saitjr / Stloadinggroup
Licence: mit
loading views
Stars: ✭ 434
Programming Languages
swift
15916 projects
Labels
Projects that are alternatives of or similar to Stloadinggroup
FlutterLoadingGIFs
Loading indicator GIFs. Material and Cupertino (Android and iOS) loading indicators in assorted sizes. Use as placeholders for loading remote image assets. Demo: https://gallery.codelessly.com/flutterwebsites/loadinggifs/
Stars: ✭ 28 (-93.55%)
Mutual labels: loading-animations
Xamarin.Android.AVLoadingIndicatorView
🔰 AVLoadingIndicatorView is a collection of nice loading animations for Xamarin.Android.
Stars: ✭ 26 (-94.01%)
Mutual labels: loading-animations
SwiftUI-DesignCode
SwiftUI-DesignCode is some examples in the process of learning swiftUI 2.0
Stars: ✭ 185 (-57.37%)
Mutual labels: loading-animations
ProgressLottieIGB
Manager of progress using Lottie JSON, compatible for Java and Kotlin.
Stars: ✭ 21 (-95.16%)
Mutual labels: loading-animations
SSSwiftUISpinnerButton
SSSwiftUISpinnerButton is a collection of various spinning animations for buttons in SwiftUI.
Stars: ✭ 37 (-91.47%)
Mutual labels: loading-animations
Jparticles
A concise, lightweight, and efficient Canvas library for building some cool particle effects.
Stars: ✭ 350 (-19.35%)
Mutual labels: loading-animations
Fluent-Design
Microsoft's Fluent Design with pure HTML/CSS/JS
Stars: ✭ 36 (-91.71%)
Mutual labels: loading-animations
Ngx Skeleton Loader
Make beautiful, animated loading skeletons that automatically adapt to your Angular apps
Stars: ✭ 278 (-35.94%)
Mutual labels: loading-animations
react-native-spinner-button
React Native button component with multiple animated spinners
Stars: ✭ 105 (-75.81%)
Mutual labels: loading-animations
favicon-canvas-loader
Create and display a circular loading <canvas> animation as a webpage favicon.
Stars: ✭ 83 (-80.88%)
Mutual labels: loading-animations
VKProgressHud
Hey All! As it is obvious from the GIF, this project is a LoadingIndicator based on CoreAnimation.
Stars: ✭ 30 (-93.09%)
Mutual labels: loading-animations
Waitme
jquery plugin for easy creating loading css3/images animations
Stars: ✭ 302 (-30.41%)
Mutual labels: loading-animations
Xamarin.iOS.DGActivityIndicatorView
🔰 DGActivityIndicatorView is a collection of nice loading animations for Xamarin.iOS.
Stars: ✭ 28 (-93.55%)
Mutual labels: loading-animations
Rsloadingview
Awesome loading animations using 3D engine written with Swift
Stars: ✭ 388 (-10.6%)
Mutual labels: loading-animations
Epic Spinners
Easy to use css spinners collection with Vue.js integration
Stars: ✭ 3,548 (+717.51%)
Mutual labels: loading-animations
React Epic Spinners
Reusable react components for epic-spinners
Stars: ✭ 280 (-35.48%)
Mutual labels: loading-animations
STLoadingGroup
A Group of Loading Animations.
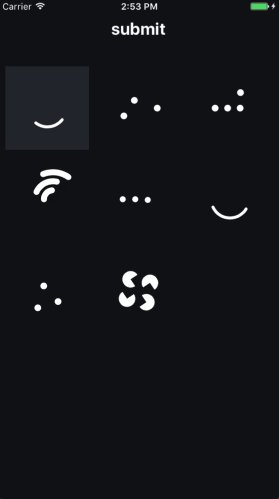
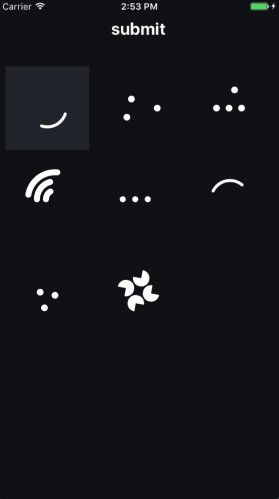
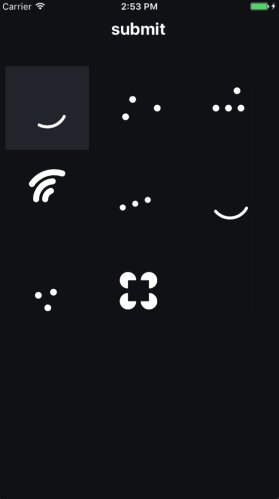
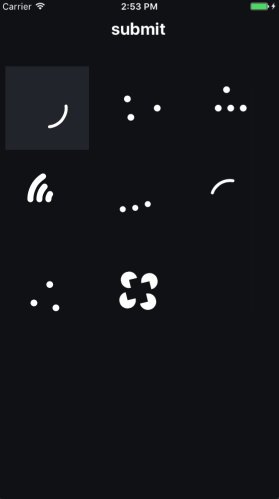
ScreenShot
Usage
let loadingGroup = let loadingGroup = STLoadingGroup(side: side, style: style)
loadingGroup.show(inView: view)
loadingGroup.startLoading()
// stop: loadnigGroup.stopLoading()
Custom
If you want to add your own loading:
1.Comfirm STLoadingable and STLoadingConfigable protocol and implement required functions (there is a isLoading property left)
protocol STLoadingable {
var isLoading: Bool { get }
func startLoading()
func stopLoading()
}
protocol STLoadingConfig {
var animationDuration: TimeInterval { get }
var lineWidth: CGFloat { get }
var loadingTintColor: UIColor { get }
}
2.Append your loading style to STLoadingStyle in STLoadingGroup.swift file
enum STLoadingStyle: String {
case submit = "submit"
case glasses = "glasses"
case walk = "walk"
case arch = "arch"
case bouncyPreloader = "bouncyPreloader"
case zhihu = "zhihu"
case triangle = "triangle"
case pacMan = "pac man"
}
3.Add initializer for your loading: case .yourStyle: in STLoadingGroup
class STLoadingGroup {
fileprivate let loadingView: STLoadingable
init(side: CGFloat, style: STLoadingStyle) {
let bounds = CGRect(origin: .zero, size: CGSize(width: side, height: side))
switch style {
case .submit:
loadingView = STSubmitLoading(frame: bounds)
case .glasses:
loadingView = STGlassesLoading(frame: bounds)
case .walk:
loadingView = STWalkLoading(frame: bounds)
case .arch:
loadingView = STArchLoading(frame: bounds)
case .bouncyPreloader:
loadingView = STBouncyPreloaderLoading(frame: bounds)
case .zhihu:
loadingView = STZhiHuLoading(frame: bounds)
case .triangle:
loadingView = STTriangleLoading(frame: bounds)
case .pacMan:
loadingView = STPacManLoading(frame: bounds)
// insert your code here
}
}
}
Thanks
.glasses
Designed by : bingbing. Dribbble link : click me !
.walk
Designed by : sandeep virk. Dribbble link : click me !
.arch
Designed by : John LaPrime. Dribbble link : click me !
.bouncyPreloader
Designed by : Joash Berkeley. Dribbble link : click me !
.submit
Loading animation in submit button.
.zhiHu
Designed by : ZhiHu daily.
.triangle
I found on web.
.pacMan
Designed by : Dave Whyte
MIT LICENSE
The MIT License (MIT)
Copyright (c) 2016 saitjr
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].