snapfeed / Snapfeed Sdk
Programming Languages
Projects that are alternatives of or similar to Snapfeed Sdk
Snapfeed Beta
Snapfeed is now Wiredash! Click here to go to the new repo.
Hey there and thanks for checking out the Snapfeed Beta 🎉 Snapfeed is probably the easiest and most convenient way to capture in-app user feedback, wishes, ratings and much more. The SDK is completely written in Dart and runs on Android, iOS, Desktop and the Web. For more info, head over to snapfeed.dev.
Getting Started
In order to get started, you need to create an account at snapfeed.dev - you do this by simply signing in with a valid Google account.
Creating a new project

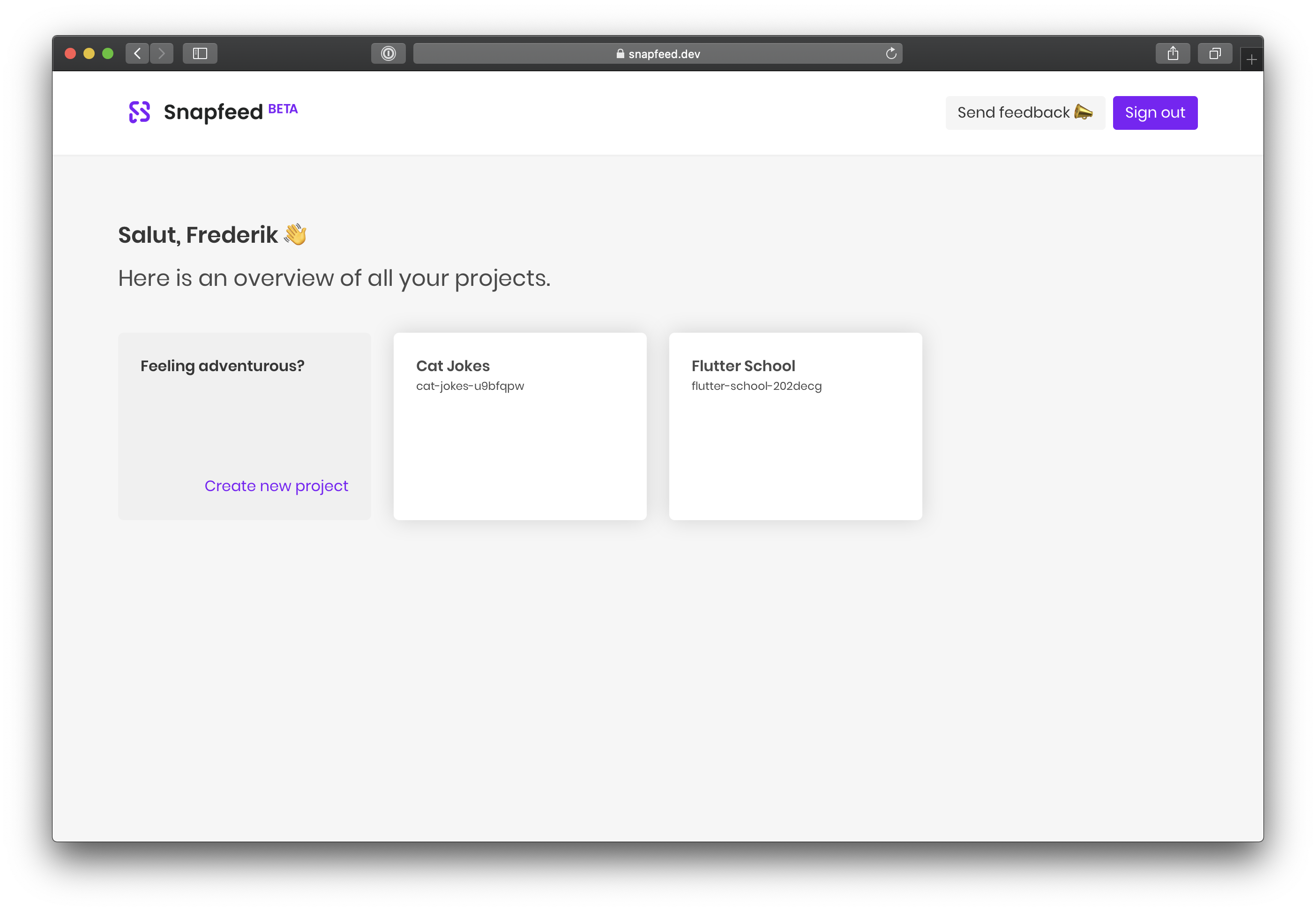
After signing in you should land on the projects screen where you can find all your current Snapfeed projects. Click on Create new project and choose a name for it. Be creative. You can use whatever name you want 🦄
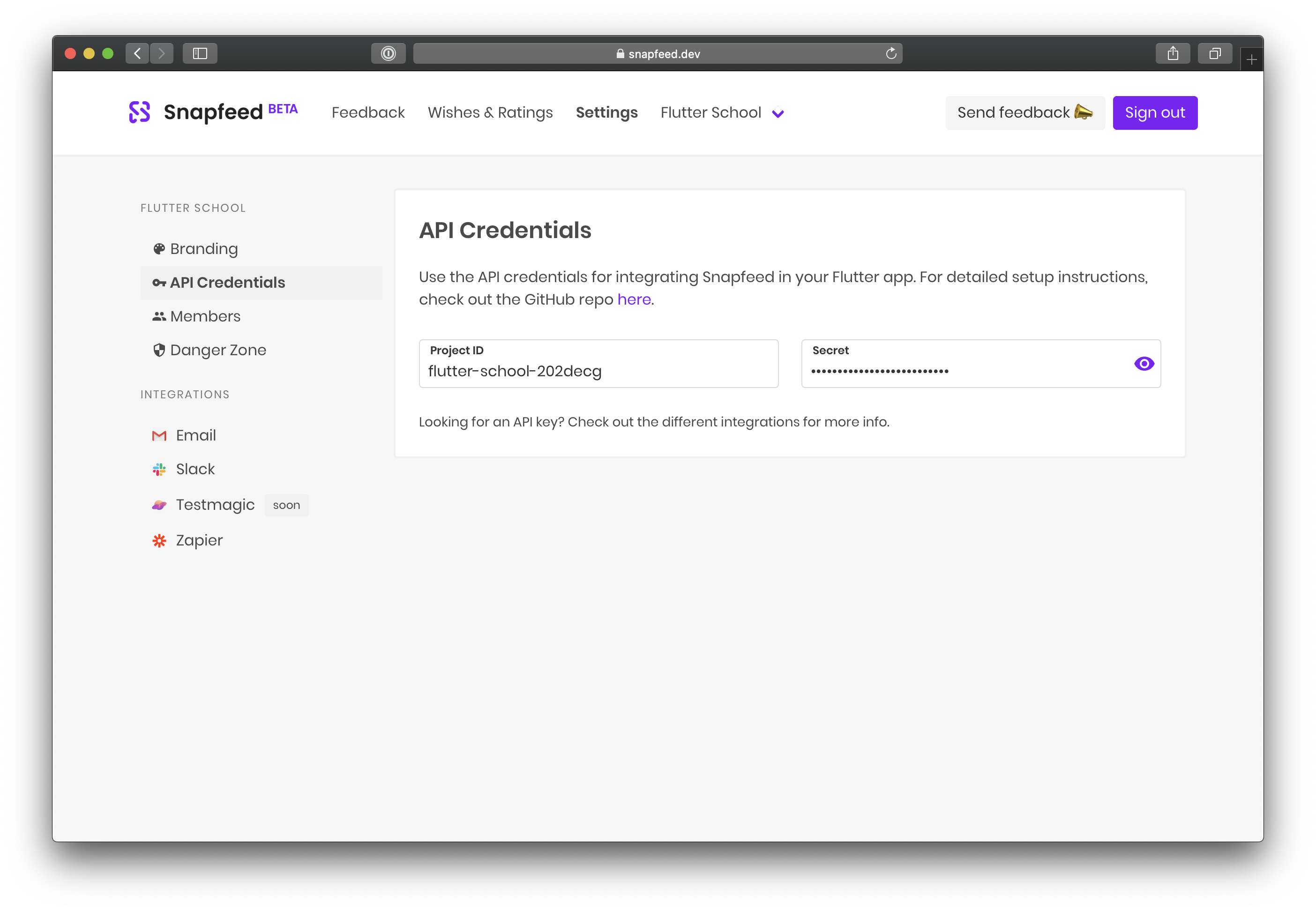
Now your new project has been created! On the Settings page you will find your API credentials, namely the project id and secret. You will need to provide those for configuring the SDK.

Setting up your Flutter project
After successfully creating a new project in the Snapfeed admin console it's time to add Snapfeed to your app. Simply open your pubspec.yaml file and add the current version of Snapfeed as a dependency, e.g. snapfeed: 0.1.0. Make sure to get the newest version.
Now get all pub packages by clicking on Packages get in your IDE or executing flutter packages get inside your Flutter project.
Head over to the main entry point of your app which most likely resides inside main.dart. In here wrap your root widget inside a Snapfeed widget and provide your API credentials as parameters. That was already the hard part 🙌
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Snapfeed(
projectId: "YOUR-PROJECT-ID",
secret: "YOUR-SECRET",
child: MaterialApp(
title: 'Flutter Demo',
home: ...
),
);
}
}
Now you can call Snapfeed.of(context).startFeedback() from anywhere inside your app to start the feedback process!
Android / iOS specific setup
Snapfeed is by design written in Dart and thus does not have any native dependencies. However, when running on Android it needs the internet permission (for sending user feedback back to you). If you already use Flutter in production, chances are quite high that you already added the internet permission to the manifest - if not, add the following line to the AndroidManifest.xml in your Android project folder:
<manifest ...>
<uses-permission android:name="android.permission.INTERNET" />
<application ...
</manifest>
That's it!
License
Snapfeed is released under the Attribution Assurance License. See LICENSE for details.