gorhom / React Native Paper Onboarding
Licence: mit
Paper Onboarding is a material design UI slider for `React Native`.
Stars: ✭ 310
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to React Native Paper Onboarding
Gaugeslider
Highly customizable GaugeSlider designed for a Smart Home app. Featured at Medium.
Stars: ✭ 89 (-71.29%)
Mutual labels: material, slider
React Native Onboarding Swiper
🛳 Delightful onboarding for your React-Native app
Stars: ✭ 596 (+92.26%)
Mutual labels: slider, onboarding
Slidetoact
A simple 'Slide to Unlock' Material widget for Android, written in Kotlin 📱🎨🦄
Stars: ✭ 783 (+152.58%)
Mutual labels: material, slider
Materialtaptargetprompt
Material Design tap target for Android. https://sjwall.github.io/MaterialTapTargetPrompt/
Stars: ✭ 1,378 (+344.52%)
Mutual labels: material, onboarding
Vuetify Swipeout
👆 A swipe out example built with Vue CLI 3 + Vuetify + Swiper.
Stars: ✭ 117 (-62.26%)
Mutual labels: material, slider
RN-intro-screen
Usage of intro / welcome screen in react-native as onboarding slider swiper
Stars: ✭ 15 (-95.16%)
Mutual labels: slider, onboarding
Material Singleinputform
A single EditText instead of a classical form. Library that implements flavienlaurent's singleinputform
Stars: ✭ 202 (-34.84%)
Mutual labels: material, onboarding
Androidonboarder
A simple way to make a beauty onboarding experience (app intro or welcome screen) for your users.
Stars: ✭ 269 (-13.23%)
Mutual labels: material, onboarding
Surface Defect Detection
🐎📈 Constantly summarizing open source dataset and important critical papers in the field of surface defect research which are very important. 🐋
Stars: ✭ 287 (-7.42%)
Mutual labels: paper
Purpur
Purpur is a fork of Paper, Tuinity, and Airplane with the goal of providing new and interesting configuration options, which allow for creating a unique gameplay experience not seen anywhere else
Stars: ✭ 286 (-7.74%)
Mutual labels: paper
Pocenter
整合多个软件外包平台项目信息,替你筛选优质项目。MVP + RxJava + Retrofit + Material Design
Stars: ✭ 306 (-1.29%)
Mutual labels: material
Primedatepicker
PrimeDatePicker is a tool that provides picking a single day, multiple days, and a range of days.
Stars: ✭ 292 (-5.81%)
Mutual labels: material
Speech Separation Paper Tutorial
A must-read paper for speech separation based on neural networks
Stars: ✭ 288 (-7.1%)
Mutual labels: paper
Spheredissolve
Customizable procedural spherical dissolve shader for Unity3D, for all your customizable procedural spherical dissolve needs!
Stars: ✭ 311 (+0.32%)
Mutual labels: material
Leafpic
LeafPic is a fluid, material-designed alternative gallery, it also is ad-free and open source under GPLv3 license. It doesn't miss any of the main features of a stock gallery, and we also have plans to add more useful features.
Stars: ✭ 3,205 (+933.87%)
Mutual labels: material
Tucl
The first-ever paper on the Unix shell written by Ken Thompson in 1976 scanned, transcribed, and redistributed with permission
Stars: ✭ 303 (-2.26%)
Mutual labels: paper
Paper Onboarding

Paper Onboarding is a material design UI slider for React Native inspired by Ramotion Paper Onboarding.
Installation
yarn add @gorhom/paper-onboarding
# or
npm install @gorhom/paper-onboarding
Also, you need to install react-native-reanimated, react-native-gesture-handler & react-native-svg, and follow their installation instructions.
Usage
import PaperOnboarding, {PaperOnboardingItemType} from "@gorhom/paper-onboarding";
const data: PaperOnboardingItemType[] = [
{
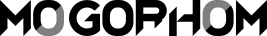
title: 'Hotels',
description: 'All hotels and hostels are sorted by hospitality rating',
backgroundColor: '#698FB8',
image: /* IMAGE COMPONENT */,
icon: /* ICON COMPONENT */,
content: /* CUSTOM COMPONENT */,
},
{
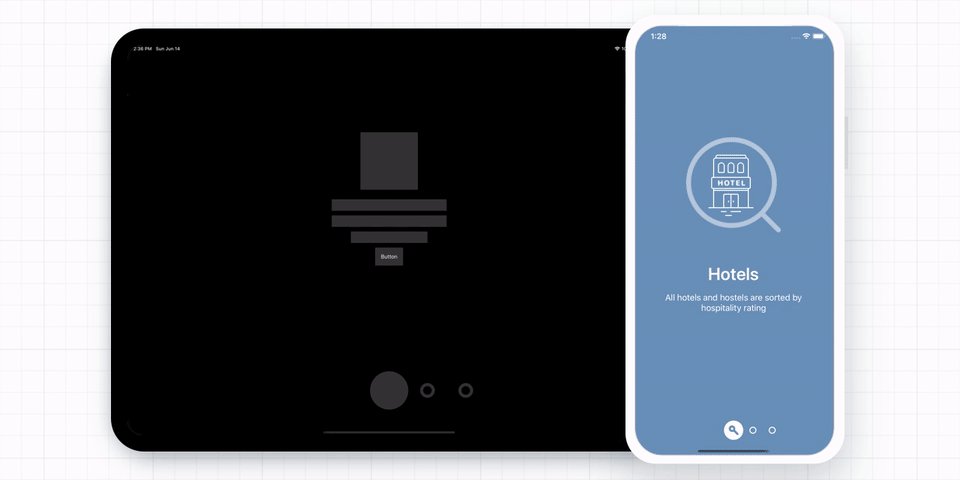
title: 'Banks',
description: 'We carefully verify all banks before add them into the app',
backgroundColor: '#6CB2B8',
image: /* IMAGE COMPONENT */,
icon: /* ICON COMPONENT */,
content: /* CUSTOM COMPONENT */,
},
{
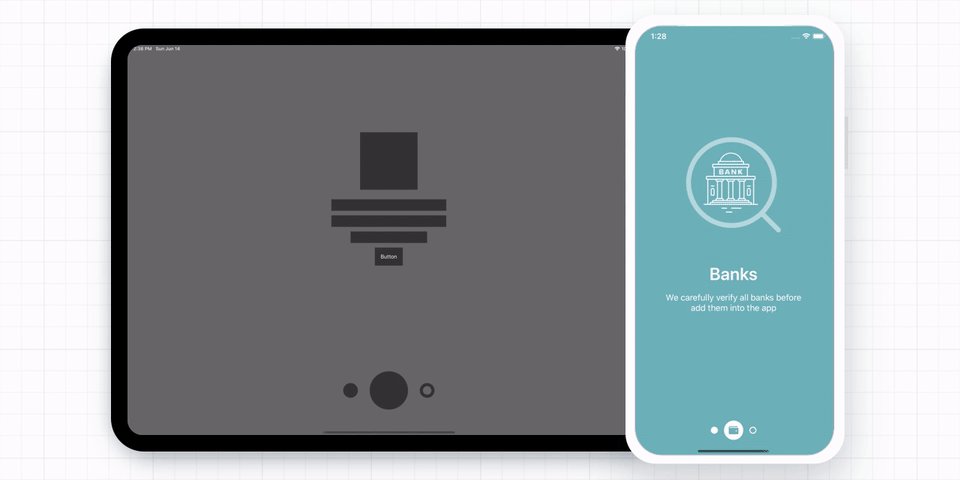
title: 'Stores',
description: 'All local stores are categorized for your convenience',
backgroundColor: '#9D8FBF',
image: /* IMAGE COMPONENT */,
icon: /* ICON COMPONENT */,
content: /* CUSTOM COMPONENT */,
},
];
const Screen = () => {
const handleOnClosePress = () => console.log('navigate to other screen')
return (
<PaperOnboarding
data={data}
onCloseButtonPress={handleOnClosePress}
/>
)
}
Props
| name | description | required | type | default |
|---|---|---|---|---|
| data | Array of pages/slides to present. | YES | Array<PaperOnboardingItemType> | |
| safeInsets | Safe area insets usually come from react-native-safe-area-context. |
NO | Insets | {top: 50, bottom: 50, left: 50, right: 50} |
| direction | Pan gesture direction. | NO | 'horizontal' | 'vertical' | horizontal |
| indicatorSize | Indicator size (width and height). | NO | number | 40 |
| indicatorBackgroundColor | Indicator background color. | NO | string | white |
| indicatorBorderColor | Indicator border color. | NO | string | white |
| titleStyle | Text style to override all page/slide title style. |
NO | StyleProp | |
| descriptionStyle | Text style to override all page/slide description style. |
NO | StyleProp | |
| closeButton | Custom component to be used instead of the default close button. | NO | (() => React.ReactNode) | React.ReactNode | |
| closeButtonText | Close button text. | NO | string | close |
| closeButtonTextStyle | Close button text style. | NO | StyleProp | |
| onCloseButtonPress | Callback on close button pressed. | NO | () => void | |
| onIndexChange | Callback when index change. | NO | () => void |
PaperOnboardingItemType
| name | description | required | type |
|---|---|---|---|
| content | Slide/page content, this will replace default content. | NO | ((props: PageContentProps) => React.ReactNode) | React.ReactNode |
| image | Image cover. | NO | (() => React.ReactNode) | React.ReactNode |
| icon | Indicator icon. | NO | (() => React.ReactNode) | React.ReactNode |
| backgroundColor | Background color. | YES | string |
| title | Title text. | NO | string |
| description | Description text. | NO | string |
| titleStyle | Text style to override page/slide title default style. | NO | StyleProp |
| descriptionStyle | Text style to override page/slide description default style. | NO | StyleProp |
| showCloseButton | Show close button when page/slide is active, note: last page will always show close button. | NO | boolean |
Built With ❤️
- react-native-gesture-handler
- react-native-reanimated
- react-native-redash
- react-native-svg
- @react-native-community/bob
Author
License
MIT
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].