RAN : React . GraphQL . Next.js Toolkit
New version is coming... Follow up here: https://github.com/Sly777/ran/issues/677
Features
-
Hot-Reload Ready for Dev
-
Next Generation JavaScript (ES6)
-
Offline Ready (Experimental!)
-
Next Generation CSS (CSS-in-JS)
-
Create New Page in a Second (with CLI)
-
SEO-Ready
-
Performance-first
-
Production Deployment Ready for Now, Digital Ocean, Heroku, and AWS
-
Prettier and ESLint integrated
How to use
- Firstly, clone the repo with this command.
git clone --depth=1 https://github.com/Sly777/ran.git RAN
cd RAN
yarn && yarn setup- If you are not using Yarn, just run
npm install && npm run setupinstead ofyarn && yarn setup - After everything is finished, run
yarn dev(ornpm run dev)
And that's all!
Start coding on browser! (via Glitch)
Just click the button and then start to work with RAN!
Clean Setup (without example pages & components)
git clone --depth=1 https://github.com/Sly777/ran.git RAN
cd RAN
yarn && yarn setup:cleanBeta Version (Unstable)
Also, there is a beta version for new features & fixes that we are testing before release. To access beta;
git clone --depth=1 -b beta https://github.com/Sly777/ran.git RAN_beta
cd RAN_beta
yarn && yarn setupIt can be unstable, so that's why please use stable version if you are working on the project that is in production.
Example
Click here to see example project to understand how RAN! works on production. I used graph.cool service for GraphQL and now for hosting in the example.
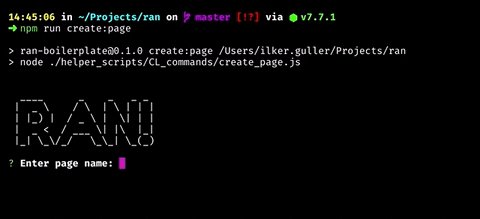
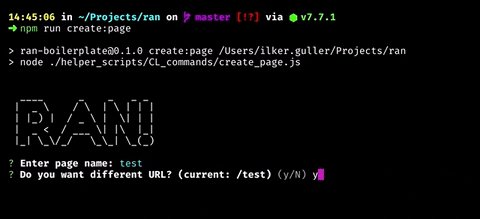
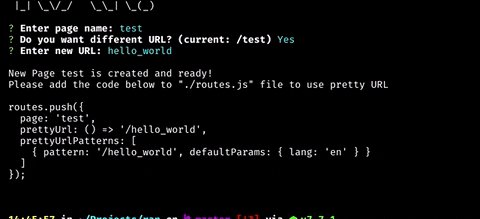
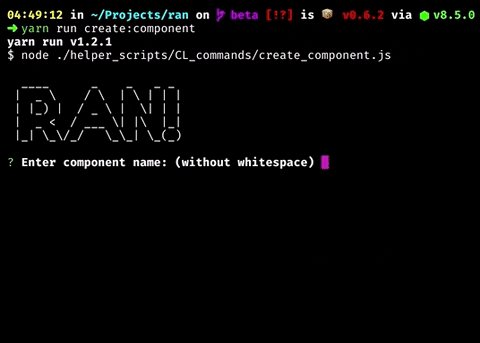
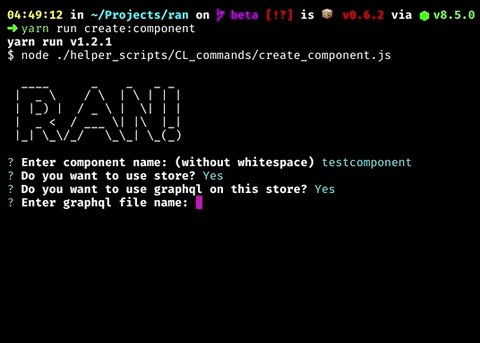
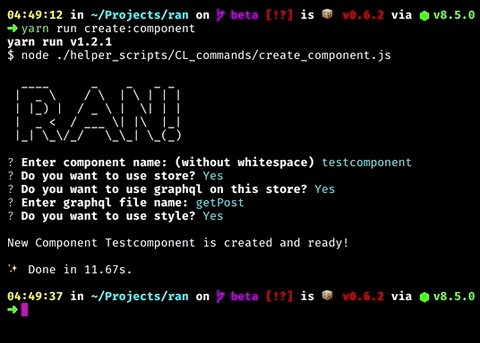
Commands
Best feature of RAN! is CL commands. You can just run one command to create page with route! Click here to see details how It works on RAN!.
Documentation
Click here to see all details of RAN!
FAQ
Click here for FAQ of RAN! If it doesn't solve your problem, feel free to open an issue on GitHub!
License
This project is licensed under the MIT license, Copyright (c) 2017 Ilker Guller. For more information see LICENSE.md.
Contributing
Please read Contributing doc for details on our code of conduct, and the process for submitting pull requests.
Versioning
RAN! is using SemVer for versioning. For the versions available, see the tags on this repository.
Author
Contributors
Thanks goes to these wonderful people:
Backers
Thank you to all our backers! [Become a backer]
Sponsors
Thank you to all our sponsors! (please ask your company to also support this open source project by becoming a sponsor)
App Showcase
[WIP]