sxfad / React Admin
Licence: apache-2.0
基于 Ant Design React 的管理系统架构
Stars: ✭ 376
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Admin
React Redux Antdesign Webpack Starter
react + redux + ant design + react-router 4 + webpack 4 starter
Stars: ✭ 44 (-88.3%)
Mutual labels: antd, react-router, ant-design
GOSH-FHIRworks2020-React-Dashboard
🩺 Fully Responsive FHIR Dashboard written using @reactjs for NHS and GOSH hackathon
Stars: ✭ 21 (-94.41%)
Mutual labels: react-router, antd, ant-design
React Admin
✨ react-admin system solution : react 后台管理系统解决方案
Stars: ✭ 5,975 (+1489.1%)
Mutual labels: antd, ant-design, react-admin
Awesome Uikit
Collect JS Frameworks, Web components library and Admin Template.
Stars: ✭ 1,136 (+202.13%)
Mutual labels: antd, ant-design, react-admin
React Antd Admin
用React和Ant Design搭建的一个通用管理后台
Stars: ✭ 1,313 (+249.2%)
Mutual labels: antd, react-router, ant-design
Spring Security React Ant Design Polls App
Full Stack Polls App built using Spring Boot, Spring Security, JWT, React, and Ant Design
Stars: ✭ 1,336 (+255.32%)
Mutual labels: antd, react-router, ant-design
redux-form-antd
Ant design bindings for redux form
Stars: ✭ 107 (-71.54%)
Mutual labels: antd, ant-design
react-drag
A drag and drop platform based on sortable.js front-end visualization. 一个基于sortable.js的前端可视化搭建的拖拽平台,ui组件采用antd-mobile.通过umi脚手架构建.技术栈采用dva+hooks+umi+antd-mobile+sortable.js+react-color.
Stars: ✭ 51 (-86.44%)
Mutual labels: antd, ant-design
react-visualized-platform
🐞 基于 React 的雾霾数据爬虫分析平台
Stars: ✭ 31 (-91.76%)
Mutual labels: react-router, antd
gatsby-wordpress-typescript-scss-blog
Gatsby Wordpress Typescript Blog Boilerplate
Stars: ✭ 50 (-86.7%)
Mutual labels: antd, ant-design
React Antd
基于react + redux + immutable + less + ES6/7 + webpack2.0 + fetch + react-router + antd实现的SPA后台管理系统模板
Stars: ✭ 321 (-14.63%)
Mutual labels: react-router, ant-design
laravel-react-boilerplate
Laravel React Boilerplate with Ant Design, Route-Level Code Splitting, Redux, Sanctum Auth
Stars: ✭ 49 (-86.97%)
Mutual labels: react-router, antd
ant-table-extensions
Export, Search extensions to Ant Design's Table component.
Stars: ✭ 43 (-88.56%)
Mutual labels: antd, ant-design
erp-crm
IDURAR is Open Source ERP/CRM Based on Mern Stack (Node.js / Express.js / MongoDb / React.js ) with Ant Design (AntD) and Redux
Stars: ✭ 18 (-95.21%)
Mutual labels: antd, ant-design
react-template
An enterprise react template application showcasing - Testing strategy, Global state management, middleware support, a network layer, component library integration, localization, PWA support, route configuration, lazy loading and CI/CD
Stars: ✭ 44 (-88.3%)
Mutual labels: react-router, antd
React Admin
基于React、Ant Design的管理系统架构。让开发人员专注于业务,其他琐事,交给框架!
感谢开源社区,感谢Ant Design团队提供优秀的开源项目!
如果帮助到了您一点点,star 一下吧 🙂
特性
- 菜单配置:扁平化数据组织,方便编写、存库,页面菜单、标题、面包屑状态自动同步;
- 页面配置:提供配置装饰器,页面功能配置化;
- 系统路由:简化路由配置,一个变量搞定;
- Ajax请求:restful规范,自动错误提示,提示可配置;自动打断未完成的请求;
- Mock模拟数据:无需等待后端,自己提供数据,简化mock写法;
- 样式&主题:Less简化css编写,CSS Module防冲突,用户可自定义主题颜色;
- 导航布局:多种导航方式,一键切换;
- Model(Redux):简化Redux写法,配置化同步LocalStorage;
- 权限控制:菜单级别、功能级别权限控制;
- 代码生成工具:CRUD基础一键生成,提高开发效率;
- 内置组件:modal封装解决脏数据问题、可编辑表格、Form表单元素封装等等;
- ......
系统提供了一些基础的页面:
- 登录
- 修改密码
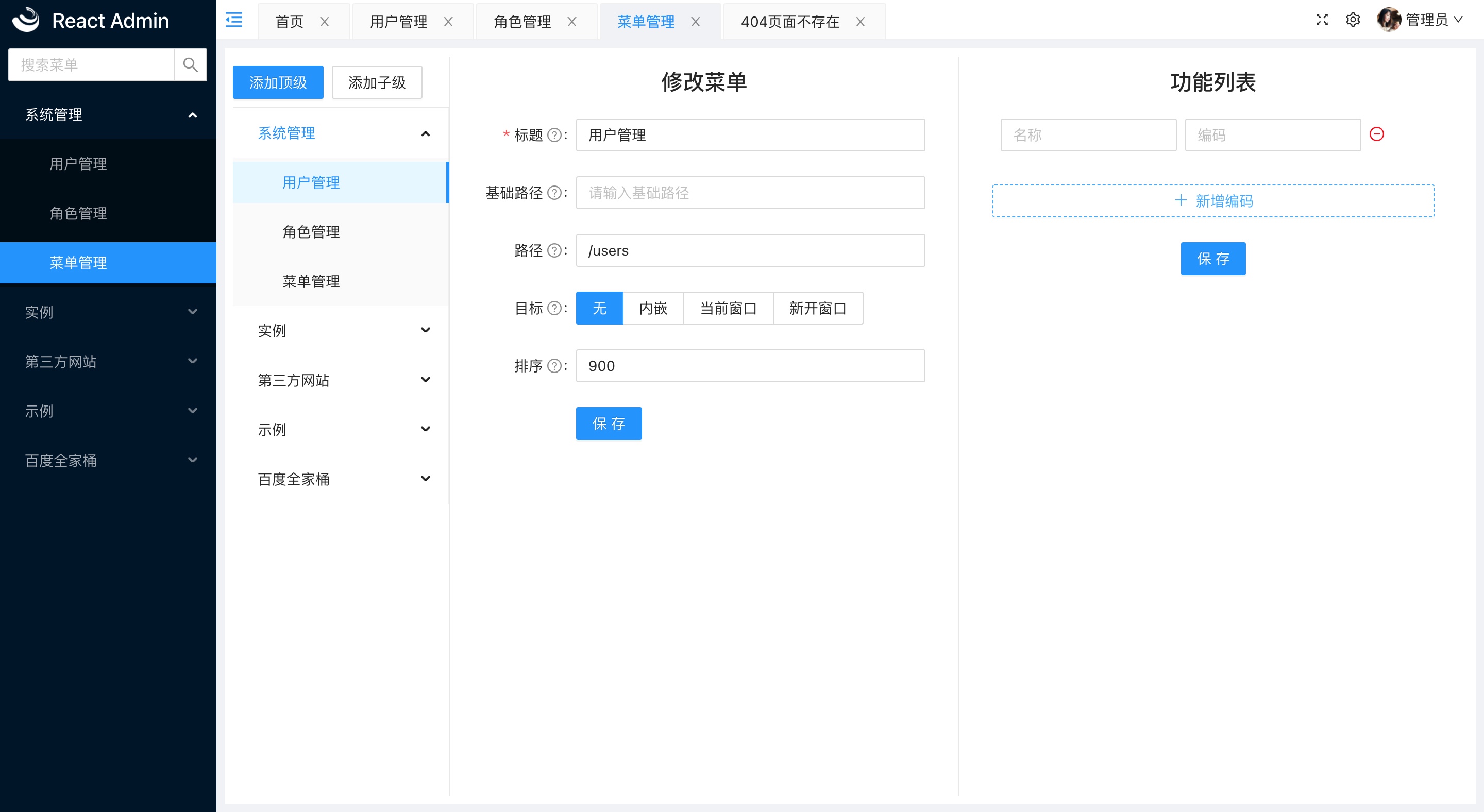
- 菜单编辑
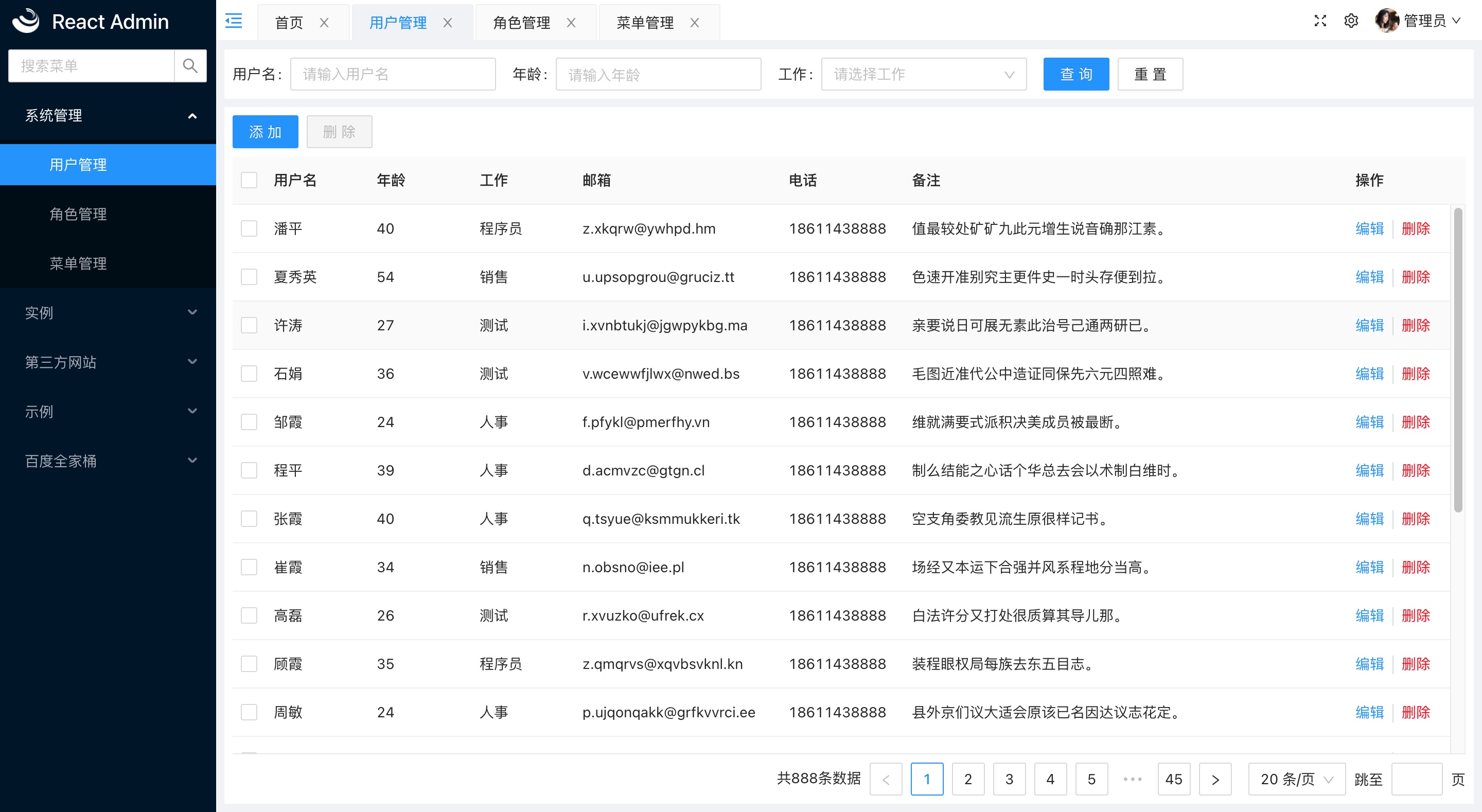
- 用户管理
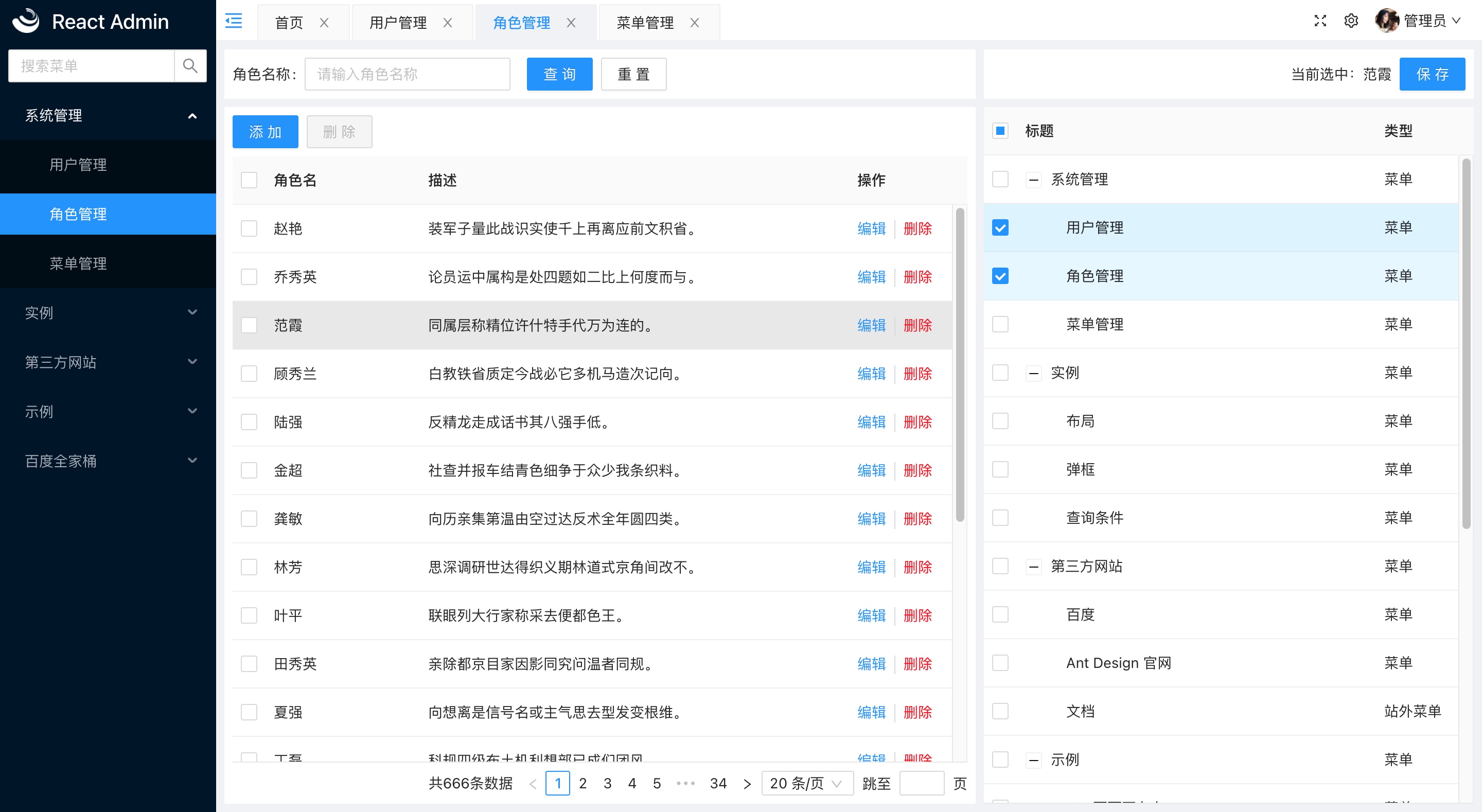
- 角色管理
- ......
快速开始
Step 1:将此项目下载到本地
$ git clone https://github.com/sxfad/react-admin.git
Step 2:安装依赖
$ cd react-admin
$ yarn
注:如果由于网络原因,下载依赖比较慢,可以使用淘宝镜像:yarn --registry=https://registry.npm.taobao.org;
Step 3:运行
$ yarn start
创建一个页面
Step 1:在src/pages目录下新建文件 MyTest.jsx,内容如下:
import React, {Component} from 'react';
import config from 'src/commons/config-hoc';
import PageContent from 'src/layouts/page-content';
@config({
path: '/my-test'
})
export default class MyTest extends Component {
state = {};
componentDidMount() {
}
render() {
return (
<PageContent>
我的第一个页面
</PageContent>
);
}
}
函数式写法:
import React from 'react';
import config from 'src/commons/config-hoc';
import PageContent from 'src/layouts/page-content';
export default config({
path: '/my-test',
})(() => {
return (
<PageContent>
我的第一个页面
</PageContent>
);
});
浏览器访问 http://localhost:4000/my-test
此时tab页签应该是空的,配置菜单之后就能正常显示title了,或者在@config配置中添加title属性。
Step 2:添加菜单
在 src/menus.js文件中添加前端硬编码的菜单配置
export default function getMenus(userId) {
return Promise.resolve([
{key: 'my-key', text: '我的测试页面', icon: 'user', path: '/my-test'},
{key: 'antDesign', text: 'Ant Design 官网', icon: 'ant-design', url: 'https://ant-design.gitee.io', target: '', order: 2000},
{key: 'document', text: '文档', icon: 'book', url: 'https://sxfad.github.io/react-admin/#/', target: '_blank', order: 1200},
]);
}
路由的配置、菜单的关联等等,系统会帮我们处理,新建一个文件,即创建了一个页面。更多丰富的功能请戳文档
文档地址
最新文档戳这里
项目预览
预览地址戳这里
注:用户名、密码随意输入
项目截图
这里只提供了部分页面截图,根据文档快速开始进行项目的搭建,浏览项目丰富功能!
如果帮助到了您一点点,star 一下吧 🙂
License
React Admin is licensed under the Apache License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].