azz / Styled Css Grid
Licence: mit
🍱 A tiny CSS grid layout for React
Stars: ✭ 562
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Styled Css Grid
React Rasta
React Rasta is a powerful and flexible grid system for React
Stars: ✭ 88 (-84.34%)
Mutual labels: grid, styled-components
Re Jok
A React UI Component library built with styled-components
Stars: ✭ 102 (-81.85%)
Mutual labels: grid, styled-components
Gridiron
Feature-Packed React Grid Framework
Stars: ✭ 8 (-98.58%)
Mutual labels: grid, styled-components
React Styled Flexboxgrid
Grid system based on styled-components and flexbox for React
Stars: ✭ 515 (-8.36%)
Mutual labels: grid, styled-components
Styled Bootstrap Components
The bootstrap components made with styled-components 💅
Stars: ✭ 196 (-65.12%)
Mutual labels: grid, styled-components
React Flexa
Responsive React Flexbox (CSS Flexible Box Layout Module) grid system based heavily on the standard CSS API.
Stars: ✭ 120 (-78.65%)
Mutual labels: grid, styled-components
Griz
Grid library for React; Rescue the cat
Stars: ✭ 99 (-82.38%)
Mutual labels: grid, styled-components
React Datepicker
An easily internationalizable, accessible, mobile-friendly datepicker library for the web, build with styled-components.
Stars: ✭ 252 (-55.16%)
Mutual labels: grid, styled-components
Grid
This package has moved and renamed
Stars: ✭ 2,079 (+269.93%)
Mutual labels: grid, styled-components
React Awesome Styled Grid
A responsive 8-point grid system layout for React using styled-components
Stars: ✭ 157 (-72.06%)
Mutual labels: grid, styled-components
Styled Components Grid
A responsive grid components for styled-components.
Stars: ✭ 218 (-61.21%)
Mutual labels: grid, styled-components
rebass
⚛️ React primitive UI components built with styled-system.
Stars: ✭ 7,844 (+1295.73%)
Mutual labels: grid, styled-components
Macro Components
Create flexible layout and composite UI components without the need to define arbitrary custom props
Stars: ✭ 485 (-13.7%)
Mutual labels: styled-components
Lost
LostGrid is a powerful grid system built in PostCSS that works with any preprocessor and even vanilla CSS.
Stars: ✭ 4,506 (+701.78%)
Mutual labels: grid
Language Babel
ES2017, flow, React JSX and GraphQL grammar and transpilation for ATOM
Stars: ✭ 476 (-15.3%)
Mutual labels: styled-components
React Redux Saga Boilerplate
Starter kit with react-router, react-helmet, redux, redux-saga and styled-components
Stars: ✭ 535 (-4.8%)
Mutual labels: styled-components
Styled Components Website
The styled-components website and documentation
Stars: ✭ 513 (-8.72%)
Mutual labels: styled-components
Svelte Grid
A responsive, draggable and resizable grid layout, for Svelte.
Stars: ✭ 473 (-15.84%)
Mutual labels: grid
React Native Clean Form
Easy react-native forms using bootstrap-like syntax with redux-form+immutablejs integration. Styled using styled-components
Stars: ✭ 468 (-16.73%)
Mutual labels: styled-components
styled-css-grid 🍱
A tiny (~2kb) CSS grid layout for React, built with styled-components 💅.
examples
See the website.
installation
Install React and styled-components, then:
$ yarn add styled-css-grid
usage
import React from "react";
import { Grid, Cell } from "styled-css-grid";
const MyGrid = () => (
<Grid columns={2} gap="2px">
<Cell>foo</Cell>
<Cell height={2}>bar</Cell>
<Cell width={2}>baz</Cell>
</Grid>
);
api
Grid
Wrap your cells in Grid. Pretty simple.
Props:
-
columns: The grid-template-columns CSS property. When a number is passed it is a shorthand to specify the number of columns. Default is12. -
gap: The grid-gap CSS property. Default is"8px". -
columnGap: The column-gap CSS property. Not provided by default. -
rowGap: The row-gap CSS property. Not provided by default. -
minRowHeight: Minimum height of each row. Default is"20px". -
height: The height CSS property. Default is"auto". -
flow: The grid-auto-flow CSS property. Default is"row". -
rows: The grid-template-rows CSS property. When a number is passed it is a shorthand to specify the number of rows. Not provided by default. -
areas: The grid-template-areas CSS property. Pass an array of strings, e.g.["a a", "b c"]. Not provided by default. -
justifyContent: The justify-content CSS property. Not provided by default. -
alignContent: The align-content CSS property. Not provided by default.
Cell
A cell. Not too much to say...
Props:
-
width: Cell width in units, default is1. -
height: Cell height in units, default is1. -
left: The grid-column-start CSS property. Not provided by default. -
top: The grid-row-start CSS property. Not provided by default. -
middle: Vertically align the contents of the cell. Default isfalse. -
center: Horizontally align the text contents of the cell. Default isfalse. -
area: The grid-area CSS property. Not provided by default.
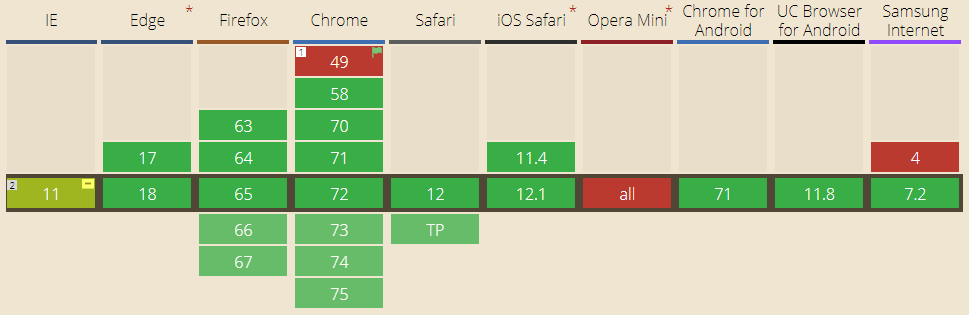
browser support
You can use CSS grid in production today if you don't need to support IE and Edge, or you're building tooling or internal sites where you only need to support one browser.
You can use CSS grid soon if you have to support the latest version of modern browsers. Edge 16 will implement the latest CSS grid spec.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].