ngduc / React Tabulator
Licence: mit
React Tabulator is based on tabulator - a JS table library with many advanced features.
Stars: ✭ 295
Projects that are alternatives of or similar to React Tabulator
Vue Easytable
🍉 Table Component/ Data Grid / Data Table.Support Virtual Scroll,Column Fixed,Header Fixed,Header Grouping,Filter,Sort,Cell Ellipsis,Row Expand,Row Checkbox ...
Stars: ✭ 2,501 (+747.8%)
Mutual labels: component, grid, table
React Base Table
A react table component to display large datasets with high performance and flexibility
Stars: ✭ 966 (+227.46%)
Mutual labels: component, grid, table
Ka Table
Lightweight MIT React Table component for both TS and JS with Sorting, Filtering, Grouping, Virtualization, Editing and many more
Stars: ✭ 117 (-60.34%)
Mutual labels: component, grid, table
Datagrid
Gem to create tables grids with sortable columns and filters
Stars: ✭ 921 (+212.2%)
Mutual labels: grid, table, tableview
Vue Grid
A flexible grid component for Vue.js
Stars: ✭ 113 (-61.69%)
Mutual labels: component, grid, table
React Datasheet
Excel-like data grid (table) component for React
Stars: ✭ 4,866 (+1549.49%)
Mutual labels: component, grid, table
react-bolivianite-grid
React grid component for virtualized rendering large tabular data.
Stars: ✭ 95 (-67.8%)
Mutual labels: grid, table
react-datasheet-grid
An Airtable-like / Excel-like component to create beautiful spreadsheets.
Stars: ✭ 227 (-23.05%)
Mutual labels: grid, table
ag-grid
The best JavaScript Data Table for building Enterprise Applications. Supports React / Angular / Vue / Plain JavaScript.
Stars: ✭ 8,743 (+2863.73%)
Mutual labels: grid, table
BeeGridTable
BeeGridTable , is a Highly Customizable Table UI component library based on Vue.js. Rich functions、More efficient、Easy to use!
Stars: ✭ 45 (-84.75%)
Mutual labels: grid, table
react-keyview
React components to display the list, table, and grid, without scrolling, use the keyboard keys to navigate through the data
Stars: ✭ 16 (-94.58%)
Mutual labels: grid, table
android-tableview-kotlin
Android's missing TableView component.
Stars: ✭ 40 (-86.44%)
Mutual labels: table, tableview
use-table-tools
React Hooks for building kickass react table components
Stars: ✭ 18 (-93.9%)
Mutual labels: grid, table
streamlit-aggrid
Implementation of Ag-Grid component for Streamlit
Stars: ✭ 465 (+57.63%)
Mutual labels: grid, table
Vue Table Component
A straight to the point Vue component to display tables
Stars: ✭ 592 (+100.68%)
Mutual labels: component, table
React Flex Ready
A Flexbox grid ready, easy to implement and customize
Stars: ✭ 23 (-92.2%)
Mutual labels: component, grid
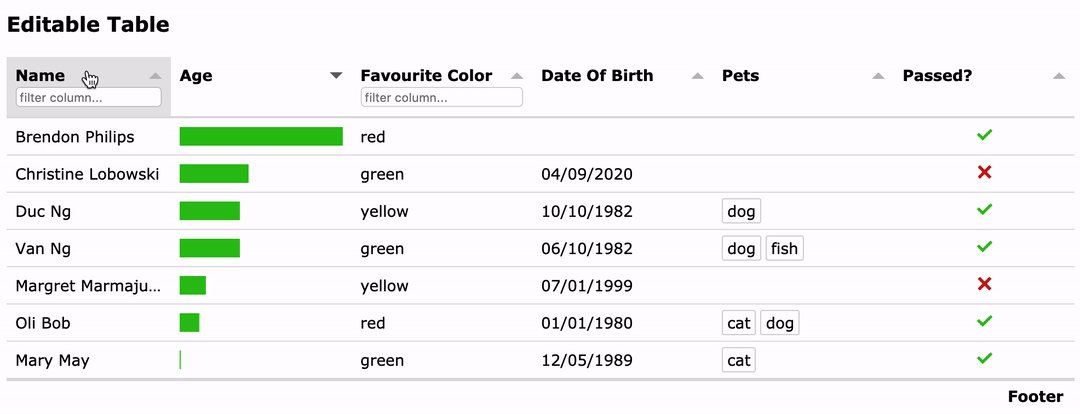
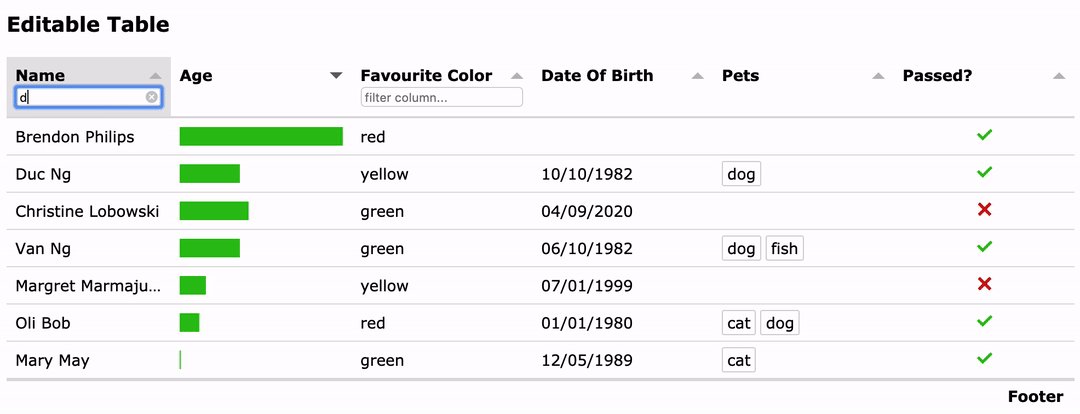
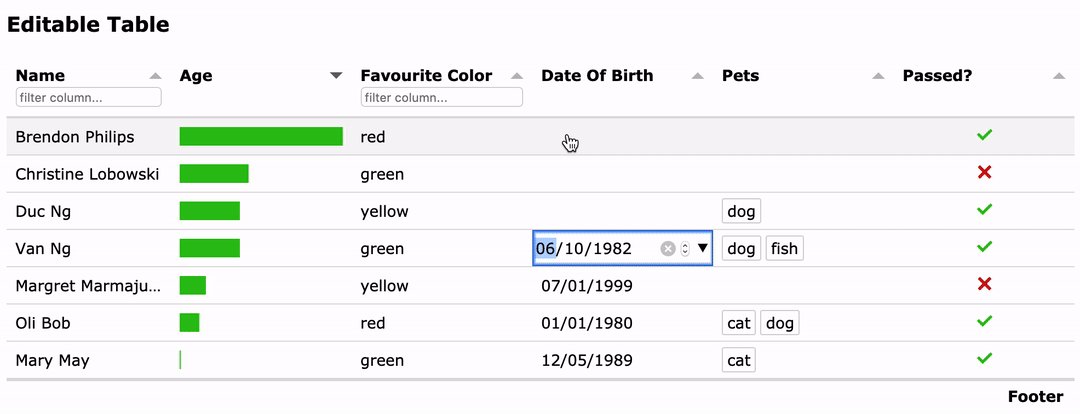
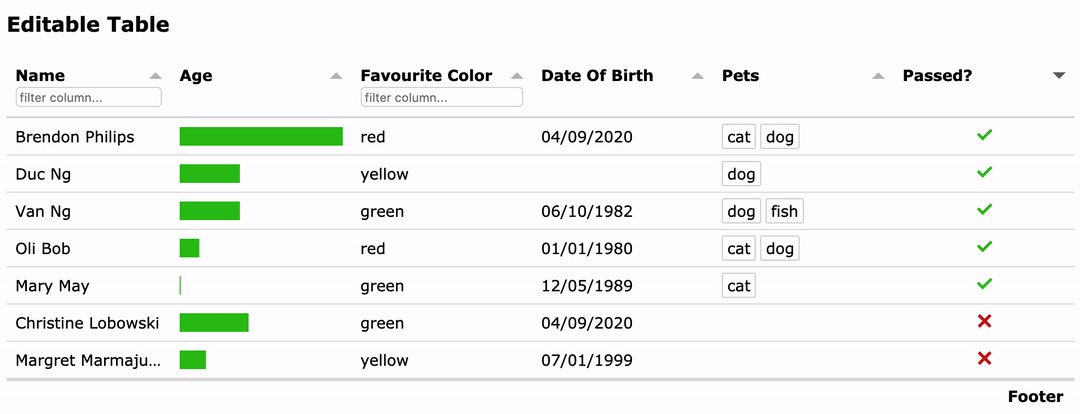
react-tabulator
React Tabulator is based on Tabulator - a JS table library with many advanced features. Link.
- Live Demo: Codesandbox
- Example code: /src/ReactTabulatorExample.tsx
- More Examples, Use cases, FAQ: More Live Examples / Use cases
🌟 Features
Tabulator's features:
Filters Sorting Formatting Grouping Ajax Editing Virtualization
Pagination Themes A11y I18n Layouts Frozen Cols/Rows
Key Binding Responsive Persisting History Calc Validation
Clipboard Tree Layout Nested Tables
Plus more features:
- React.
- Simple syntax; Import css, themes.
- Typescript, Tslint.
- Jest-puppeteer for testing.
- React Cell Editors: DateEditor, MultiSelectEditor, etc.
- React Cell Formatters: MultiValueFormatter, etc.
- React Filters (TBD).
- For the legacy React 15.x, use: import React15Tabulator.
📦 Usage
$ npm install react-tabulator --save
import 'react-tabulator/lib/styles.css'; // required styles
import 'react-tabulator/lib/css/tabulator.min.css'; // theme
import { ReactTabulator } from 'react-tabulator';
<ReactTabulator columns={columns} data={data} options={} />
* "options" will be passed directly to Tabulator's options.
* use "ref.table" to access to all tabulator functions.
- More Examples, Use cases, FAQ: More Live Examples / Use cases
🔧 Development - Commands
Require: NodeJS
$ npm install --legacy-peer-deps install dependencies for development.
$ npm run dev Launch DEV mode (with hot reload).
$ npm run build Make a build.
$ npm run test Run tests using jest-puppeteer (with headless Chrome).
- Development Doc - see docs/development.md
📖 Documentation
🙌 Thanks
All contributions are welcome!
- Main library olifolkerd/tabulator (Thanks olifolkerd for this great library!)
While you're here, also check out
- Node-rem - Node REM - NodeJS Rest Express MongoDB and more: typescript, passport, JWT, socket.io, HTTPS, HTTP2, async/await, nodemailer, templates, pagination, docker, etc.
- VSCode - TODO.md Kanban Board or TODO.md spec
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].