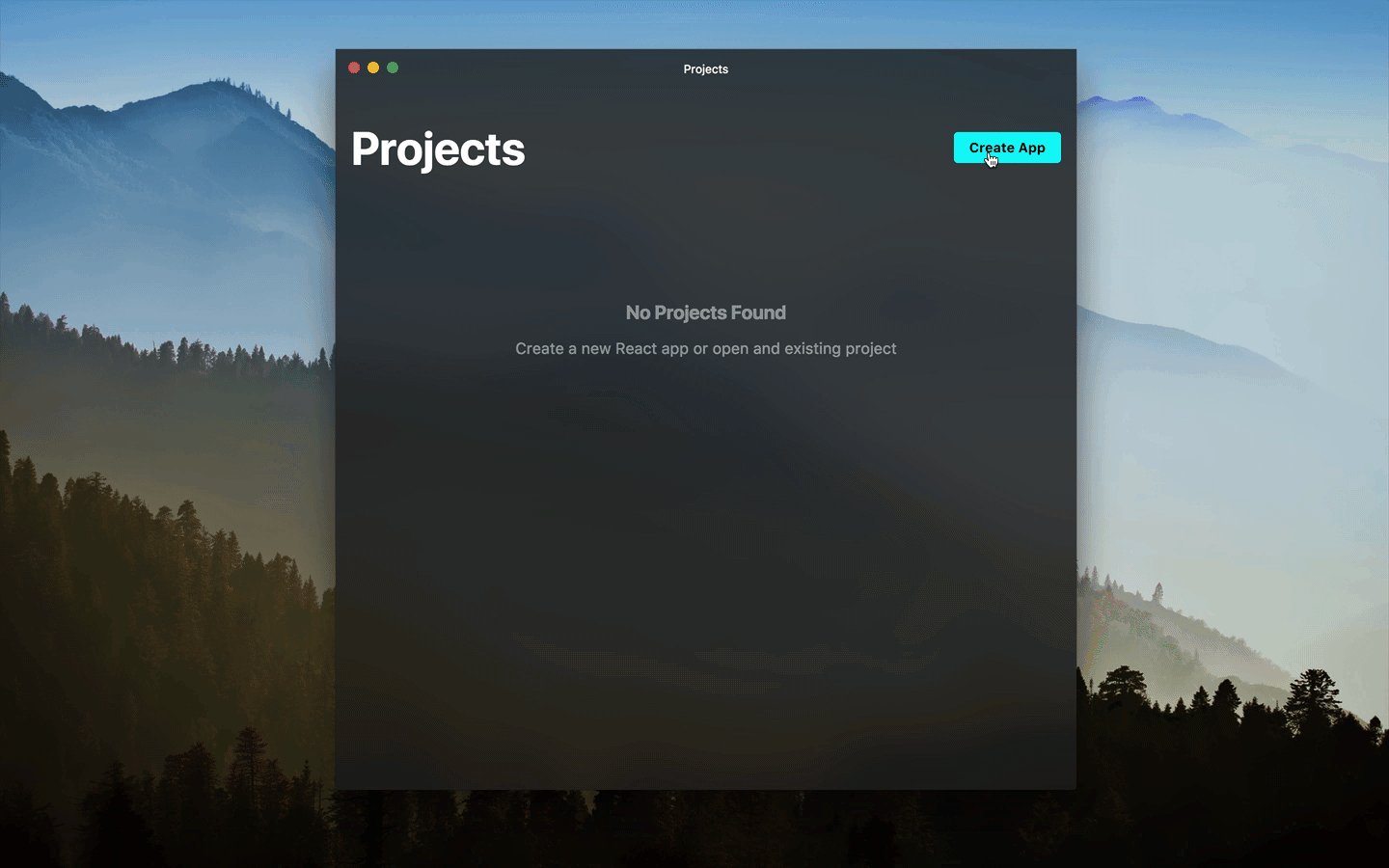
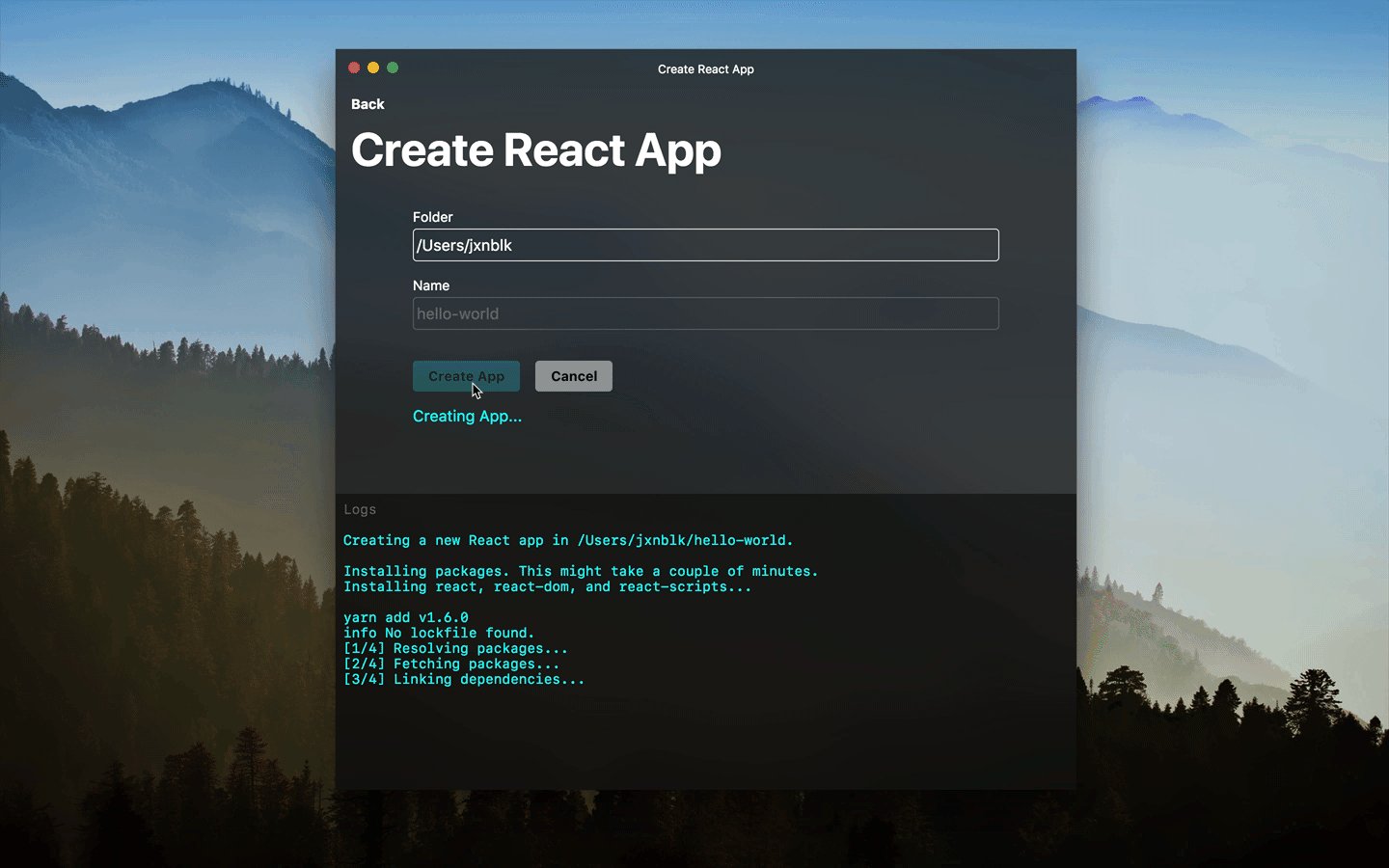
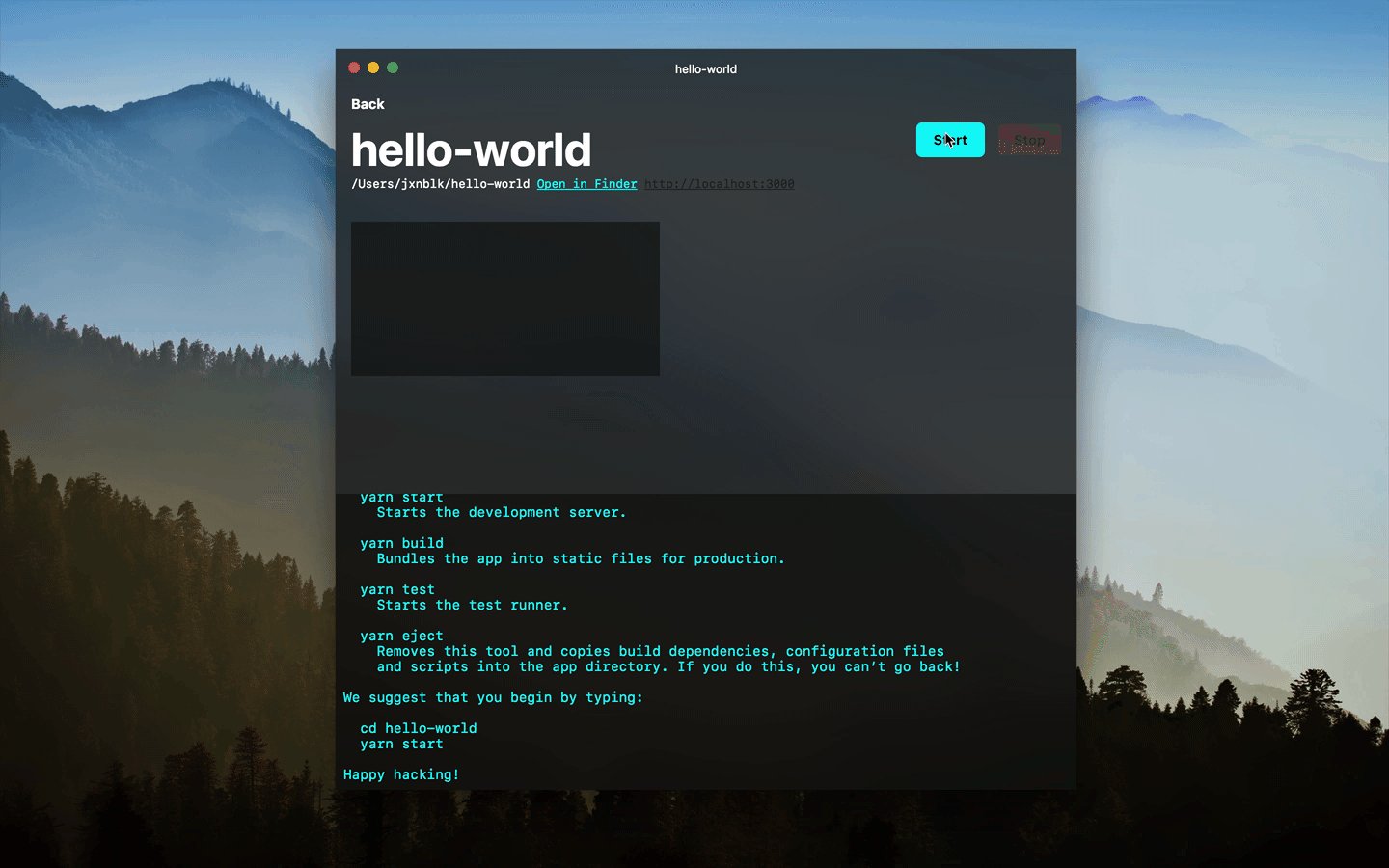
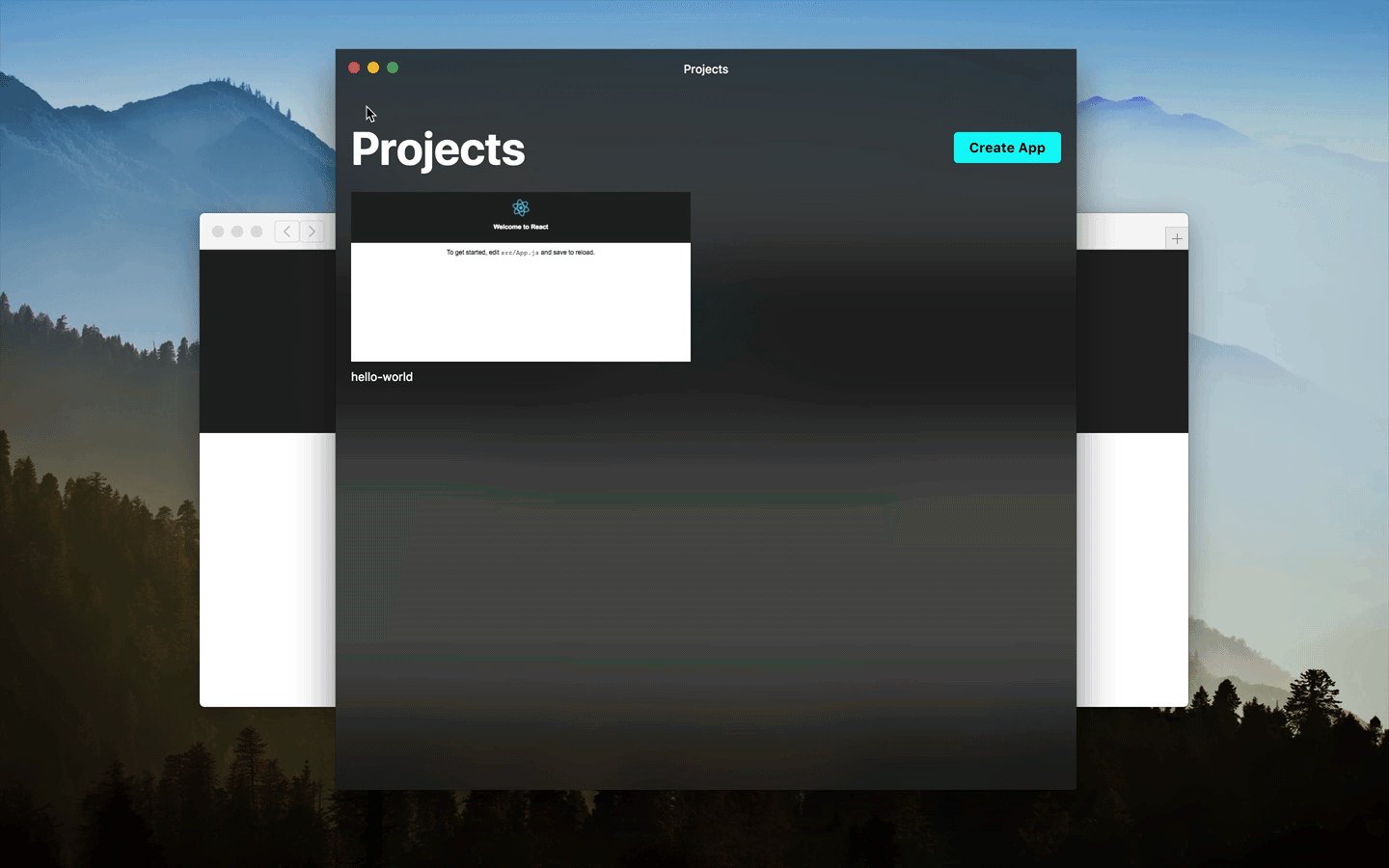
Create and run React applications – no command line or build setup required. Powered by Electron & Create React App

Getting started
RAM requires Node.js v6 and npm v5.2 or later to be installed on your computer. Install the latest version of Node.js (which includes npm) here:
Download for MacOS:
RAM includes support for the following app types:
To add support for another app, please open a pull request.
Motivation
I'm a firm believer in code literacy, and I've worked with many people throughout my career who have strong development skills with languages like HTML and CSS, but who might face barriers to entry with modern front-end development tools. When I think about the potential barriers to entry, a few things come to mind:
- Scaffolding a full React (or similar) application requires a bit of setup
- The terminal and command line interfaces can be intimidating at first
- Node.js and npm can be foreign concepts to people new to front-end development
For the most part, Create React App has solved #1 for people who already know #2 and #3. It's an excellent tool and that's why RAM makes use of it.
RAM is aimed at abstracting away the terminal and npm aspects for beginners. If you're a professional front-end developer, I'd recommend using the command line tools directly instead of an application like this, as it's a very valuable and powerful skillset to utilize. If you do make use of this app, hopefully it can serve as a learning tool and can make some of these things less intimidating as you progress.
Remember: GUIs will never be as efficient or powerful as CLIs
How it works
All the magic comes from the underlying command line interfaces: npm and create-react-app.
This application uses Electron to spawn child processes that run the commands to power these tools.
The logs from stdio are passed back to the application for display.
See the renderer/spawn.js and renderer/CreateForm.js modules for an example of how this works.
Alternative approaches
Some alternatives to this particular Electron setup include:
- Server running directly in electron
- Using zeit/pkg with a web interface
Caveats
- Requires Node.js v6+ and npm v5.2+
- Built in a few hours
- No tests
- Not tested on Linux or Windows
Alternatives
- Compositor Iso is a similar project aimed at solving a similar problem
- Use Create React App directly
- CodeSandbox is great for quick prototypes and demos with shareable URLs
- Guppy project by Josh Comeau
Roadmap
- [ ] Abstract create form to a more general purpose utility
- [ ] npm depencendy management
Contributing
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
Development
Install dependencies and start the app:
npm i && npm start
The main folder contains modules for the main process,
and renderer includes all files for the renderer process.
No Babel transpilation is used, so be sure to use Electron-compatible modules and syntax.
