amsul / React Performance
Programming Languages
Projects that are alternatives of or similar to React Performance
React Performance 🚀
Helpers to debug and record component render performance
With the release of React Fiber in v16, react-addons-perf has officially become obsolete. This project aims to be a "close enough" alternate solution.
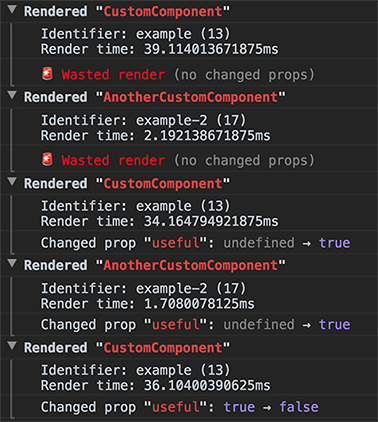
Logs
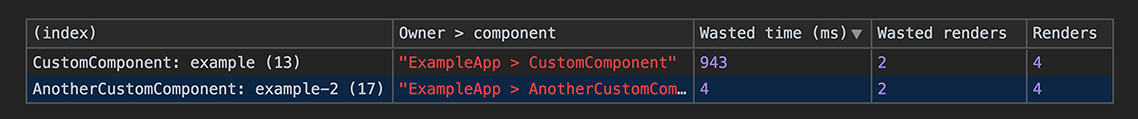
Reports
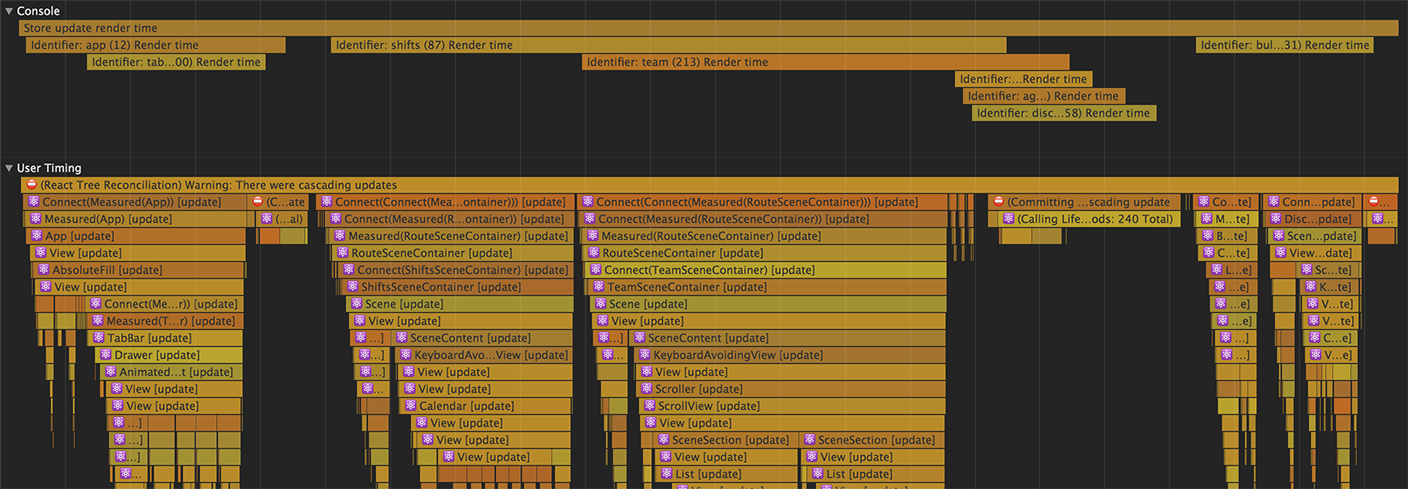
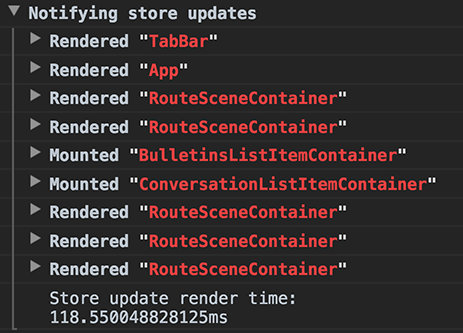
Timing
Installation
Usage
import ReactPerformance from 'react-performance'
You can also choose to import selectively:
import { measure, startRecording, printRecording } from 'react-performance'
NOTE: In a production environment, ReactPerformance disables itself.
Measure
To measure the rendering of a component, wrap it with the measure HOC:
class MyComponent extends React.Component {/* ... */}
export default ReactPerformance.measure({
getId: 'some_recognizable_identifier',
Component: MyComponent,
isCollapsed: false,
})
That's it. Now logs will print every time the component renders.
If you use Redux, read the section below on how to Use with Redux.
Options:
-
getIdis a string or function that helps you uniquely identify each component being rendered in the logs.- As a string, if it is a key of the component's
props, the key and value are both used. Otherwise it is used as a static value. - As a function, it receives
propsand returns a string.
- As a string, if it is a key of the component's
-
isCollapsedistrueby default.- This collapses the duration & diff logs when a component renders.
Record
To generate reports, start recording data by running:
ReactPerformance.startRecording()
And then print out the report by running:
ReactPerformance.printRecording()
This prints out a report on all the components being measured.
Use with Redux
connect
Only "smart" components should be measured since those are typically the components that respond to state changes (and usually the only components that significantly impact performance).
With the assumption that any data passed down to components is encapsulated in a top-level state, the most appropriate way to use this with Redux is to use ReactPerformance.connect:
class MyComponent extends React.Component {/* ... */}
export default ReactPerformance.connect({
mapStateToProps,
mapDispatchToProps,
getId: 'some_recognizable_identifier',
Component: MyComponent,
})
This is equivalent to ReactPerformance.measure - except it also connects the component to the Redux store.
createStore
To get measurements on the full duration across all component renders triggered by dispatching actions, a middleware is provided to create the store:
const enhancer = redux.compose(
// ...All other middleware first
// This must be the last one!
ReactPerformance.createNotifier(),
)
const store = redux.createStore(rootReducer, enhancer)
This will log measurements in batches of rerenders caused by updates to the store:
Contributing & Testing
PRs to improve this library are always welcome, but please make sure to test your changes locally before submitting, and to be consistent with the coding style.
To test your changes you have to do the following:
- run
yarn developin the root directory, to start a watch process that compileslibtodist -
cdinto theexamplesfolder and runyarn && yarn startto start thereact-create-appserver
Now you can test your changes at http://localhost:3000/
© 2017 Amsul
Licensed under MIT