rstacruz / Remount
Programming Languages
Projects that are alternatives of or similar to Remount
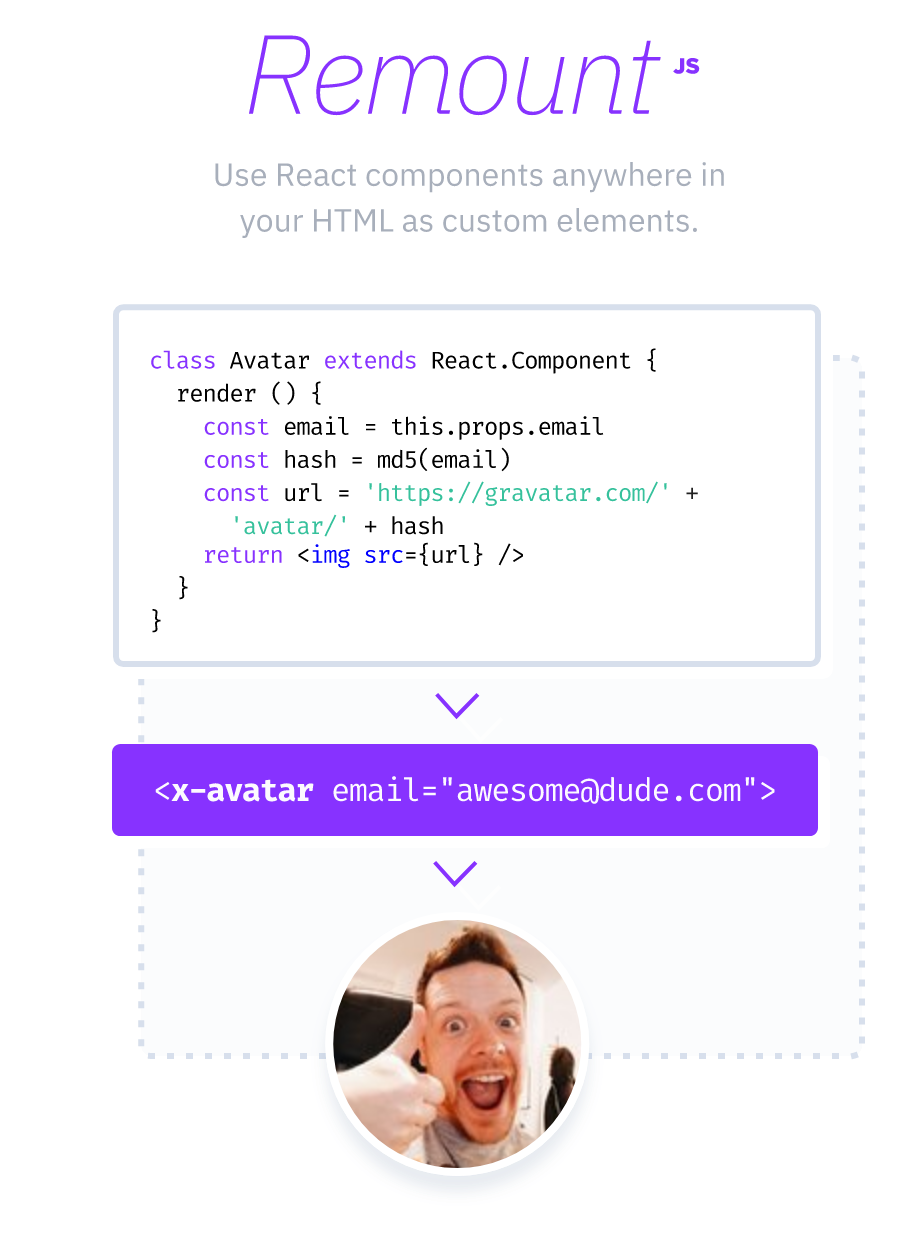
Remount
Use your React components anywhere in your
HTML as web components (custom elements).
Demo ⚡ Docs
2kb gzip'd · No dependencies · IE support
Installation
Remount is available through the npm package repository.
- Via yarn:
yarn add remount - or npm:
npm install remount
Usage
Let's start with any React component. Here's one:
const Greeter = ({ name }) => {
return <div>Hello, {name}!</div>
}
Use define() to define custom elements. Let's define a <x-greeter> element:
import { define } from 'remount'
define({ 'x-greeter': Greeter })
You can now use it anywhere in your HTML! 💥
<x-greeter props-json='{"name":"John"}'></x-greeter>
Use cases
Some ideas on why you might want to consider Remount for your project:
More features
- JSON props (eg,
<x-greeter props-json="{...}">) (docs) - Named attributes (eg,
<x-greeter name="John">) (docs) - Uses Custom Elements API (when available)
- Fallback to compatible API for other browers
- Shadow DOM mode (when available)
Browser support
Remount supports all browsers that React support, which includes IE11. Legacy IE support (IE9) is available using polyfills.
Custom Elements API# ("Web Components") will be used if it's available (Chrome/67+), and will fallback to a compatible API otherwise.
Documentation
- API documentation
- Builds — ES2015+ and ES Module builds are also provided.
- FAQ and Troubleshooting — Start here if you find any issues.
- Comparison with alternatives
- Browser support
Thanks
remount © 2018, Rico Sta. Cruz. Released under the MIT License.
Authored and maintained by Rico Sta. Cruz with help from contributors (list).
ricostacruz.com · GitHub @rstacruz · Twitter @rstacruz