nukc / Stateview
Licence: mit
✨ StateView is an invisible, zero-sized View that can be used to lazily inflate loadingView/emptyView/retryView at runtime.
Stars: ✭ 573
Projects that are alternatives of or similar to Stateview
Mkloader
Beautiful and smooth custom loading views
Stars: ✭ 1,377 (+140.31%)
Mutual labels: custom-view, loading
Statefulviewcontroller
Placeholder views based on content, loading, error or empty states
Stars: ✭ 2,139 (+273.3%)
Mutual labels: state, loading
Statefullayout
Android layout to show template for loading, empty, error etc. states
Stars: ✭ 813 (+41.88%)
Mutual labels: custom-view, loading
Loadmorewrapper
📦 make recyclerView supports load more and customize the footer view, without changes to the original adater of recyclerView. 在不改动 RecyclerView 原有的 adapter 的情况下,使 RecyclerView 滑动到底部的时候能够加载更多和自定义底部视图。
Stars: ✭ 179 (-68.76%)
Mutual labels: retry, custom-view
PageStatusTransformer
A low invasive state management on Android
Stars: ✭ 12 (-97.91%)
Mutual labels: state, loading
Stateviews
Create & Show progress, data or error views, the easy way!
Stars: ✭ 367 (-35.95%)
Mutual labels: state, loading
Pagestatemanager
manage the loading,emtpy,error state of page, use in xml or just in code
Stars: ✭ 173 (-69.81%)
Mutual labels: state, loading
react-apollo-mutation-state
A React HOC wrapper for Apollo GraphQL mutation, provides loading and error in props
Stars: ✭ 16 (-97.21%)
Mutual labels: state, loading
SquaresLoadingView
A SquaresLoadingView based on android.View, nicely rotation、easy to use.
Stars: ✭ 26 (-95.46%)
Mutual labels: custom-view, loading
React Loads
React Loads is a backend agnostic library to help with external data fetching & caching in your UI components.
Stars: ✭ 268 (-53.23%)
Mutual labels: state, loading
Multistatepage
Android APP缺省页的正确打开方式 高度解耦、低侵入、易拓展 多状态视图状态切换器
Stars: ✭ 433 (-24.43%)
Mutual labels: state, loading
React Adaptive Hooks
Deliver experiences best suited to a user's device and network constraints
Stars: ✭ 4,750 (+728.97%)
Mutual labels: loading
Robotics Rl Srl
S-RL Toolbox: Reinforcement Learning (RL) and State Representation Learning (SRL) for Robotics
Stars: ✭ 453 (-20.94%)
Mutual labels: state
Widgetcase
自定义控件模块库:各种风格的自定义控件,拿来就用,API文档详细,持续集成,长期维护,有问必答;
Stars: ✭ 440 (-23.21%)
Mutual labels: custom-view
Buttonprogressbar Ios
A small and flexible (well documented) UIButton subclass with animated loading progress, and completion animation.
Stars: ✭ 479 (-16.4%)
Mutual labels: loading
Godot Gametemplate
Template with all necessary stuff taken care, just create your games main features.
Stars: ✭ 435 (-24.08%)
Mutual labels: loading
React Native Blurhash
🖼️ A library to show colorful blurry placeholders while your content loads.
Stars: ✭ 430 (-24.96%)
Mutual labels: loading
StateView
StateView 一个轻量级的控件, 继承自 View, 吸收了 ViewStub 的一些特性, 初始状态下是不可见的, 不占布局位置, 占用内存少。
当进行操作显示空/重试/加载视图后, 该视图才会被添加到布局中。
// andoridx, kotlin version, recommend
implementation 'com.github.nukc.stateview:kotlin:2.2.0'
// support library, java version
compile 'com.github.nukc.stateview:library:1.5.4'
// animator providers
compile 'com.github.nukc.stateview:animations:1.0.2'
使用方法
直接在代码中使用:
- 注入到 Activity
mStateView = StateView.inject(Activity activity);
- 注入到 View
mStateView = StateView.inject(View view);
- 注入到 ViewGroup
mStateView = StateView.inject(ViewGroup parent);
或添加到布局(这种方式可以更灵活):
<com.github.nukc.stateview.StateView
android:id="@+id/stateView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
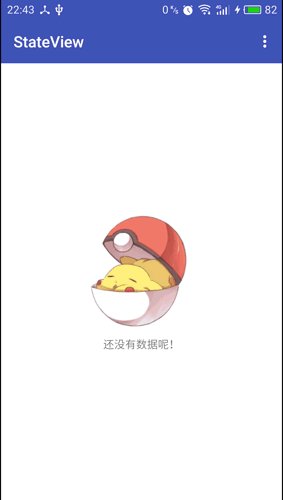
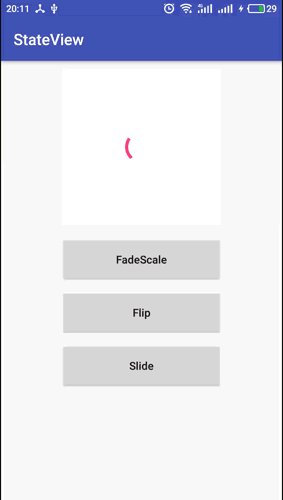
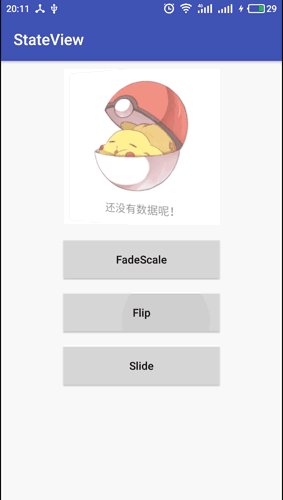
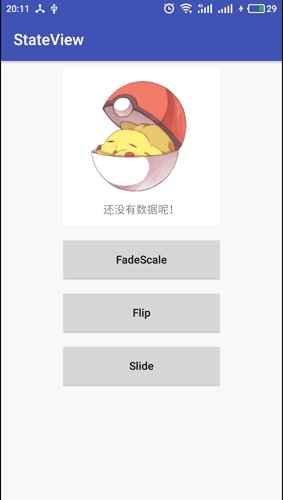
- 显示空视图:
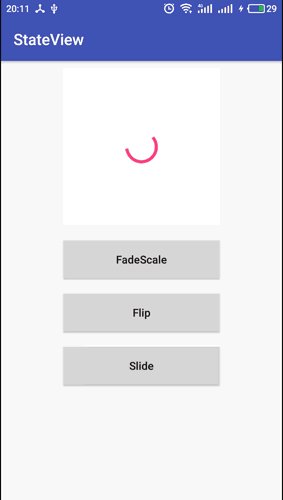
mStateView.showEmpty(); - 显示加载视图:
mStateView.showLoading(); - 显示重试视图:
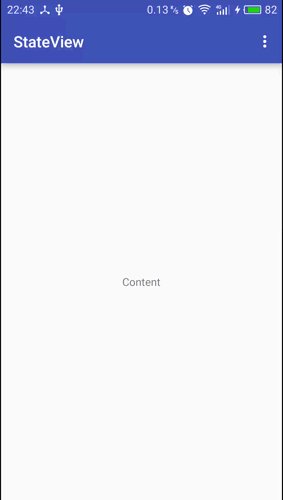
mStateView.showRetry(); - 显示内容:
mStateView.showContent();
设置重试点击事件:
mStateView.setOnRetryClickListener(new StateView.OnRetryClickListener() {
@Override
public void onRetryClick() {
//do something, no need to call showLoading()
//不需要调用showLoading()方法, StateView自会调用
}
});
设置自定义视图:
-
全局设置办法:在自己项目的layout下新建, 名字跟StateView默认layout一样即可(也不用代码设置). 默认layout的名字:
base_empty/base_retry/base_loading. -
单页面设置:layout名字不一样, 然后再代码设置.
setEmptyResource(@LayoutRes int emptyResource)
setRetryResource(@LayoutRes int retryResource)
setLoadingResource(@LayoutRes int loadingResource)
// v2.1
setEmptyView(View view)
setRetryView(View view)
setLoadingView(View view)
利用 OnInflateListener 设置文本图像或者其它操作:
在 view 成功添加到 parent 的时候回调(每个 viewType 只回调一次)
mStateView.setOnInflateListener(new StateView.OnInflateListener() {
@Override
public void onInflate(@StateView.ViewType int viewType, View view) {
if (viewType == StateView.EMPTY) {
// set text or other
ViewGroup emptyView = (ViewGroup) view;
TextView tvMessage = (TextView) emptyView.findViewById(R.id.tv_message);
ImageView ivState = (ImageView) emptyView.findViewById(R.id.iv_state);
tvMessage.setText("custom message");
ivState.setImageResource(R.drawable.retry);
} else if (viewType == StateView.RETRY) {
// ...
}
}
});
Custom Attribute
<resources>
<declare-styleable name="StateView">
<attr name="emptyResource" format="reference" />
<attr name="retryResource" format="reference" />
<attr name="loadingResource" format="reference" />
</declare-styleable>
</resources>
动画切换
设置视图切换动画:
// 默认 provider 是 null,即默认不提供动画切换
// 如果需要,设置一个就可以了
setAnimatorProvider(AnimatorProvider provider)
动画效果可以自定义,也可以直接使用 animations 这个库,与主库分离,这样不需要的就可以只依赖 library。
compile 'com.github.nukc.stateview:animations:1.0.1'
目前提供了如下几个动画效果:
- 渐变缩放:
FadeScaleAnimatorProvider - 卡片翻转:
FlipAnimatorProvider - 左右滑动:
SlideAnimatorProvider
自定义的话,直接实现 AnimatorProvider接口并提供 Animator 就可以了
public class FadeScaleAnimatorProvider implements AnimatorProvider {
@Override
public Animator showAnimation(View view) {
AnimatorSet set = new AnimatorSet();
set.playTogether(
ObjectAnimator.ofFloat(view, "alpha", 0f, 1f),
ObjectAnimator.ofFloat(view, "scaleX", 0.1f, 1f),
ObjectAnimator.ofFloat(view, "scaleY", 0.1f, 1f)
);
return set;
}
@Override
public Animator hideAnimation(View view) {
AnimatorSet set = new AnimatorSet();
set.playTogether(
ObjectAnimator.ofFloat(view, "alpha", 1f, 0f),
ObjectAnimator.ofFloat(view, "scaleX", 1f, 0.1f),
ObjectAnimator.ofFloat(view, "scaleY", 1f, 0.1f)
);
return set;
}
}
兼容沉浸式全屏模式
对于是沉浸式全屏模式下的,可以使用此方法补上 statusBar 的 height,从而不覆盖 toolbar
/**
* @return statusBarHeight
*/
private int getStatusBarHeight() {
int height = 0;
int resId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resId > 0) {
height = getResources().getDimensionPixelSize(resId);
}
return height;
}
ViewGroup.MarginLayoutParams layoutParams = (ViewGroup.MarginLayoutParams) mStateView.getLayoutParams();
layoutParams.topMargin += getStatusBarHeight()
ChangeLog
License
The MIT License (MIT)
Copyright (c) 2016 Nukc
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].