GwonHyeok / Stickyswitch
Licence: mit
⭐️ beautiful switch widget with sticky animation ⭐️
Stars: ✭ 725
Programming Languages
kotlin
9241 projects
Projects that are alternatives of or similar to Stickyswitch
Materialchipsinput
Implementation of Material Design Chips component for Android
Stars: ✭ 2,605 (+259.31%)
Mutual labels: library, material-design
Material Calendar View
📅 Material Design Calendar compatible with API 11+
Stars: ✭ 360 (-50.34%)
Mutual labels: library, material-design
Framework7
Full featured HTML framework for building iOS & Android apps
Stars: ✭ 16,560 (+2184.14%)
Mutual labels: library, material-design
Dynamic Support
A complete library to build Android apps with a built-in theme engine.
Stars: ✭ 218 (-69.93%)
Mutual labels: library, material-design
Circular Carousel
List a collection of items in a horizontally scrolling view. A scaling factor controls the size of the items relative to the center.
Stars: ✭ 493 (-32%)
Mutual labels: library, material-design
Material Backdrop
A simple solution for implementing Backdrop pattern for Android
Stars: ✭ 221 (-69.52%)
Mutual labels: library, material-design
Aestheticdialogs
📱 An Android Library for 💫fluid, 😍beautiful, 🎨custom Dialogs.
Stars: ✭ 352 (-51.45%)
Mutual labels: library, material-design
Folding Cell
📃 FoldingCell is an expanding content cell with animation made by @Ramotion
Stars: ✭ 10,035 (+1284.14%)
Mutual labels: library, material-design
Candybar Library
Android icon pack material dashboard
Stars: ✭ 437 (-39.72%)
Mutual labels: library, material-design
Google Material Icons For Sketch
Google Material Icons Library for Sketch App
Stars: ✭ 420 (-42.07%)
Mutual labels: library, material-design
Garland View Android
≡ GarlandView seamlessly transitions between multiple lists of content. Made by @Ramotion
Stars: ✭ 1,855 (+155.86%)
Mutual labels: library, material-design
Folding Cell Android
📃 FoldingCell is a material design expanding content cell inspired by folding paper material made by @Ramotion
Stars: ✭ 4,859 (+570.21%)
Mutual labels: library, material-design
Animated Tab Bar
RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion
Stars: ✭ 10,904 (+1404%)
Mutual labels: library, material-design
Wallpaperboard
Android Json based wallpaper dashboard library
Stars: ✭ 235 (-67.59%)
Mutual labels: library, material-design
Dynamic Toasts
Custom toasts with color and icon for Android.
Stars: ✭ 132 (-81.79%)
Mutual labels: library, material-design
Android Floatingtutorialactivity
A light-weight, easy-to-implement, and easy-to-look-at way to do a tutorial pager or dialog on Android
Stars: ✭ 346 (-52.28%)
Mutual labels: library, material-design
Kivymd
Set of widgets for Kivy inspired by Google's Material Design.
Stars: ✭ 107 (-85.24%)
Mutual labels: library, material-design
Smartmaterialspinner
The powerful android spinner library for your application
Stars: ✭ 108 (-85.1%)
Mutual labels: library, material-design
Material Progressview
🔥A beautiful, gradual and simple used progress view for android.
Stars: ✭ 406 (-44%)
Mutual labels: material-design, beautiful
Iconfontcppheaders
C, C++ headers and C# classes for icon fonts: Font Awesome, Fork Awesome, Material Design, Kenney game icons and Fontaudio
Stars: ✭ 509 (-29.79%)
Mutual labels: library, material-design
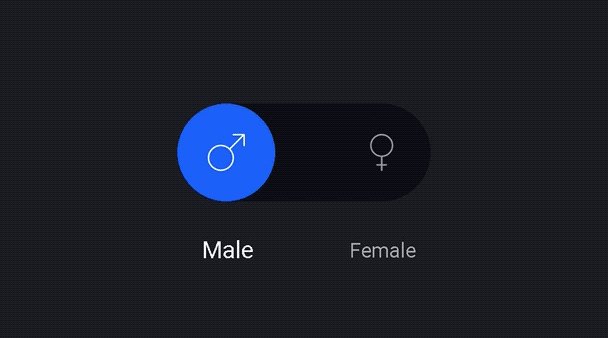
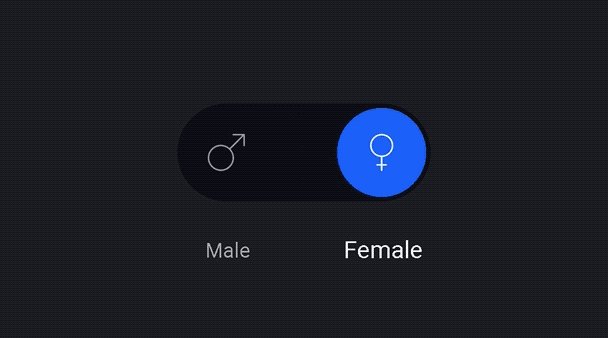
StickySwitch
StickySwitch library for android
this library is beautiful switch widget with sticky animation
Requirements
- Android SDK 15+
Usage
Add it in your root build.gradle at the end of repositories
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add the dependency
dependencies {
implementation 'com.github.GwonHyeok:StickySwitch:0.0.16'
}
How to use this library
Add StickySwitch to your xml layout
<io.ghyeok.stickyswitch.widget.StickySwitch
android:id="@+id/sticky_switch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
app:ss_animationDuration="600"
app:ss_iconPadding="18dp"
app:ss_iconSize="22dp"
app:ss_leftIcon="@drawable/ic_male"
app:ss_leftText="Male"
app:ss_rightIcon="@drawable/ic_female"
app:ss_rightText="Female"
app:ss_selectedTextSize="14sp"
app:ss_sliderBackgroundColor="@color/colorSliderBackground"
app:ss_switchColor="@color/colorSwitchColor"
app:ss_textColor="@color/colorTextColor"
app:ss_textSize="12sp"
app:ss_animationType="line"/>
Available attributes
| Name | Type | Description |
|---|---|---|
| ss_iconPadding | dimension | - |
| ss_iconSize | dimension | - |
| ss_leftIcon | integer | - |
| ss_leftText | string | - |
| ss_rightIcon | integer | - |
| ss_rightText | string | - |
| ss_selectedTextSize | dimension | - |
| ss_textSize | dimension | - |
| ss_switchColor | color | - |
| ss_sliderBackgroundColor | color | - |
| ss_textColor | color | - |
| ss_animationDuration | integer | - |
| ss_textVisibility | enum | - |
| ss_animationType | enum | line or curved |
Status change notification
StickySwitch.Direction has two value (LEFT, RIGHT)
onSelectedChange method called when you touch the switch.
When the switch is moved to the right, the direction variable is StickySwitch.Direction.RIGHT
also switch is moved to the left, that variable is StickySwitch.Direction.LEFT
Java Code Example
// Set Selected Change Listener
StickySwitch stickySwitch = (StickySwitch) findViewById(R.id.sticky_switch);
stickySwitch.setOnSelectedChangeListener(new StickySwitch.OnSelectedChangeListener() {
@Override
public void onSelectedChange(@NotNull StickySwitch.Direction direction, @NotNull String text) {
Log.d(TAG, "Now Selected : " + direction.name() + ", Current Text : " + text);
}
});
Direction
Methods
fun setDirection(direction: Direction, isAnimate: Boolean = true, shouldTriggerSelected: Boolean = true)
if you want switch button direction to left
stickySwitch.setDirection(StickySwitch.Direction.LEFT);
if you want switch button direction to right without animation
stickySwitch.setDirection(StickySwitch.Direction.RIGHT, false);
if you want switch button direction to right with animation and prevent call selectedChangeListener
stickySwitch.setDirection(StickySwitch.Direction.RIGHT, false, false);
Get current Direction
stickySwitch.getDirection(); // StickySwitch.Direction.LEFT
Text
get current status text
stickySwitch.getText()
get specific status text
stickySwitch.getText(StickySwitch.Direction.LEFT) // Get leftText
set left or right text
stickySwitch.setLeftText("Left");
stickySwitch.setRightText("Right");
set text typeface
stickySwitch.setTypeFace(Typeface.DEFAULT_BOLD);
text visibility
stickySwitch.setTextVisibility(StickySwitch.TextVisibility.VISIBLE); // Visible Text
stickySwitch.setTextVisibility(StickySwitch.TextVisibility.INVISIBLE); // Invisible Text
stickySwitch.setTextVisibility(StickySwitch.TextVisibility.GONE); // GONE Text
Icon
set left icon with drawableRes
stickySwitch.setLeftIcon(R.mipmap.ic_launcher);
set left icon with drawable
Drawable drawable = getDrawable(R.mipmap.ic_launcher);
stickySwitch.setLeftIcon(drawable);
Color
set colors
// The color format must be (0xAARRGGBB)
stickySwitch.setSliderBackgroundColor(0xFF181821);
stickySwitch.setSwitchColor(0xFF2371FA);
stickySwitch.setTextColor(0xFFFFFFFF);
Animation
custom duration
// Animation duration to 1000ms (default duration is 600ms)
stickySwitch.setAnimationDuration(1000);
set different animation type
// Set animation type to curved (default is line)
stickySwitch.setAnimationType(StickySwitch.AnimationType.CURVED);
Reference
Talos Onboarding
License
MIT License
Copyright (c) 2017 GwonHyeok
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].