aholachek / React Animation Comparison
A tour of React animation libraries with a focus on developer experience
Stars: ✭ 646
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Animation Comparison
Creative Profile Readme
A Collection of GitHub Profiles with awesome readme
Stars: ✭ 449 (-30.5%)
Mutual labels: beginner-friendly
Rxanimation
Simple way to animate your views on Android with Rx 🚀
Stars: ✭ 521 (-19.35%)
Mutual labels: animation-library
Cfviz
Visualizes user data from codeforces.com using the official API
Stars: ✭ 472 (-26.93%)
Mutual labels: comparison
Hello World
Hello World in all possible programmnig languages
Stars: ✭ 558 (-13.62%)
Mutual labels: beginner-friendly
Tuesday
A quirky CSS Animation Library by Shakr
Stars: ✭ 446 (-30.96%)
Mutual labels: animation-library
Hacktoberfest 2020
Welcome to Open-source! Simply add your details to contributors | Repo for Hacktoberfest 2020 ✅
Stars: ✭ 621 (-3.87%)
Mutual labels: beginner-friendly
Ashot
WebDriver Screenshot utility. Take screenshots, crop, prettify, compare
Stars: ✭ 507 (-21.52%)
Mutual labels: comparison
Materialdialog Android
📱Android Library to implement animated, 😍beautiful, 🎨stylish Material Dialog in android apps easily.
Stars: ✭ 602 (-6.81%)
Mutual labels: animation-library
Swapview Rosetta
Print swap usage per process. Implemented in various programming languages
Stars: ✭ 474 (-26.63%)
Mutual labels: comparison
Flutter For Android Developers
Compilation of Flutter materials for Android developers
Stars: ✭ 488 (-24.46%)
Mutual labels: beginner-friendly
Tkswarmalert
Animated alert library like Swarm app.
Stars: ✭ 576 (-10.84%)
Mutual labels: animation-library
Problem Solving Javascript
🔥 Crack you JS interviews ⚡ Collection of most common JS Interview questions with Unit Tests 🚀
Stars: ✭ 451 (-30.19%)
Mutual labels: beginner-friendly
React Spring
✌️ A spring physics based React animation library
Stars: ✭ 21,938 (+3295.98%)
Mutual labels: animation-library
Anim
Swift animation library for iOS, tvOS and macOS.
Stars: ✭ 520 (-19.5%)
Mutual labels: animation-library
Sirix
SirixDB is a temporal, evolutionary database system, which uses an accumulate only approach. It keeps the full history of each resource. Every commit stores a space-efficient snapshot through structural sharing. It is log-structured and never overwrites data. SirixDB uses a novel page-level versioning approach called sliding snapshot.
Stars: ✭ 638 (-1.24%)
Mutual labels: comparison
Zoomrecylerlayout
🎢 Zoom Recycler Layout Manager For Android Kotlin
Stars: ✭ 618 (-4.33%)
Mutual labels: animation-library
Flightanimator
Advanced Natural Motion Animations, Simple Blocks Based Syntax
Stars: ✭ 588 (-8.98%)
Mutual labels: animation-library
🆕 Updated for 2019
What's the most powerful and developer-friendly React animation library?
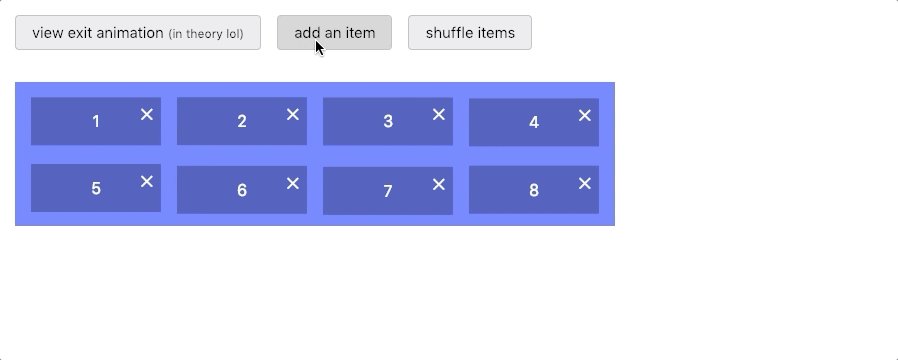
The goal: replicate this animation in React
Here's a rundown of what should happen (it's more complex than it appears at first glance!)
- When it's first rendered in React, the grid component should animate in from the left, followed by the staggered animation of its child, a list of cards, with each card fading in from above.
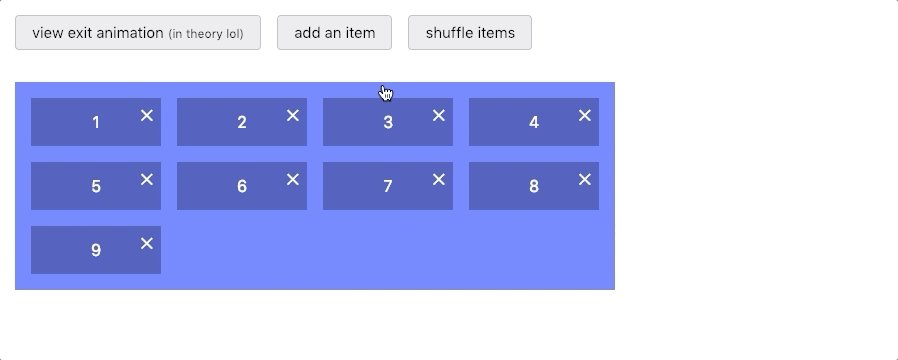
- New cards can be added individually to the cards array, and should be animated in with a "fade up" animation.
- Individual cards can also be removed from the cards array, and should be animated out with a "fade up" animation as they leave.
- When the grid component is unmounted, it should wait for its children to animate out before animating itself and leaving the DOM in the opposite direction from where it arrived.
- In-progress animations should be appropriately cancelled if the enter/exit state is toggled rapidly.
- If the cards were shuffled, they should still animate out with the expected staggered order.
Why it's hard
- The sequenced "enter" and "exit" animations of both a parent and its child requires coordination between different components.
- The enter and exit animations are not simple mirrors of each other, as some libraries expect.
- The positions of the grid and cards should be animated with a spring (or, failing that, with an elastic easing), while opacity changes should have a linear easing.
- The cards animating in and out are initially staggered, but adding or removing cards one-by-one should result in a fluid animation with no delay.
- The initial staggered entry of cards should have them animating in from the top, but an individual card being added should have its own animation — fading in from the bottom.
- Toggling the example rapidly should not create a broken view— cancelled animations should be cleaned up and there shouldn't be any straggler DOM elements left behind.
The results, ordered by preference
- 🥇 react-transition-group & animejs
- Using
react-transition-groupand a vanilla JavaScript animation library ended up being my favorite technique, because it offers total flexibility and control, at the cost of some additional complexity. -
Animejsis lightweight and open source, and I find its imperative API more intuitive than the typical React approach for coordinated, complex animations. - my animation attempt
- my code
- React transition group docs
- Anime docs
- 🥈 framer-motion
- Of the react-specific animation libraries, I found this one to have the most intuitive API.
- I do wish it was possible to minimize the wait time between the parent and child animations.
- my animation attempt
- my code
- Framer motion docs
- 🥉 react-spring
- The library's use of the hooks API is very concise and expressive—it took only about 70 lines of code to implement the example!
- The library is in active development and supports a wide variety of use cases.
- I was unable to get the cards to have different animations depending on whether they were arriving as a group ("fade in down") or as an individually added card ("fade in up").
- my animation attempt
- my code
- react-spring docs
- react-transition-group & gsap
- Basically the same as the
animejsexample, just with the animation library swapped out.GSAPhas a less permissive license and it's older and heavier thananimejs, but it's battle-tested and powerful. - my animation attempt
- my code
- React transition group docs
- GSAP docs
- react-move
- A lightweight library that helps
D3andReactwork together. It ended up not being quite flexible enough for the needs of this task, though if the demo featured more traditionally D3-like interactions it would have been great. - my animation attempt
- my code
- react-move docs
- velocity-react
- A straightforward option that got me far but then ended up tripping me up when it came time to get the nested leave animations working.
- At one point, this library might have been one of the better options for animating in React, but now with
react-spring,popmotion-pose, andreact-transition-group v2there are more powerful, updated alternatives with better documentation. - my animation attempt
- my code
- velocity-react docs
- react-motion
- I found this library very difficult to use when implementing the example.
- my sad animation attempt
- my code
- react motion docs
Run the project locally
-
yarnornpm install -
yarn startornpm start
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].