appleple / Smartblock
Licence: mit
intuitive block based wysiwyg editor built with React and ProseMirror
Stars: ✭ 173
Programming Languages
javascript
184084 projects - #8 most used programming language
typescript
32286 projects
Projects that are alternatives of or similar to Smartblock
Radialmenu
A highly customizable radial menu that's very easy to setup.
Stars: ✭ 371 (+114.45%)
Mutual labels: smartphone, ui-components
Edi
Edi - The open source text editor IDE based on AvalonDock and AvalonEdit
Stars: ✭ 220 (+27.17%)
Mutual labels: editor, ui-components
Lite Editor
A Modern WYSIWYG Editor especially for inline elements
Stars: ✭ 169 (-2.31%)
Mutual labels: npm, ui-components
React Native Markdown Editor
A markdown editor like github comment editor (contains preview, helper buttons)
Stars: ✭ 59 (-65.9%)
Mutual labels: npm, editor
Blynk Library Python
Blynk library for Python. Works with Python 2, Python 3, MicroPython.
Stars: ✭ 170 (-1.73%)
Mutual labels: smartphone
Vue Backtotop
A Back-to-top component for Vue.js, which scroll page to the top when clicked
Stars: ✭ 168 (-2.89%)
Mutual labels: npm
Pythonvscode
This extension is now maintained in the Microsoft fork.
Stars: ✭ 2,013 (+1063.58%)
Mutual labels: editor
Reactopt
A CLI React performance optimization tool that identifies potential unnecessary re-rendering
Stars: ✭ 1,975 (+1041.62%)
Mutual labels: npm
Projectman
ProjectMan is a command line tool to easily save/open your favorite projects right from command line. `pm add` to add projects and `pm open` to open them from anywhere you want🦸
Stars: ✭ 172 (-0.58%)
Mutual labels: npm
Richtexteditor
Rich text editor lib for android. (Img support) - 富文本编辑器(支持图片)
Stars: ✭ 172 (-0.58%)
Mutual labels: editor
Vscodium
binary releases of VS Code without MS branding/telemetry/licensing
Stars: ✭ 14,639 (+8361.85%)
Mutual labels: editor
Nrm
NPM registry manager, fast switch between different registries: npm, cnpm, nj, taobao
Stars: ✭ 2,178 (+1158.96%)
Mutual labels: npm
Cash Cli
💰💰 Convert currency rates directly from your terminal!
Stars: ✭ 168 (-2.89%)
Mutual labels: npm
Ngx Inline Editor
Native UI Inline-editor Angular (4.0+) component
Stars: ✭ 172 (-0.58%)
Mutual labels: editor
Authorizer
Authorizer is a Password Manager for Android. It emulates an HID keyboard over USB and enters your credentials on your target device. Additionally it supports OTP 🔑📴
Stars: ✭ 172 (-0.58%)
Mutual labels: smartphone
Sdl java suite
SmartDeviceLink libraries for Android, Java SE, and Java EE
Stars: ✭ 169 (-2.31%)
Mutual labels: smartphone
Edit Text
Collaborative rich text editor for the web. Written in Rust + WebAssembly.
Stars: ✭ 171 (-1.16%)
Mutual labels: editor
SmartBlock
SmartBlock.js is a JavaScript block based editor which enables you to write contents easily on websites even with SmartPhone.
 IE11 / Edge IE11 / Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
 iOS Safari iOS Safari |
|---|
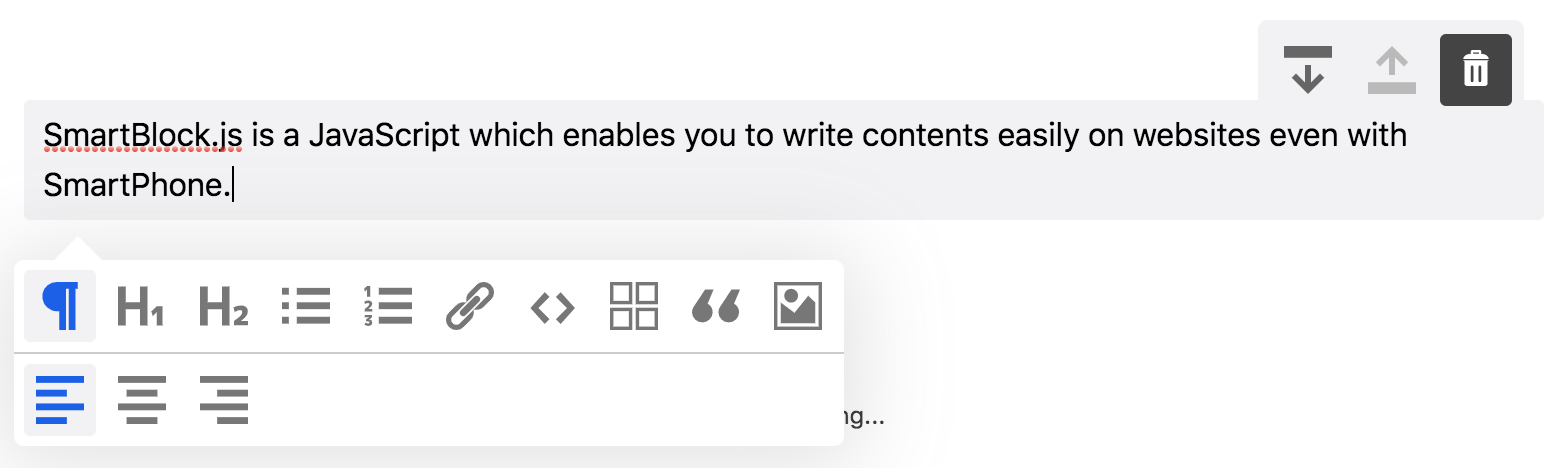
ScreenShot

Features
- Easy to use with SmartPhone
- Fully customizable
- Block based
- Keep clean HTML and wipe out unnecessary tags
- Get the result as HTML or JSON
- copy and paste contents
Install
$ npm install smartblock --save
Usage
import * as React from 'react';
import { render } from 'react-dom';
import 'smartblock/css/smartblock.css';
import { SmartBlock, Extensions } from 'smartblock';
render(<>
<SmartBlock
extensions={Extensions}
html={'<h2>Hello World</h2><p>hello</p>'}
onChange={({ json, html }) => { console.log(json, html);}}
/>
</>, document.getElementById("app"));
Try it on CodeSandbox
Customize
You can add custom block like this
import * as React from 'react';
import { Extensions, CustomBlock, CustomMark } from 'smartblock';
Extensions.push(new CustomBlock({
tagName: 'div',
className: '.alert',
icon: <SomeIconComponent />
});
render(<>
<SmartBlock
extensions={Extensions}
html={'<h2>Hello World</h2><p>hello</p>'}
onChange={({ json, html }) => { console.log(json, html);}}
/>
</>, document.getElementById("app"));
You can add custom inline element like this
import * as React from 'react';
import { Extension, CustomBlock, CustomMark } from 'smartblock';
import 'smartblock/css/smartblock.css';
Extension.push(new CustomMark({
tagName: 'span',
className: '.small',
icon: <SomeIconComponent />
});
render(<>
<SmartBlock
extensions={Extensions}
html={'<h2>Hello World</h2><p><small>hello</small></p>'}
onChange={({ json, html }) => { console.log(json, html);}}
/>
</>, document.getElementById("app"));
Options
| Props | description | type | default |
|---|---|---|---|
| extensions | Array of extensions which extend the feature of SmartBlock | Extension[] | array of extensions |
| onChange | Callback function which is called when the content of the editor is changed. You can get both html and json | Function | |
| onInit | Callback function which is called when the editor is initialized | Function | |
| json | The editor contents will be initialized with the json data | Object | {} |
| HTML | The editor contents will be initialized with the HTML | String | '' |
| showTitle | Title will be shown | Boolean | false |
| showBackBtn | Btn to support history back will be shown | Boolean | false |
| autoSave | The HTML will be stored to the localstorage every time the content is changed | Boolean | false |
| getEditorRef | Get the editor ref object | Function |
Download
Github
https://github.com/appleple/smartblock
Contributor
License
Code and documentation copyright 2020 by appleple, Inc. Code released under the MIT License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].




