gokcan / React Shimmer
Licence: mit
🌠 Async loading, performant Image component for React.js
Stars: ✭ 990
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to React Shimmer
Ocskeleton
[OCSkeleton] - Make your loading view a little difference.
Stars: ✭ 184 (-81.41%)
Mutual labels: loader, placeholder
React Native Loading Placeholder
React Native Loading Placeholder
Stars: ✭ 176 (-82.22%)
Mutual labels: loader, placeholder
Ng Image Appear
AngularJS Module to make images appear with transition as they load.
Stars: ✭ 120 (-87.88%)
Mutual labels: loader, placeholder
React Image Appear
ReactJS component to make images appear with transition as they load.
Stars: ✭ 264 (-73.33%)
Mutual labels: loader, placeholder
Rhplaceholder
Show pleasant loading view for your users 😍
Stars: ✭ 238 (-75.96%)
Mutual labels: loader, placeholder
React Content Loader
⚪ SVG-Powered component to easily create skeleton loadings.
Stars: ✭ 11,830 (+1094.95%)
Mutual labels: loader, placeholder
Angular Async Loader
Load modules and components asynchronously for angular 1.x application.
Stars: ✭ 137 (-86.16%)
Mutual labels: async, loader
webpack-image-placeholder-loader
Generate a solid color image as placeholder
Stars: ✭ 24 (-97.58%)
Mutual labels: placeholder, loader
Skeleton Elements
Skeleton elements - UI for improved perceived performance
Stars: ✭ 27 (-97.27%)
Mutual labels: loader, placeholder
Storage Based Queue
Javascript queue library with persistent storage based queue mechanism for the browsers environments. Specially designed for offline.
Stars: ✭ 33 (-96.67%)
Mutual labels: async
Nodespider
[DEPRECATED] Simple, flexible, delightful web crawler/spider package
Stars: ✭ 33 (-96.67%)
Mutual labels: async
Krakencore
💱 .NET client for Kraken Bitcoin & cryptocurrency exchange API
Stars: ✭ 37 (-96.26%)
Mutual labels: async
Handle Path Oz
Android Library to handle multiple Uri's(paths) received through Intents.
Stars: ✭ 36 (-96.36%)
Mutual labels: async
Fast Socks5
Fast SOCKS5 client/server implementation written in Rust async/.await (with async-std)
Stars: ✭ 33 (-96.67%)
Mutual labels: async
Modern Async
A modern JavaScript tooling library for asynchronous operations using async/await and promises
Stars: ✭ 31 (-96.87%)
Mutual labels: async
A powerful, customisable, Suspense-like
<img>component that (optionally) simulates a shimmer effect while loading. (with zero dependencies!).
Live Demo
Install
npm i react-shimmer
or
yarn add react-shimmer
Usage
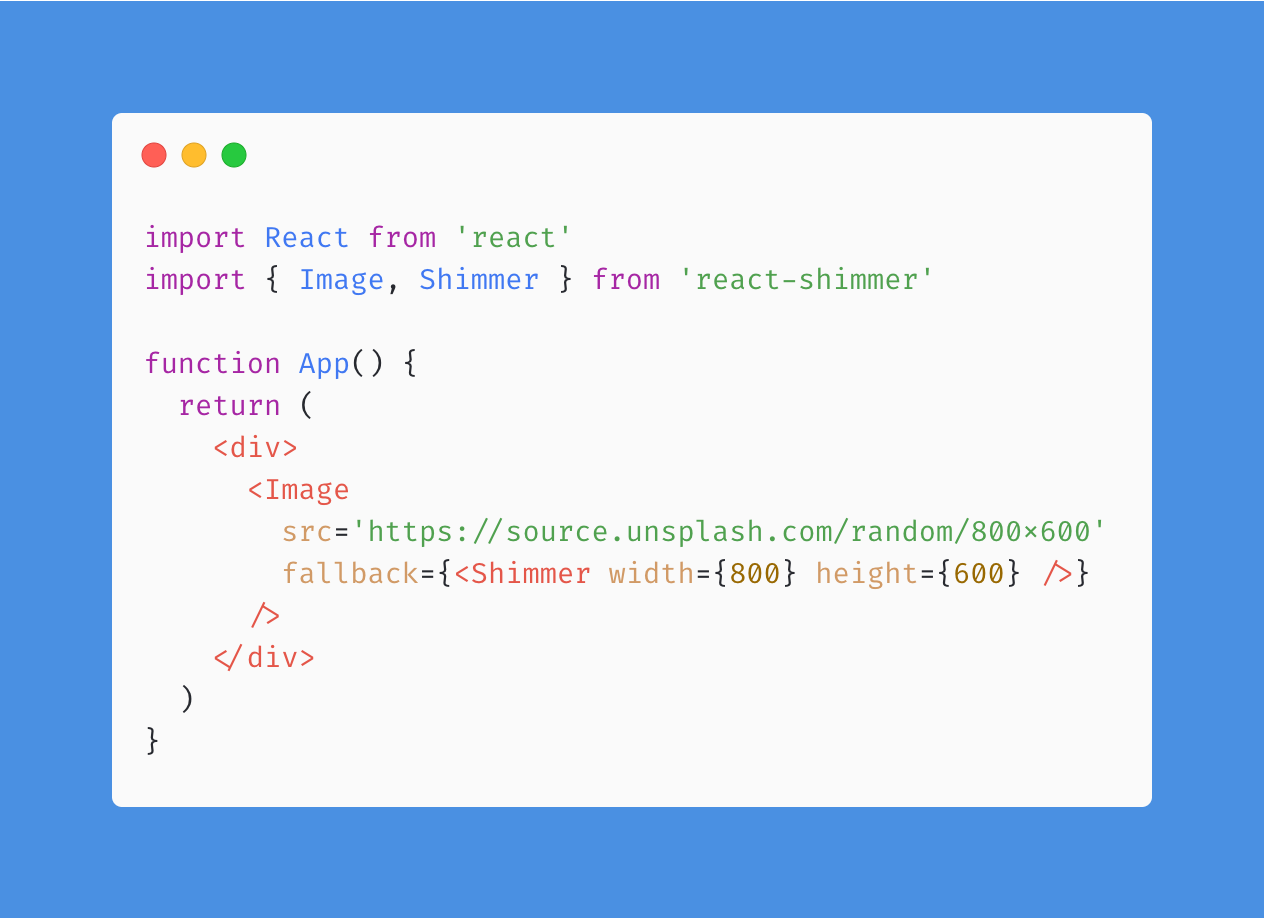
import React from 'react'
import Image, { Shimmer } from 'react-shimmer'
function App() {
return (
<div>
<Image
src='https://source.unsplash.com/random/800x600'
fallback={<Shimmer width={800} height={600} />}
/>
</div>
)
}
or you can use your custom React component as a fallback:
import React from 'react'
import Image from 'react-shimmer'
import Spinner from './Spinner'
function App(props) {
return (
<div>
<Image
src="https://example.com/test.jpg"
fallback={<Spinner />}
/>
</div>
)
}
Properties
| Property | Type | Required | Default value | Description |
|---|---|---|---|---|
src |
string | yes | ||
fallback |
ReactNode | yes | ||
errorFallback |
func | no | ||
onLoad |
func | no | ||
delay |
number | no | Delay in milliseconds before showing the fallback
|
|
fadeIn |
bool | no | false | Use built-in fade animation on img |
NativeImgProps |
React.ImgHTMLAttributes | no |
Contributing
Feel free to send PRs.
License
MIT © gokcan
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].