fortmarek / Swipeviewcontroller
Programming Languages
Labels
Projects that are alternatives of or similar to Swipeviewcontroller
SwipeViewController
What is SwipeViewController?
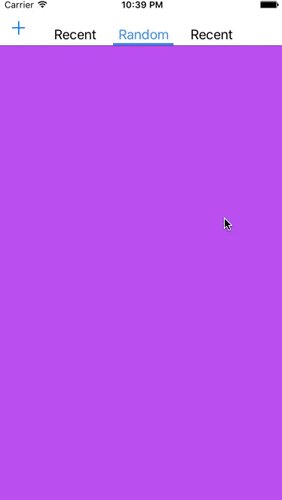
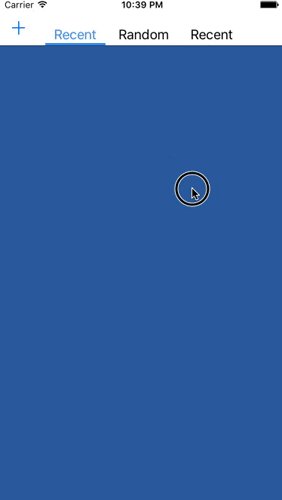
SwipeViewController enables you to modify the navigation bar and implement 'Swipe Buttons' that can user switch pages with and also the user can easily see which page he is on. SwipeViewController is a modification of Objective-C project RKSwipeBetweenViewControllers. I have not only converted the syntax to Swift but added some more functionality and some other minor changes.
Installation
CocoaPods
SwipeViewController is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'SwipeViewController'
Carthage
If you use Carthage, add this to your Cartfile:
github "fortmarek/SwipeViewController"
Manually
Include the Pod/Classes/SwipeViewController.swift files into your project.
Usage
You can init SwipeViewController simply like this:
let myViewControllerOne = UIViewController()
let myViewControllerTwo = UIViewController()
let navigationController = SwipeViewController(pages: [myViewControllerOne, myViewControllerTwo])
To set the titles of the buttons, you just need to change the title of each page:
myViewControllerOne.title = "Recent"
This should be done before passing your view controller into the init method of SwipeViewController.
To specify which view controller should be selected first:
// Selecting second view controller as the first
swipeViewController.startIndex = 1
NavigationBar
To change color of the NavigationBar:
swipeViewControler.navigationBarColor = UIColor.blue
You can also include barButtonItems, simply create UIBarButtonItem as you would normally do and then use it like this:
let barButtonItem = UIBarButtonItem(barButtonSystemItem: .Add, target: self, action: nil)
leftBarButtonItem = barButtonItem
Note this should be done probably in viewDidLoad (definitely before the view appears).
SwipeButtons
There are two different modes - either every button has the same space on each side not depending on the label size (good for odd numbers)
swipeViewController.equalSpaces = true
or the spaces on each differ depending on the label size (good for even numbers, the label is always centered).
swipeViewController.equalSpaces = false
You can also customize buttons with these properties:
buttonFont, buttonColor, selectedButtonColor
To change the offsets on the side and on the bottom:
swipeViewController.offset = 40 // offset from the side
swipeViewController.bottomOffset = 5 // offset from the bottom
Instead of titles as labels you can use images. First init the button using SwipeButtonWithImage struct:
let buttonOne = SwipeButtonWithImage(image: UIImage(named: "Hearts"), selectedImage: UIImage(named: "YellowHearts"), size: CGSize(width: 40, height: 40))
swipeViewController.buttonsWithImages = [buttonOne, buttonTwo, buttonThree]
SelectionBar
To customize selection bar, you can change these properties:
selectionBarHeight, selectionBarWidth, selectionBarColor
Additional customization
If you want to customize it even more, you can go right to the the SwipeViewController class file but be careful.
Author
fortmarek, [email protected]
License
SwipeViewController is available under the MIT license. See the LICENSE file for more info.