sangcomz / Stickytimeline
Licence: apache-2.0
📖StickyTimeLine is timeline view for android.
Stars: ✭ 495
Programming Languages
kotlin
9241 projects
Projects that are alternatives of or similar to Stickytimeline
Leaflet.timeline
Display arbitrary GeoJSON on a map with a timeline slider and play button
Stars: ✭ 291 (-41.21%)
Mutual labels: timeline
React Timeline Gantt
A react Timeline component with virtual rendering
Stars: ✭ 347 (-29.9%)
Mutual labels: timeline
Stream Django
Django Client - Build Activity Feeds & Streams with GetStream.io
Stars: ✭ 415 (-16.16%)
Mutual labels: timeline
Proceduralmotiontrack
Simple procedural motion with Unity Timeline.
Stars: ✭ 300 (-39.39%)
Mutual labels: timeline
Devportfolio
A lightweight, customizable single-page personal portfolio website template built with JavaScript and Sass
Stars: ✭ 3,582 (+623.64%)
Mutual labels: timeline
Timelineview
A simple Timeline View that demonstrates the power of ConstraintLayout and RecyclerView. No drawing, just plug in and play.
Stars: ✭ 355 (-28.28%)
Mutual labels: timeline
Stream Js
JS / Browser Client - Build Activity Feeds & Streams with GetStream.io
Stars: ✭ 286 (-42.22%)
Mutual labels: timeline
Materialtimelineview
With MaterialTimelineView you can easily create a material looking timeline.
Stars: ✭ 443 (-10.51%)
Mutual labels: timeline
Timeline View
Android Timeline View is used to display views like Tracking of shipment/order, steppers etc.
Stars: ✭ 3,553 (+617.78%)
Mutual labels: timeline
Timelinecards
Presenting timelines as cards, single or bundled in scrollable feed!
Stars: ✭ 415 (-16.16%)
Mutual labels: timeline
Zmjganttchart
Full configurable spreadsheet view user interfaces for iOS applications. With this framework, you can easily create complex layouts like schedule, gantt chart or timetable as if you are using Excel.
Stars: ✭ 301 (-39.19%)
Mutual labels: timeline
Noty
Autosaving sticky note with support for multiple notes without needing multiple windows.
Stars: ✭ 321 (-35.15%)
Mutual labels: sticky
Hc Sticky
JavaScript library that makes any element on your page visible while you scroll.
Stars: ✭ 375 (-24.24%)
Mutual labels: sticky
Stream Laravel
Laravel Client - Build Activity Feeds & Streams with GetStream.io
Stars: ✭ 299 (-39.6%)
Mutual labels: timeline
Aterriblekingdom
Scripting the Timeline for games in creative ways. Includes a small RTS game build on the 'A Mighty Kingdom' assets
Stars: ✭ 428 (-13.54%)
Mutual labels: timeline
Vue Cute Timeline
A cute timeline component for Vue.js.
Stars: ✭ 289 (-41.62%)
Mutual labels: timeline
Timelineparticlecontrol
An example of controlling particle system from timeline.
Stars: ✭ 348 (-29.7%)
Mutual labels: timeline
Timeline
本是一个时间轴的demo,现在成为了一个简易的侧滑菜单控件,提供了仿IOS的越界回弹效果和左右滑动功能,可自由设置最小滑动距离和是否开启滑动功能
Stars: ✭ 434 (-12.32%)
Mutual labels: timeline
Symbolic Execution
History of symbolic execution (as well as SAT/SMT solving, fuzzing, and taint data tracking)
Stars: ✭ 395 (-20.2%)
Mutual labels: timeline
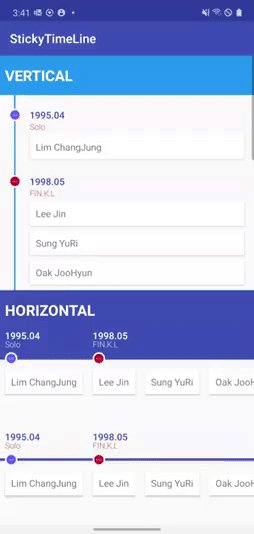
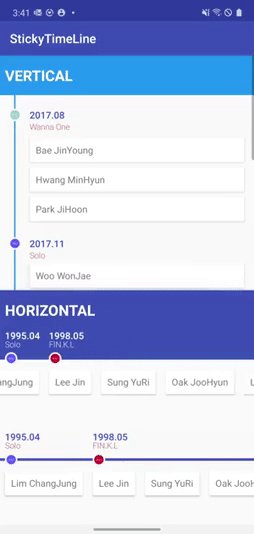
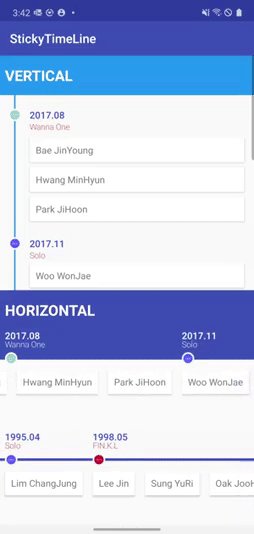
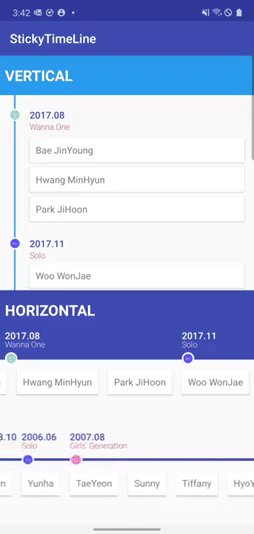
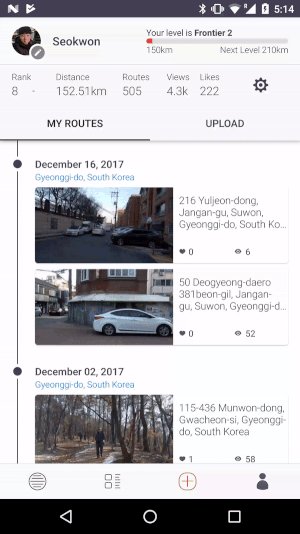
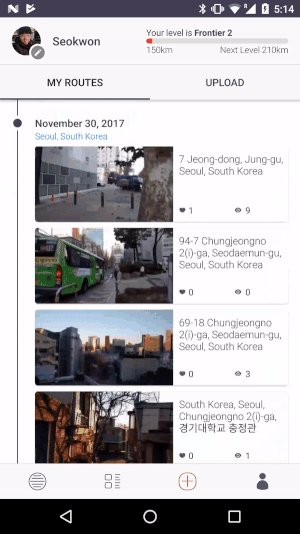
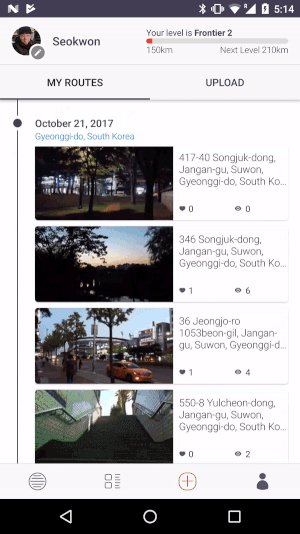
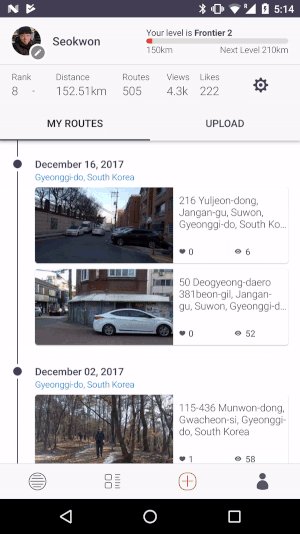
StickyTimeLine
StickyTimeLine is timeline view for android.
What's New in 0.1.1? 🎉
- Remove the way of using xml view of VerticalSectionItemDecoration
- Add dot size attribute
-
timeLineDotRadius,timeLineDotStrokeSize
-
- Support RTL (#26)
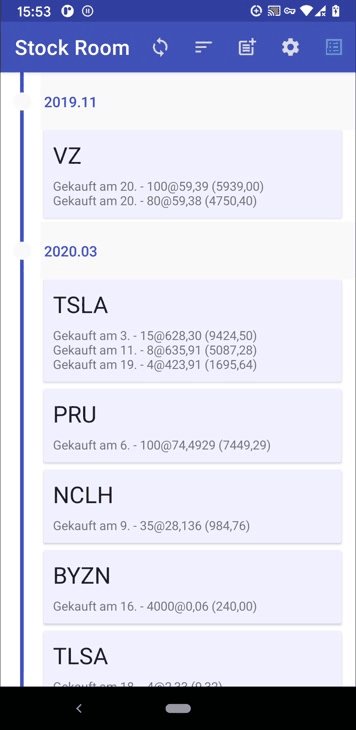
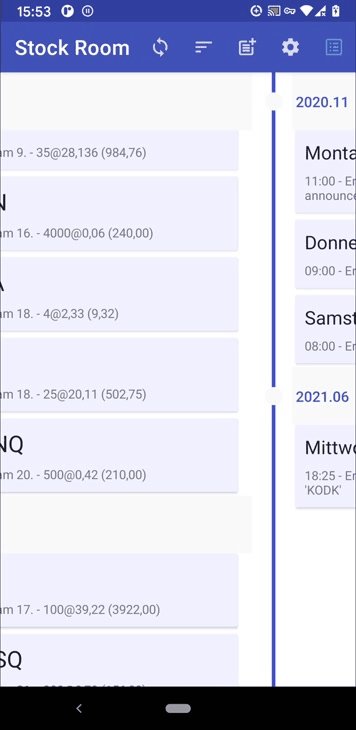
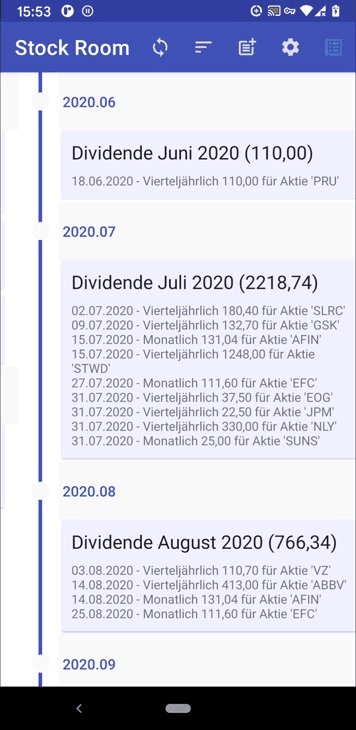
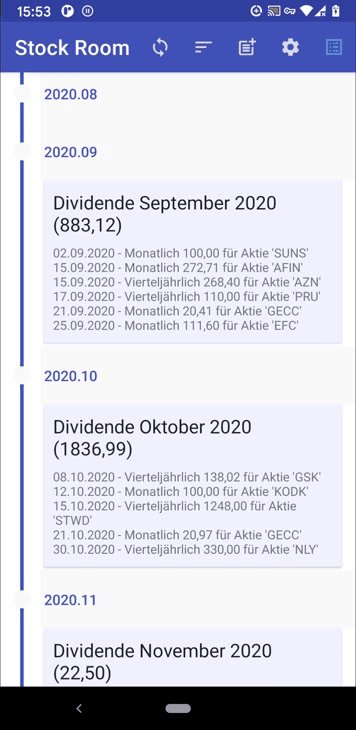
Result Screen
Feel free to send me a pull request with your app and I'll link you here:
| Sample | AlleysMap | StockRoom |
|---|---|---|
 |
 |
 |
How to Use
Gradle
repositories {
maven { url 'https://jitpack.io' }
}
dependencies {
//StickyTimeLine v0.0.20 and above only supports projects that have been migrated to androidx.
compile 'com.github.sangcomz:StickyTimeLine:v0.1.1'
}
Usage
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="xyz.sangcomz.stickytimeline.MainActivity">
<xyz.sangcomz.stickytimelineview.TimeLineRecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.constraint.ConstraintLayout>
MainActivity.kt
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val recyclerView: TimeLineRecyclerView = findViewById(R.id.recycler_view)
//Currently only LinearLayoutManager is supported.
recyclerView.layoutManager = LinearLayoutManager(this,
LinearLayoutManager.VERTICAL,
false)
//Get data
val singerList = getSingerList()
//Add RecyclerSectionItemDecoration.SectionCallback
recyclerView.addItemDecoration(getSectionCallback(singerList))
//Set Adapter
recyclerView.adapter = SingerAdapter(layoutInflater,
singerList,
R.layout.recycler_row)
}
//Get data method
private fun getSingerList(): List<Singer> = SingerRepo().singerList
//Get SectionCallback method
private fun getSectionCallback(singerList: List<Singer>): RecyclerSectionItemDecoration.SectionCallback {
return object : RecyclerSectionItemDecoration.SectionCallback {
//In your data, implement a method to determine if this is a section.
override fun isSection(position: Int): Boolean =
singerList[position].debuted != singerList[position - 1].debuted
//Implement a method that returns a SectionHeader.
override fun getSectionHeader(position: Int): SectionInfo? =
SectionInfo(singerList[position].debuted, singerList[position].group)
}
}
}
JavaExampleActivity.java
public class JavaExampleActivity extends AppCompatActivity {
private Drawable icFinkl, icBuzz, icWannaOne, icGirlsGeneration, icSolo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDrawable();
TimeLineRecyclerView recyclerView = findViewById(R.id.recycler_view);
recyclerView.setLayoutManager(new LinearLayoutManager(this,
RecyclerView.VERTICAL,
false));
List<Singer> singerList = getSingerList();
recyclerView.addItemDecoration(getSectionCallback(singerList));
recyclerView.setAdapter(new SingerAdapter(getLayoutInflater(), singerList, R.layout.recycler_row));
}
private RecyclerSectionItemDecoration.SectionCallback getSectionCallback(final List<Singer> singerList) {
return new RecyclerSectionItemDecoration.SectionCallback() {
@Nullable
@Override
public SectionInfo getSectionHeader(int position) {
Singer singer = singerList.get(position);
Drawable dot;
switch (singer.getGroup()) {
case "FIN.K.L": {
dot = icFinkl;
break;
}
case "Girls' Generation": {
dot = icGirlsGeneration;
break;
}
case "Buzz": {
dot = icBuzz;
break;
}
case "Wanna One": {
dot = icWannaOne;
break;
}
default: {
dot = icSolo;
}
}
return new SectionInfo(singer.getDebuted(), singer.getGroup(), dot);
}
@Override
public boolean isSection(int position) {
return !singerList.get(position).getDebuted().equals(singerList.get(position - 1).getDebuted());
}
};
}
private List<Singer> getSingerList() {
return new SingerRepo().getSingerList();
}
private void initDrawable() {
icFinkl = AppCompatResources.getDrawable(this, R.drawable.ic_finkl);
icBuzz = AppCompatResources.getDrawable(this, R.drawable.ic_buzz);
icWannaOne = AppCompatResources.getDrawable(this, R.drawable.ic_wannaone);
icGirlsGeneration = AppCompatResources.getDrawable(this, R.drawable.ic_girlsgeneration);
icSolo = AppCompatResources.getDrawable(this, R.drawable.ic_wannaone);
}
}
caution
- Currently only LinearLayoutManager is supported.
recycler_row.xml
<?xml version="1.0" encoding="utf-8"?>
<!--Don't set margin value in the parent view-->
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/full_name_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp" />
</android.support.v7.widget.CardView>
caution
- Don't set margin value in the parent view.
attribute
| Method Name | Description | Default Value |
|---|---|---|
| sectionBackgroundColor | To change section section background color | #f9f9f9 |
| sectionTitleTextColor | To change section title color | #414fca |
| sectionSubTitleTextColor | To change section sub title color | #d16767 |
| timeLineColor | To change line color in timeline | #51ae45 |
| timeLineDotColor | To change dot color in timeline | #51ae45 |
| timeLineCircleStrokeColor | To change dot stroke color in timeline | #f9f9f9 |
| sectionTitleTextSize | To change section title text size | 14sp |
| sectionSubTitleTextSize | To change section sub title text size | 12sp |
| timeLineWidth | To change line width in timeline | 4dp |
| isSticky | To change Sticky functionality in the Timeline | true |
| customDotDrawable | To change the circle to custom drawable | null |
| sectionBackgroundColorMode | To change section background area(for horizontal mode) | MODE_FULL |
| timeLineDotRadius | To change dot radius | 8dp |
| timeLineDotStrokeSize | To change dot stroke size | 4dp |
Contribute
We welcome any contributions.
Inspired by
- tim.paetz, I was inspired by his code. And I used some of his code in the library.
License
Copyright 2019 Jeong Seok-Won
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
