inamiy / Rxautomaton
Licence: mit
🤖 RxSwift + State Machine, inspired by Redux and Elm.
Stars: ✭ 711
Projects that are alternatives of or similar to Rxautomaton
Swiftrex
Swift + Redux + (Combine|RxSwift|ReactiveSwift) -> SwiftRex
Stars: ✭ 267 (-62.45%)
Mutual labels: rxswift, state-machine
Modernavplayer
ModernAVPlayer is a persistence AVPlayer wrapper
Stars: ✭ 179 (-74.82%)
Mutual labels: rxswift, state-machine
Datasources
💾 🔜📱 Type-safe data-driven CollectionView, TableView Framework. (We can also use ASCollectionNode)
Stars: ✭ 553 (-22.22%)
Mutual labels: rxswift
Little State Machine
📠 React custom hook for persist state management
Stars: ✭ 654 (-8.02%)
Mutual labels: state-machine
Coordinator Mvvm Rx Example
Example of MVVM-C architecture implemented with RxSwift
Stars: ✭ 469 (-34.04%)
Mutual labels: rxswift
Copycat
A novel implementation of the Raft consensus algorithm
Stars: ✭ 551 (-22.5%)
Mutual labels: state-machine
Aasm
AASM - State machines for Ruby classes (plain Ruby, ActiveRecord, Mongoid, NoBrainer, Dynamoid)
Stars: ✭ 4,474 (+529.25%)
Mutual labels: state-machine
Fsm As Promised
A finite state machine library using ES6 promises
Stars: ✭ 446 (-37.27%)
Mutual labels: state-machine
Automatonymous
A state machine library for .Net - 100% code - No doodleware
Stars: ✭ 516 (-27.43%)
Mutual labels: state-machine
State machines
Adds support for creating state machines for attributes on any Ruby class
Stars: ✭ 571 (-19.69%)
Mutual labels: state-machine
Awesome Rxswift
An "awesome" type curated list of RxSwift library and learning material
Stars: ✭ 396 (-44.3%)
Mutual labels: rxswift
Iossampleapp
Sample iOS app demonstrating Coordinators, Dependency Injection, MVVM, Binding
Stars: ✭ 510 (-28.27%)
Mutual labels: rxswift
Awesome Swift Korean Lecture
훌륭한 Swift 세션 동영상(강좌), 한글 자막있는 혹은 한국어 강의 정보 링크 모음 (Awesome Swift Korean lecture information)
Stars: ✭ 649 (-8.72%)
Mutual labels: rxswift
RxAutomaton
RxSwift port of ReactiveAutomaton (State Machine).
Terminology
Whenever the word "signal" or "(signal) producer" appears (derived from ReactiveCocoa), they mean "hot-observable" and "cold-observable".
Example
(Demo app is bundled in the project)
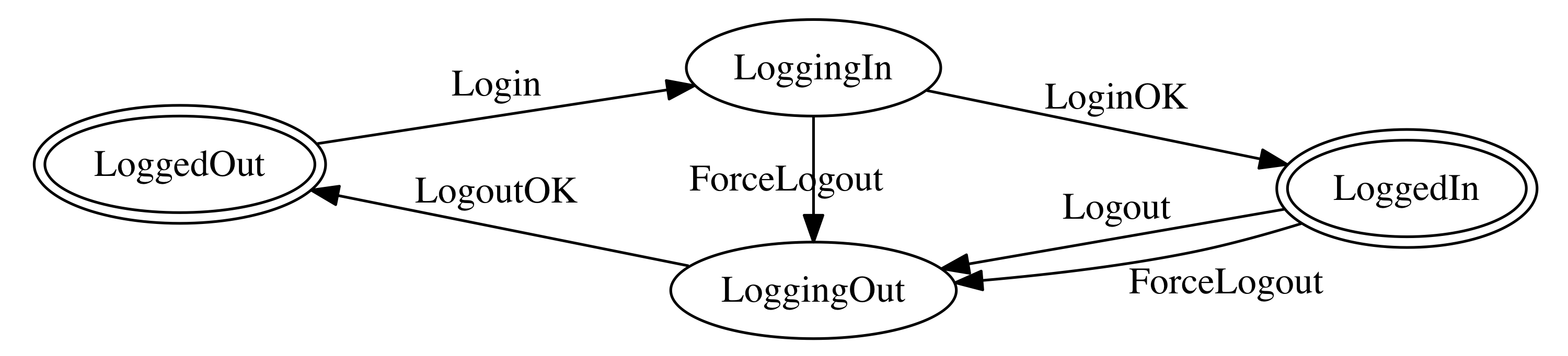
To make a state transition diagram like above with additional effects, follow these steps:
// 1. Define `State`s and `Input`s.
enum State {
case loggedOut, loggingIn, loggedIn, loggingOut
}
enum Input {
case login, loginOK, logout, logoutOK
case forceLogout
}
// Additional effects (`Observable`s) while state-transitioning.
// (NOTE: Use `Observable.empty()` for no effect)
let loginOKProducer = /* show UI, setup DB, request APIs, ..., and send `Input.loginOK` */
let logoutOKProducer = /* show UI, clear cache, cancel APIs, ..., and send `Input.logoutOK` */
let forcelogoutOKProducer = /* do something more special, ..., and send `Input.logoutOK` */
let canForceLogout: State -> Bool = [.loggingIn, .loggedIn].contains
// 2. Setup state-transition mappings.
let mappings: [Automaton<State, Input>.EffectMapping] = [
/* Input | fromState => toState | Effect */
/* ----------------------------------------------------------------*/
.login | .loggedOut => .loggingIn | loginOKProducer,
.loginOK | .loggingIn => .loggedIn | .empty(),
.logout | .loggedIn => .loggingOut | logoutOKProducer,
.logoutOK | .loggingOut => .loggedOut | .empty(),
.forceLogout | canForceLogout => .loggingOut | forceLogoutOKProducer
]
// 3. Prepare input pipe for sending `Input` to `Automaton`.
let (inputSignal, inputObserver) = Observable<Input>.pipe()
// 4. Setup `Automaton`.
let automaton = Automaton(
state: .loggedOut,
input: inputSignal,
mapping: reduce(mappings), // combine mappings using `reduce` helper
strategy: .latest // NOTE: `.latest` cancels previous running effect
)
// Observe state-transition replies (`.success` or `.failure`).
automaton.replies.subscribe(next: { reply in
print("received reply = \(reply)")
})
// Observe current state changes.
automaton.state.asObservable().subscribe(next: { state in
print("current state = \(state)")
})
And let's test!
let send = inputObserver.onNext
expect(automaton.state.value) == .loggedIn // already logged in
send(Input.logout)
expect(automaton.state.value) == .loggingOut // logging out...
// `logoutOKProducer` will automatically send `Input.logoutOK` later
// and transit to `State.loggedOut`.
expect(automaton.state.value) == .loggedOut // already logged out
send(Input.login)
expect(automaton.state.value) == .loggingIn // logging in...
// `loginOKProducer` will automatically send `Input.loginOK` later
// and transit to `State.loggedIn`.
// 👨🏽 < But wait, there's more!
// Let's send `Input.forceLogout` immediately after `State.loggingIn`.
send(Input.forceLogout) // 💥💣💥
expect(automaton.state.value) == .loggingOut // logging out...
// `forcelogoutOKProducer` will automatically send `Input.logoutOK` later
// and transit to `State.loggedOut`.
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].