peter-evans / Swagger Github Pages
Projects that are alternatives of or similar to Swagger Github Pages
How to host Swagger API documentation with GitHub Pages
This repository is a template for using the Swagger UI to dynamically generate beautiful documentation for your API and host it for free with GitHub Pages.
The template will periodically auto-update the Swagger UI dependency and create a pull request. See the GitHub Actions workflow here.
The example API specification used by this repository can be seen hosted at https://peter-evans.github.io/swagger-github-pages.
Steps to use this template
-
Click the
Use this templatebutton above to create a new repository from this template. -
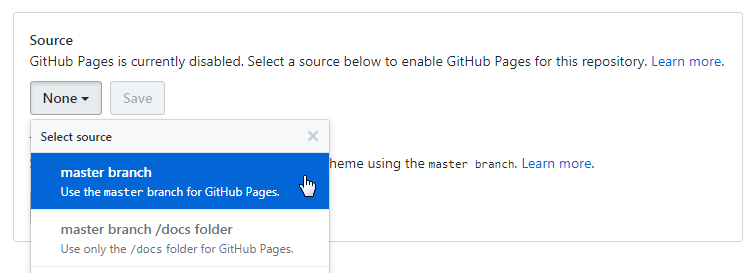
Go to the settings for your repository at
https://github.com/{github-username}/{repository-name}/settingsand enable GitHub Pages. -
Browse to the Swagger documentation at
https://{github-username}.github.io/{repository-name}/.
Steps to manually configure in your own repository
-
Download the latest stable release of the Swagger UI here.
-
Extract the contents and copy the "dist" directory to the root of your repository.
-
Move the file "index.html" from the directory "dist" to the root of your repository.
mv dist/index.html . -
Copy the YAML specification file for your API to the root of your repository.
-
Edit index.html and change the
urlproperty to reference your local YAML file.const ui = SwaggerUIBundle({ url: "swagger.yaml", ...
Then fix any references to files in the "dist" directory.
... <link rel="stylesheet" type="text/css" href="dist/swagger-ui.css" > <link rel="icon" type="image/png" href="dist/favicon-32x32.png" sizes="32x32" /> <link rel="icon" type="image/png" href="dist/favicon-16x16.png" sizes="16x16" /> ... <script src="dist/swagger-ui-bundle.js"> </script> <script src="dist/swagger-ui-standalone-preset.js"> </script> ...
-
Go to the settings for your repository at
https://github.com/{github-username}/{repository-name}/settingsand enable GitHub Pages. -
Browse to the Swagger documentation at
https://{github-username}.github.io/{repository-name}/.The example API specification used by this repository can be seen hosted at https://peter-evans.github.io/swagger-github-pages.