pqina / React Filepond
Licence: mit
🔌 A handy FilePond adapter component for React
Stars: ✭ 1,024
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Filepond
Angular Filepond
🔌 A handy FilePond adapter component for Angular
Stars: ✭ 59 (-94.24%)
Mutual labels: image-processing, upload, file
Vue Filepond
🔌 A handy FilePond adapter component for Vue
Stars: ✭ 1,263 (+23.34%)
Mutual labels: image-processing, upload, file
Jquery Filepond
🔌 A handy FilePond wrapper for jQuery
Stars: ✭ 124 (-87.89%)
Mutual labels: image-processing, upload, file
ic-firebase-uploader
This component is a multi-file uploader for firebase
Stars: ✭ 21 (-97.95%)
Mutual labels: upload, file
ngx-dropzone
A highly configurable dropzone component for Angular.
Stars: ✭ 123 (-87.99%)
Mutual labels: upload, file
mat-file-upload
A simple & configurable Angular Material file upload component.
Stars: ✭ 14 (-98.63%)
Mutual labels: upload, file
ShareX-CDN
Basic image, text & file uploader CDN for ShareX
Stars: ✭ 22 (-97.85%)
Mutual labels: upload, file
file-upload-with-preview
🖼 Simple file-upload utility that shows a preview of the uploaded image. Written in TypeScript. No dependencies. Works well with or without a framework.
Stars: ✭ 406 (-60.35%)
Mutual labels: upload, file
File Upload With Preview
🖼 A simple file-upload utility that shows a preview of the uploaded image. Written in pure JavaScript. No dependencies. Works well with Bootstrap 4 or without a framework.
Stars: ✭ 352 (-65.62%)
Mutual labels: upload, file
Cj Upload
Higher order React components for file uploading (with progress) react file upload
Stars: ✭ 589 (-42.48%)
Mutual labels: upload, file
PHP-FileUpload
Simple and convenient file uploads — secure by default
Stars: ✭ 53 (-94.82%)
Mutual labels: upload, file
react-simple-file-input
Simple wrapper for the HTML input tag and HTML5 FileReader API
Stars: ✭ 29 (-97.17%)
Mutual labels: upload, file
react-file-input-previews-base64
This package provides an easy to use, ready to go and customizable wrapper around file input, with option for image previews and returning file as base64 string.
Stars: ✭ 15 (-98.54%)
Mutual labels: upload, file
svelte-filepond
🔌 A handy FilePond adapter component for Svelte
Stars: ✭ 188 (-81.64%)
Mutual labels: upload, file
safe-svg
Enable SVG uploads and sanitize them to stop XML/SVG vulnerabilities in your WordPress website.
Stars: ✭ 129 (-87.4%)
Mutual labels: upload, file
Chibisafe
Blazing fast file uploader and awesome bunker written in node! 🚀
Stars: ✭ 657 (-35.84%)
Mutual labels: upload, file
React FilePond
React FilePond is a handy wrapper component for FilePond, a JavaScript library that can upload anything you throw at it, optimizes images for faster uploads, and offers a great, accessible, silky smooth user experience.

Core Features
- Accepts directories, files, blobs, local URLs, remote URLs and Data URIs.
- Drop files, select on filesystem, copy and paste files, or add files using the API.
- Async uploading with AJAX, or encode files as base64 data and send along form post.
- Accessible, tested with AT software like VoiceOver and JAWS, navigable by Keyboard.
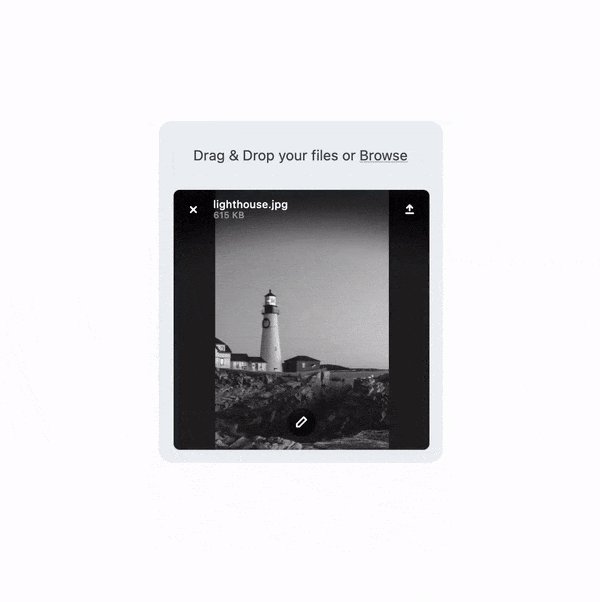
- Image optimization, automatic image resizing, cropping, and fixes EXIF orientation.
- Responsive, automatically scales to available space, is functional on both mobile and desktop devices.
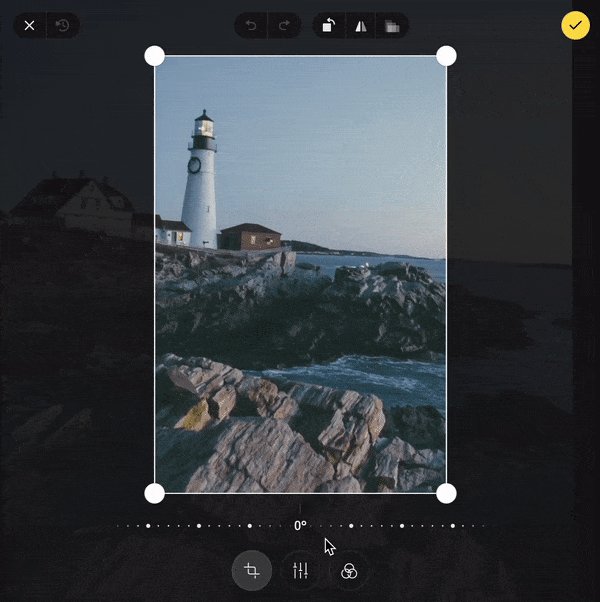
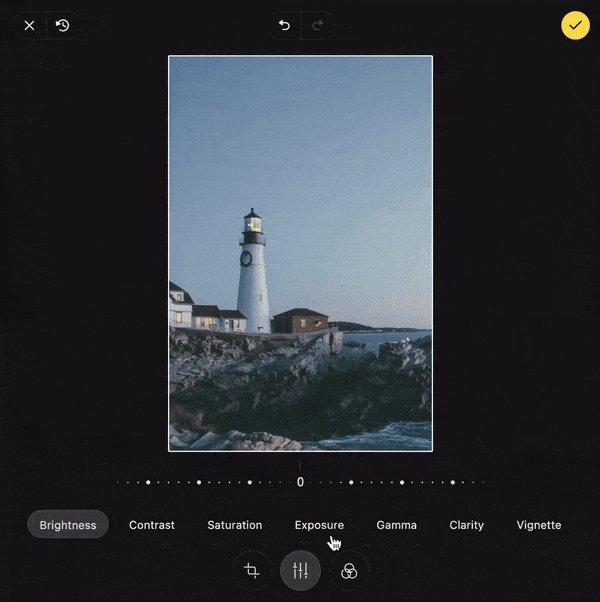
Also need Image Editing?
Doka.js might be just what you're looking for. It's a Modern JavaScript Image Editor, Doka supports setting crop aspect ratios, resizing, rotating, cropping, and flipping images. Above all, it integrates beautifully with FilePond.

Installation
npm install react-filepond filepond --save
Hooks:
import React, { useState } from 'react'
import ReactDOM from 'react-dom'
// Import React FilePond
import { FilePond, File, registerPlugin } from 'react-filepond'
// Import FilePond styles
import 'filepond/dist/filepond.min.css'
// Import the Image EXIF Orientation and Image Preview plugins
// Note: These need to be installed separately
// `npm i filepond-plugin-image-preview filepond-plugin-image-exif-orientation --save`
import FilePondPluginImageExifOrientation from 'filepond-plugin-image-exif-orientation'
import FilePondPluginImagePreview from 'filepond-plugin-image-preview'
import 'filepond-plugin-image-preview/dist/filepond-plugin-image-preview.css'
// Register the plugins
registerPlugin(FilePondPluginImageExifOrientation, FilePondPluginImagePreview)
// Our app
function App() {
const [files, setFiles] = useState([])
return (
<div className="App">
<FilePond
files={files}
onupdatefiles={setFiles}
allowMultiple={true}
maxFiles={3}
server="/api"
name="files" {/* sets the file input name, it's filepond by default */}
labelIdle='Drag & Drop your files or <span class="filepond--label-action">Browse</span>'
/>
</div>
)
}
Component:
import React, { useState } from 'react'
import ReactDOM from 'react-dom'
// Import React FilePond
import { FilePond, registerPlugin } from "react-filepond";
// Import FilePond styles
import "filepond/dist/filepond.min.css";
// Import the Image EXIF Orientation and Image Preview plugins
// Note: These need to be installed separately
import FilePondPluginImageExifOrientation from "filepond-plugin-image-exif-orientation";
import FilePondPluginImagePreview from "filepond-plugin-image-preview";
import "filepond-plugin-image-preview/dist/filepond-plugin-image-preview.css";
// Register the plugins
registerPlugin(FilePondPluginImageExifOrientation, FilePondPluginImagePreview);
// Our app
class App extends Component {
constructor(props) {
super(props);
this.state = {
// Set initial files, type 'local' means this is a file
// that has already been uploaded to the server (see docs)
files: [
{
source: "index.html",
options: {
type: "local"
}
}
]
};
}
handleInit() {
console.log("FilePond instance has initialised", this.pond);
}
render() {
return (
<div className="App">
<FilePond
ref={ref => (this.pond = ref)}
files={this.state.files}
allowMultiple={true}
allowReorder={true}
maxFiles={3}
server="/api"
name="files" {/* sets the file input name, it's filepond by default */}
oninit={() => this.handleInit()}
onupdatefiles={fileItems => {
// Set currently active file objects to this.state
this.setState({
files: fileItems.map(fileItem => fileItem.file)
});
}}
/>
</div>
);
}
}
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].

