shirakaba / React Nativescript
Programming Languages
Projects that are alternatives of or similar to React Nativescript
React NativeScript is A React renderer for NativeScript, allowing you to write a NativeScript app using the familiar React style.
I'm always hanging out in the #react chat of the NativeScript Slack if you'd like to talk about this project.
Setup
# Make sure that you have `tns` (the NativeScript CLI) installed:
# https://docs.nativescript.org/start/quick-setup
tns create myApp --react
cd myApp
npm install
# The Preview and Playground apps are awaiting an update from
# RNS v0 to v1, so the `tns preview` workflow isn't supported
# yet. We're working on it. – 18th July 2020
#
# tns preview
# or
tns run ios
# or
tns run android
Documentation
Example real-world app
See the Apps showcase in the docs to see various apps built with React NativeScript.
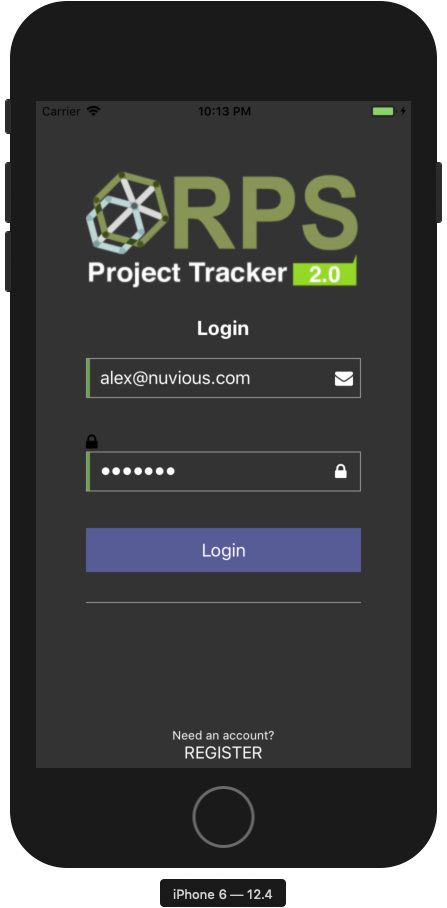
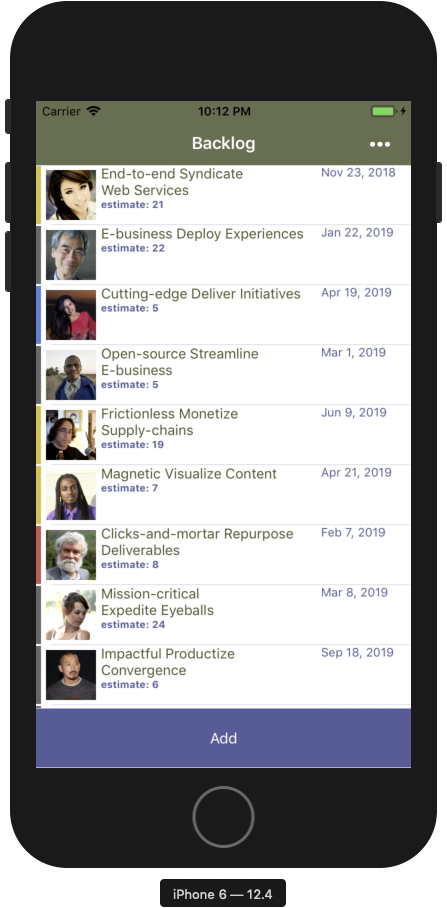
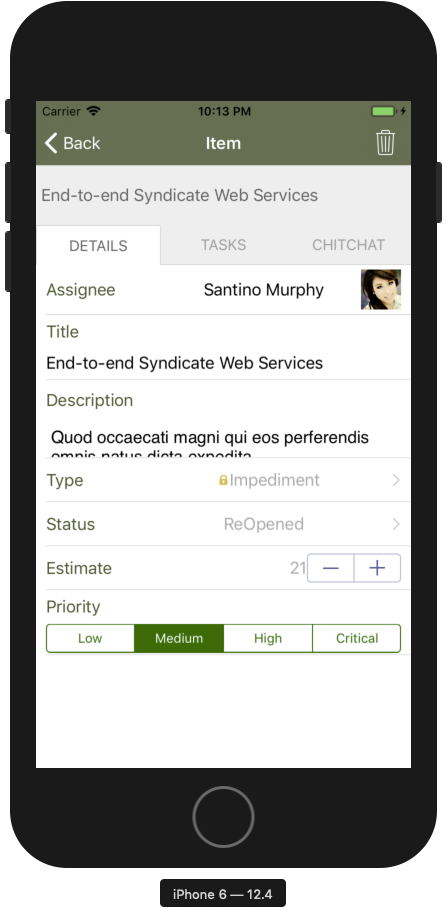
One example is my rpstrackerrns issue-tracking example app, which demonstrates how you can make fully native, professional-looking UIs with RNS:

|

|

|
|
Login Page |
Backlog Page |
Detail Page |
Plugins
Although NativeScript lets you write native code inline as JavaScript, you can also write modules purely using native code (e.g. Objective-C and Java), and access the code directly in NativeScript via JavaScript. When a common, cross-platform JavaScript API is provided for such modules, it is called a "plugin", and can be thought of as equivalent to a React Native "native module". NativeScript has a rich ecosystem of these plugins – see the NativeScript Marketplace.
React NativeScript uses the same plugins API as NativeScript Vue and NativeScript Angular, so all those plugins should be compatible (although generally needing to be consumed with any type, as most plugins are only typed for NativeScript Core). Instructions on how to integrate plugins, and provide typings for React, can be found in the React NativeScript plugins documentation.
Why not just use React Native? 🤷♂️
React NativeScript shares most of the good parts of React Native, but above all gives a first-class development experience for interacting with native code. Never write another native module again – you can write your native code inline using JavaScript!
React Native |
React NativeScript |
|
| UI renderer |
React |
|
| Programming language |
JavaScript (with TypeScript typings available) |
|
| Platforms |
iOS + Android + many more |
iOS + Android |
| Bundler |
Metro |
Webpack |
| Codebase |
Absolutely unfathomable |
Very approachable to new contributors |
| Javascript VM threading |
Separate 'JS' thread |
Main (UI) thread |
| Native API access | ||
| Synchronicity |
Mostly asynchronous. Typically involves sending JSON-serialisable messages back-and-forth over a native-to-JS bridge. Synchronous only in advanced cases such as JSI and C++ TurboModules, and static values from native modules. |
Synchronous: The JS VM has direct bindings to the native context, and sits on the main (UI) thread. |
| Type marshalling |
Only supports JSON-serialisable types[iOS][Android], and only passes by value rather than by reference. |
Can marshal nearly any data type[iOS][Android] back and forth between the JS and native contexts, and even passes by reference from native to JS, allowing APIs to be called on native class instances from the JS context. Memory management of native references held by JS is very clever. |
| Bindings |
Users must write their own bindings[iOS][Android] (except possibly for the advanced feature of C++ TurboModules) and try not to get anything wrong. |
Bindings between the Objective-C/Java runtimes and JavaScript will be automatically generated[iOS][Android] for any source code included in your app. |
| Typings |
Users must write the typings for their native modules manually[iOS][Android] (except possibly for the advanced feature of C++ TurboModules) and try not to get anything wrong! |
Typings can be automatically generated for bindings[iOS][Android], and typings for the whole platform SDK are already provided. |
| Swift and Kotlin support |
For Swift, can write implementation but must expose to React Native via an accompanying Obj-C file and manually-written bindings. Documentation also very limited. Not sure what's involved for Kotlin, but it is supported. |
For Swift, just follow a few steps such as adding the |
| UI access |
Very limited access to the underlying UI components (e.g. with a ref to a View component, you cannot do much – you can't traverse the UI tree, make synchronous measurements, or call the underlying APIs of the UI component). Exceptions may include the advanced case of Reanimated 2 worklets. |
All NativeScript UI elements provide full, synchronous API access to the underlying UI component. e.g. on iOS, with a ref to a React NativeScript |
| Hot reloading |
All native code changes (except possibly JSI and worklets) require app recompilation. |
Any native API accesses via JS can be hot reloaded. Native code written in Obj-C / Java does, however, still require an app recompile upon change. |
FAQ
Is it production-ready?
It's based on React, NativeScript Core, and NativeScript Vue, which are each individually production-ready. Make of that what you will.
Can this consume React Native projects?
No, but it could with a lot of hard work. Allowing React NativeScript to run projects that were written for React Native is a huge project, but it's theoretically very possible – it would be a project on exactly the same scale as React Native Web. See react-nativescript-compat-react-native for work towards this, where I've ported part of RNTester as a proof-of-concept... 👩🔬👨🔬
Can this consume React Native native modules?
Certainly not UI-based native modules. But all flavours of NativeScript can consume native code, so it can probably consume React Native native modules, though may take a small bit of refactoring 🤔
Stanisław Chmiela (@sjchmiela) produced a proof-of-concept for importing Expo Unimodules into NativeScript that could be used as a basis for this effort. Original discussion here.
Contributing 🙋♀️
Ideally get in contact via the Slack channel before starting any PRs!


