hearsilent / Roundprogresstextview
Licence: apache-2.0
TextView with Round Pogress
Stars: ✭ 18
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Roundprogresstextview
Alive Progress
A new kind of Progress Bar, with real-time throughput, ETA, and very cool animations!
Stars: ✭ 2,940 (+16233.33%)
Mutual labels: progress, progress-bar, progressbar
VHProgressBar
Vartical and Horizontal ProgressBar
Stars: ✭ 23 (+27.78%)
Mutual labels: progress, progress-bar, progressbar
React Sweet Progress
A way to quickly add a progress bar to react app 🌈
Stars: ✭ 239 (+1227.78%)
Mutual labels: progress, progress-bar, progressbar
Ruby Progressbar
Ruby/ProgressBar is a text progress bar library for Ruby.
Stars: ✭ 1,378 (+7555.56%)
Mutual labels: progress, progress-bar, progressbar
angular-progress-bar
This component allow you to easy incorporate progress-bar to angular/ionic project, providing binding and color options
Stars: ✭ 26 (+44.44%)
Mutual labels: progress, progress-bar, progressbar
Radialprogressbar
Radial ProgressBar inspired by Apple Watch OS. It is highly Customisable
Stars: ✭ 141 (+683.33%)
Mutual labels: progress, progress-bar, progressbar
Tqdm
A Fast, Extensible Progress Bar for Python and CLI
Stars: ✭ 20,632 (+114522.22%)
Mutual labels: progress, progress-bar, progressbar
ProgressText
A text progress bar with animation effect, highly customized.
Stars: ✭ 13 (-27.78%)
Mutual labels: progress, progressbar, textview
ProBar
this script will allow you to configure a progress bar with a timer with other options
Stars: ✭ 0 (-100%)
Mutual labels: progress, progress-bar, progressbar
Delayedprogress
ProgressDialog that waits a minimum time to be dismissed before showing. Once visible, the ProgressDialog will be visible for a minimum amount of time to avoid "flashes" in the UI.
Stars: ✭ 95 (+427.78%)
Mutual labels: progress, progress-bar, progressbar
Multiprogressview
📊 An animatable view that depicts multiple progresses over time. Modeled after UIProgressView
Stars: ✭ 614 (+3311.11%)
Mutual labels: progress, progress-bar, progressbar
Vue Step Progress
A simple Vue component that displays a Progress Bar with labels for each step
Stars: ✭ 26 (+44.44%)
Mutual labels: progress, progress-bar, progressbar
React Nprogress
⌛️ A React primitive for building slim progress bars.
Stars: ✭ 173 (+861.11%)
Mutual labels: progress, progress-bar, progressbar
react-sweet-progress
A way to quickly add a progress bar to react app 🌈
Stars: ✭ 250 (+1288.89%)
Mutual labels: progress, progress-bar, progressbar
LineProgressbar
A light weight jquery progressbar plugin
Stars: ✭ 34 (+88.89%)
Mutual labels: progress, progress-bar, progressbar
Python Progressbar
Progressbar 2 - A progress bar for Python 2 and Python 3 - "pip install progressbar2"
Stars: ✭ 682 (+3688.89%)
Mutual labels: progress, progress-bar, progressbar
Swiftuix
Extensions and additions to the standard SwiftUI library.
Stars: ✭ 4,087 (+22605.56%)
Mutual labels: progressbar, textview
Topbar
Tiny & beautiful site-wide progress indicator
Stars: ✭ 262 (+1355.56%)
Mutual labels: progress, progress-bar
Progress bar
Command-line progress bars and spinners for Elixir.
Stars: ✭ 281 (+1461.11%)
Mutual labels: progress-bar, progressbar
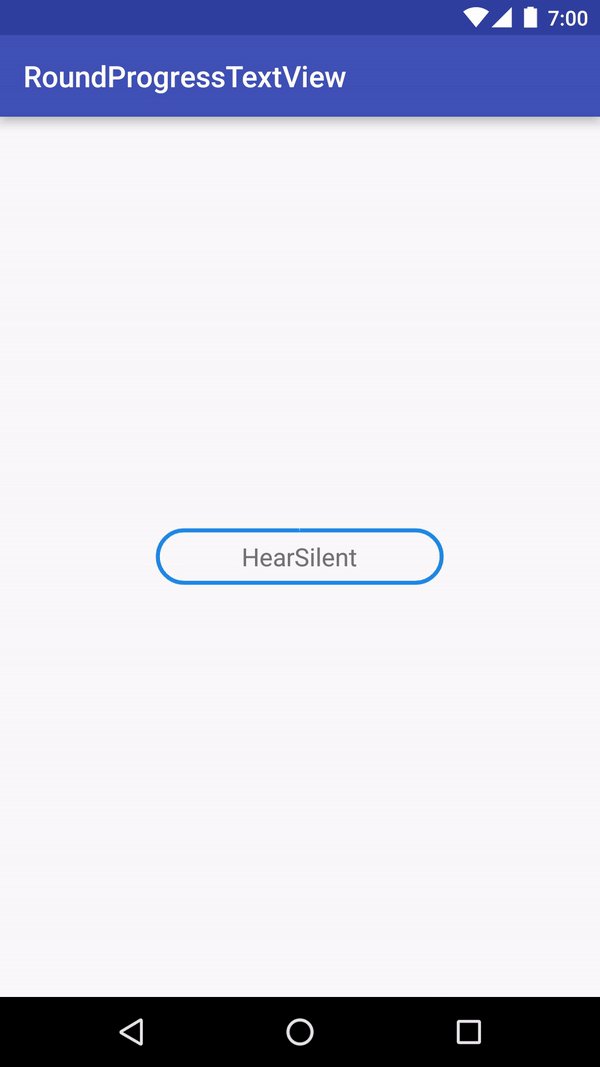
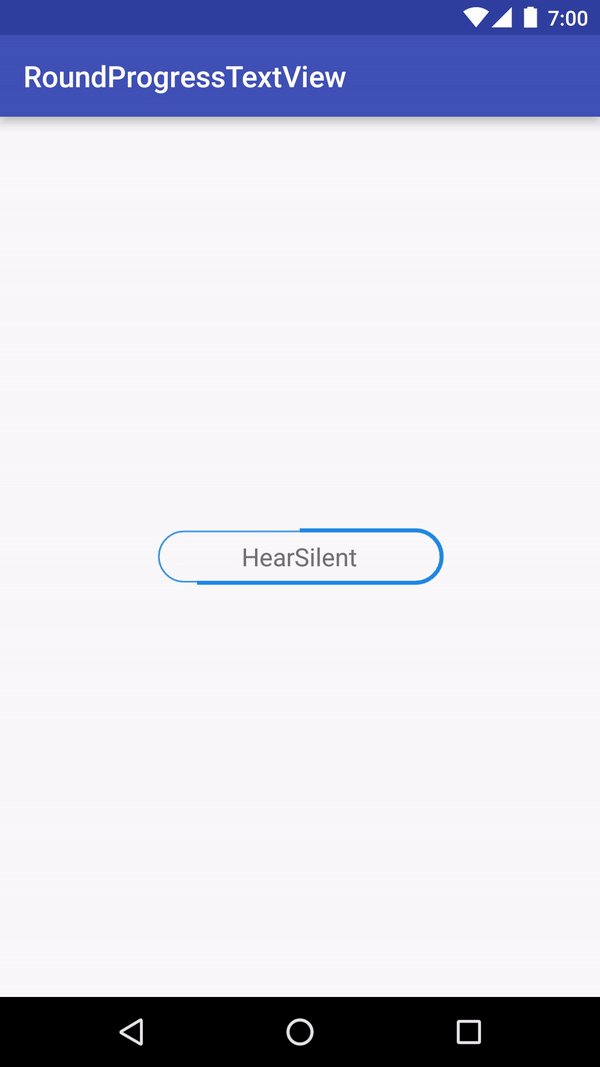
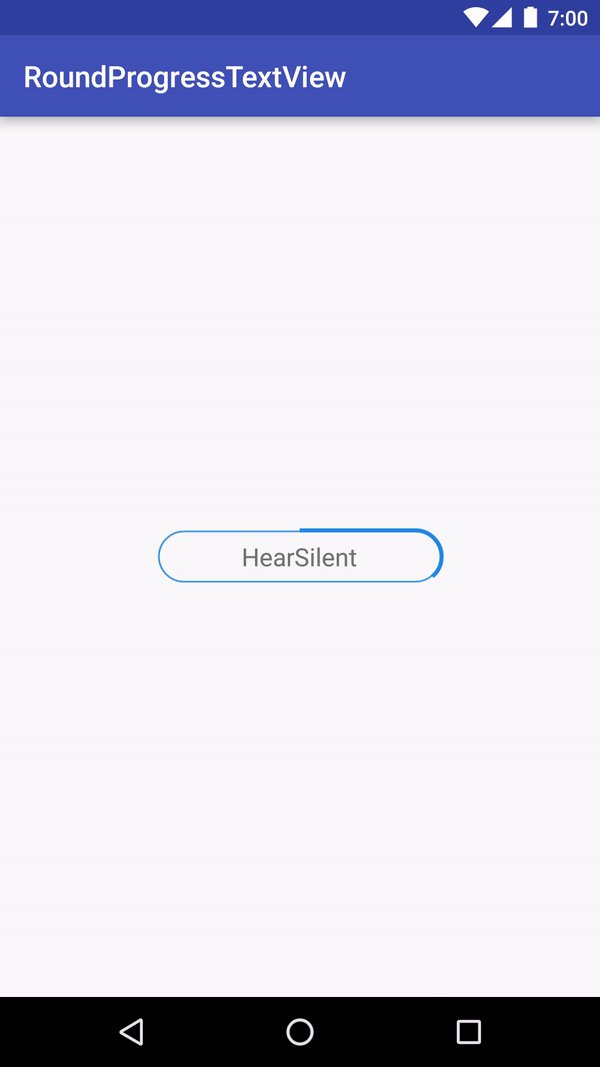
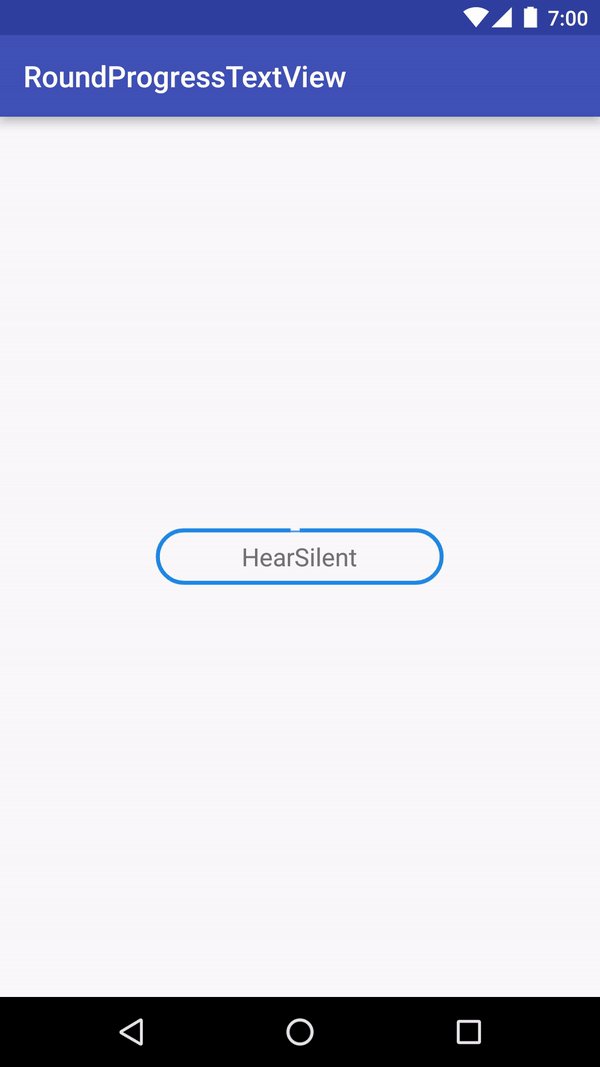
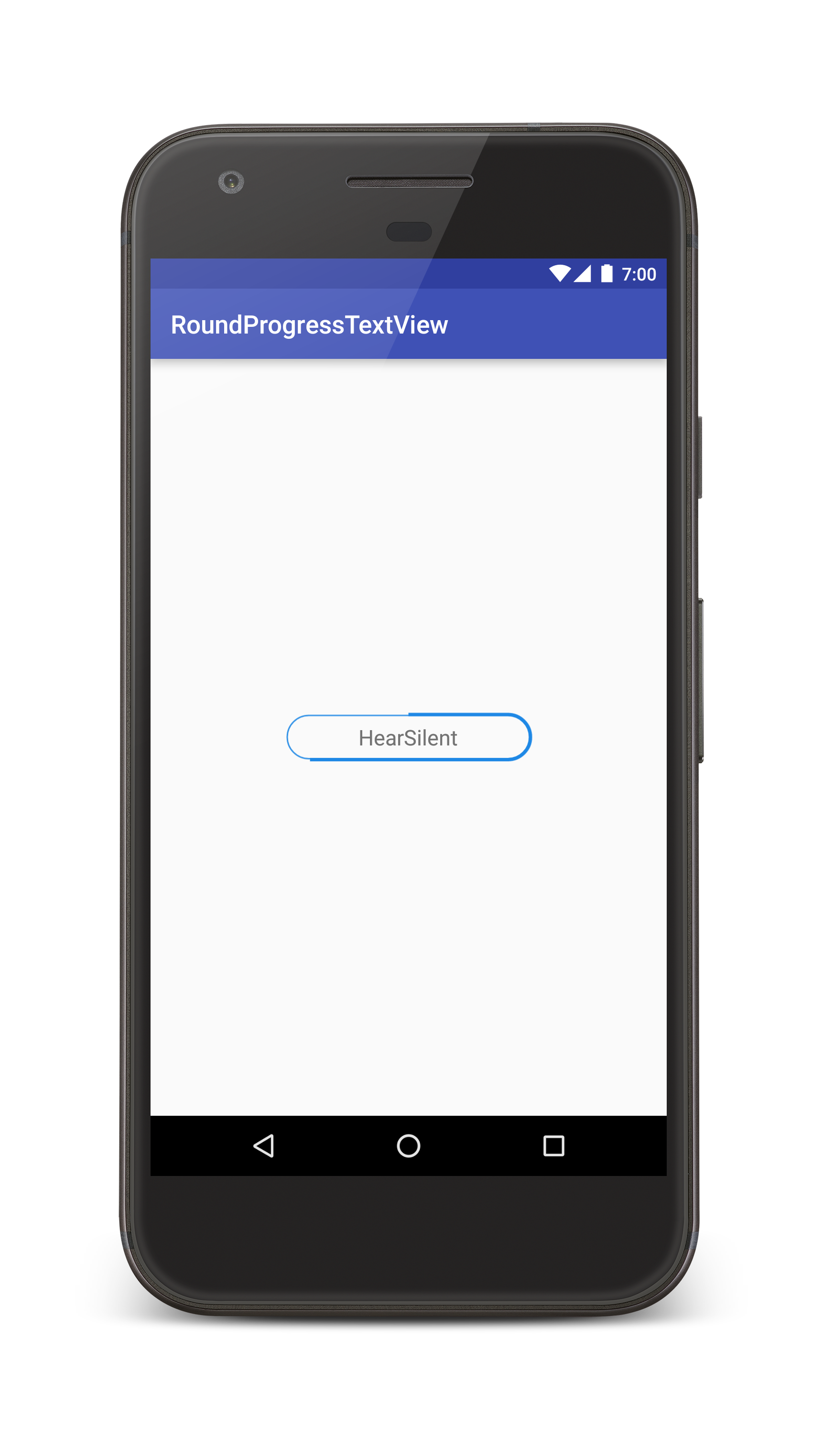
RoundProgressTextView
TextView with Round Progress.
Screenshot


Usage
If you want change progress value programmatically call:
setProgress(int progress, int duration)
Else if you want change progress but not in UI thread, then call:
setProgressNotInUiThread(int progress, int duration)
Customization
You can customize to what you want.
<hearsilent.roundprogresstextview.RoundProgressTextView
android:id="@+id/roundProgressTextView"
android:layout_width="200sp"
android:layout_height="40sp"
android:layout_centerInParent="true"
android:gravity="center"
android:text="HearSilent"
android:textSize="17sp"
app:max="100"
app:progress="35"
app:progress_color="#1e88e5"
app:progress_fill_color="#de1e88e5"
app:progress_stoke_width="2.5dp"
app:stoke_width="1dp"/>
Compatibility
Android 4.0+
Let me know!
I'd be really happy if you sent me links to your projects where you use my component. Just send an email to [email protected] And do let me know if you have any questions or suggestion regarding the example.
License
Copyright 2017, HearSilent
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
