medyo / Stateviews
Licence: mit
Create & Show progress, data or error views, the easy way!
Stars: ✭ 367
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Stateviews
Stateview
✨ StateView is an invisible, zero-sized View that can be used to lazily inflate loadingView/emptyView/retryView at runtime.
Stars: ✭ 573 (+56.13%)
Mutual labels: state, loading
Progress Activity
Easily add loading, empty and error states in your app.
Stars: ✭ 1,039 (+183.11%)
Mutual labels: error-handling, progress-bar
Pagestatemanager
manage the loading,emtpy,error state of page, use in xml or just in code
Stars: ✭ 173 (-52.86%)
Mutual labels: state, loading
Vue Wait
Complex Loader and Progress Management for Vue/Vuex and Nuxt Applications
Stars: ✭ 1,869 (+409.26%)
Mutual labels: loading, progress-bar
PageStatusTransformer
A low invasive state management on Android
Stars: ✭ 12 (-96.73%)
Mutual labels: state, loading
React Nprogress
⌛️ A React primitive for building slim progress bars.
Stars: ✭ 173 (-52.86%)
Mutual labels: loading, progress-bar
Statusprovider
Protocol to handle initial Loadings, Empty Views and Error Handling in a ViewController & views
Stars: ✭ 879 (+139.51%)
Mutual labels: error-handling, loading
Ng2 Slim Loading Bar
Angular 2 component shows slim loading bar at the top of the page.
Stars: ✭ 376 (+2.45%)
Mutual labels: loading, progress-bar
progress-bar-log
A component to display a progress bar and last X logs at the same time.
Stars: ✭ 44 (-88.01%)
Mutual labels: progress-bar, error-handling
react-apollo-mutation-state
A React HOC wrapper for Apollo GraphQL mutation, provides loading and error in props
Stars: ✭ 16 (-95.64%)
Mutual labels: state, loading
React Native Loading Spinner Overlay
💈 React Native loading spinner overlay
Stars: ✭ 1,369 (+273.02%)
Mutual labels: loading, progress-bar
Rsup Progress
❤️ A simple progress bar with promises support
Stars: ✭ 290 (-20.98%)
Mutual labels: loading, progress-bar
Terminal layout
The project help you to quickly build layouts in terminal,cross-platform(一个跨平台的命令行ui布局工具)
Stars: ✭ 98 (-73.3%)
Mutual labels: loading, progress-bar
Multistatepage
Android APP缺省页的正确打开方式 高度解耦、低侵入、易拓展 多状态视图状态切换器
Stars: ✭ 433 (+17.98%)
Mutual labels: state, loading
Android Spinkit
Android loading animations
Stars: ✭ 8,096 (+2105.99%)
Mutual labels: loading, progress-bar
Statefulviewcontroller
Placeholder views based on content, loading, error or empty states
Stars: ✭ 2,139 (+482.83%)
Mutual labels: state, loading
React Loads
React Loads is a backend agnostic library to help with external data fetching & caching in your UI components.
Stars: ✭ 268 (-26.98%)
Mutual labels: state, loading
Ngx Ui Loader
Multiple Loaders / spinners and Progress bar for Angular 5, 6, 7 and 8+
Stars: ✭ 368 (+0.27%)
Mutual labels: loading, progress-bar
Circleprogressview
🎡 CircleProgressView是一个圆形渐变的进度动画控件(支持外环显示刻度,内环随之变化,配置参数完全可配),动画效果纵享丝滑。
Stars: ✭ 314 (-14.44%)
Mutual labels: loading
State Views for Android (BETA version)
Create & Show progress, data or error views, the easy way!

StateViews is based on ViewSwitcher mechanism and allows to handle the different app states, from loading... to displaying data and error views, the library is tiny and fully customizable.
<sakout.mehdi.StateViews.StateView
android:id="@+id/status_page"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Hello World!" />
</sakout.mehdi.StateViews.StateView>
Then Call the appropriate state:
mStatusPage.displayLoadingState();
mStatusPage.displayState("TAG_NAME");
mStatusPage.hideStates();
Setup
implementation 'com.github.medyo:state-views:0.2'
Usage
1. Available attributes for PageStatus Builder
| Function | Description |
|---|---|
| addState(params) | Create a new state |
| setIconColor(Int) | Set Icon color |
| setIconSize(Int) | Set Icon Size |
| setTextColor(Int) | set Title and description colors |
| setFontFace(String) | Set Custom font |
| setButtonBackgroundColor(Int) | Set Button Background color |
| setButtonTextColor(String) | Set Button Text color |
2. Available attributes for PageStatesView
| Function | Description |
|---|---|
| displayState(String) | Display a state by his tag name |
| hideStates() | Hide all states and display data |
| displayLoadingState() | Display the loading state |
| addCustomState(Intent) | Create a new state only available for the current activity, fragment... |
| setOnStateButtonClicked(View.OnClickListener) | Click listener for the state button |
| applyGravity(Int) | Set View Gravity |
3. Samples
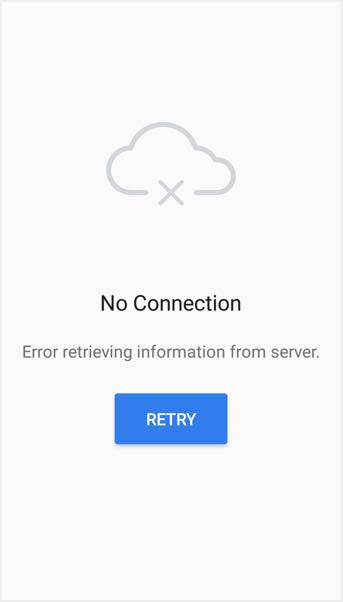
Display an Error View
addState(
"TAG_ERROR",
"No Connection",
"Error retrieving information from server.",
AppCompatResources.getDrawable(this, R.drawable.ic_server_error),
"Retry"
);
mStatusPage.displayState("TAG_ERROR");
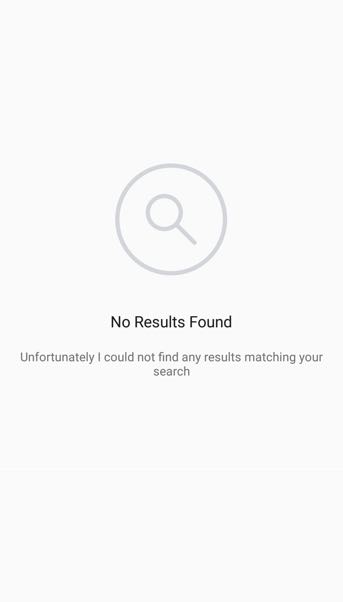
Display a "no Data" View
addState(
"TAG_NO_RESULTS",
"No Results Found",
"Unfortunately I could not find any results matching your search",
AppCompatResources.getDrawable(this, R.drawable.search), null
)
mStatusPage.displayState("TAG_NO_RESULTS");
Contribute
Contributions are welcome!
ProGuard
Nothing to include
License
The MIT License (MIT)
Copyright (c) 2018 Mehdi Sakout
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].