sindu12jun / Table Dragger
Licence: mit
Turn your old table to drag-and-drop table with columns and rows sorting like magic!
Stars: ✭ 704
Programming Languages
javascript
184084 projects - #8 most used programming language
js
455 projects
Projects that are alternatives of or similar to Table Dragger
React Native Drag Sort
🔥🔥🔥Drag and drop sort control for react-native
Stars: ✭ 397 (-43.61%)
Mutual labels: sort, drag, sortable
Sortable
Reorderable drag-and-drop lists for modern browsers and touch devices. No jQuery or framework required.
Stars: ✭ 23,641 (+3258.1%)
Mutual labels: sort, drag, sortable
ember-sort-filter-table
A sortable/searchable table addon for ember cli
Stars: ✭ 13 (-98.15%)
Mutual labels: sorting, table
react-strap-table
react table (client and server-side) based on bootstrap.
Stars: ✭ 28 (-96.02%)
Mutual labels: sorting, table
react-table
simple react sortable searchable table
Stars: ✭ 16 (-97.73%)
Mutual labels: table, sortable
ag-grid
The best JavaScript Data Table for building Enterprise Applications. Supports React / Angular / Vue / Plain JavaScript.
Stars: ✭ 8,743 (+1141.9%)
Mutual labels: sorting, table
react-vt-table
Table realisation based on `react-window` library
Stars: ✭ 28 (-96.02%)
Mutual labels: table, sortable
dnd
Beautiful and accessible drag and drop for lists with React.
Stars: ✭ 271 (-61.51%)
Mutual labels: drag, sortable
Tabulator
Interactive Tables and Data Grids for JavaScript
Stars: ✭ 4,329 (+514.91%)
Mutual labels: sort, table
spring-boot-jpa-rest-demo-filter-paging-sorting
Spring Boot Data JPA with Filter, Pagination and Sorting
Stars: ✭ 70 (-90.06%)
Mutual labels: sorting, sort
laravel-auto
Laravel Auto - a helper package to make automated lists with filters, sorting and paging like no other
Stars: ✭ 41 (-94.18%)
Mutual labels: table, sort
react-crud-table
A table that includes all the CRUD operations.
Stars: ✭ 34 (-95.17%)
Mutual labels: table, sortable
PixelGlitch
Image glitch visualization using various Pixel Sorting methods for Processing
Stars: ✭ 25 (-96.45%)
Mutual labels: sorting, sort
NaturalSort.Extension
🔀 Extension method for StringComparison that adds support for natural sorting (e.g. "abc1", "abc2", "abc10" instead of "abc1", "abc10", "abc2").
Stars: ✭ 94 (-86.65%)
Mutual labels: sorting, sort
Ngx Sortablejs
Angular 2+ binding to SortableJS. Previously known as angular-sortablejs
Stars: ✭ 397 (-43.61%)
Mutual labels: drag, sortable
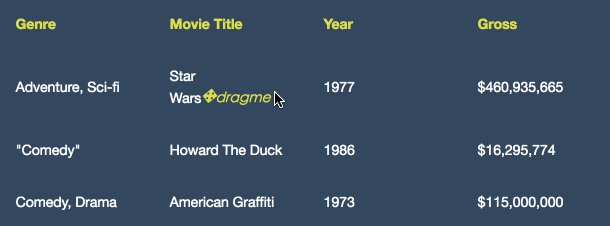
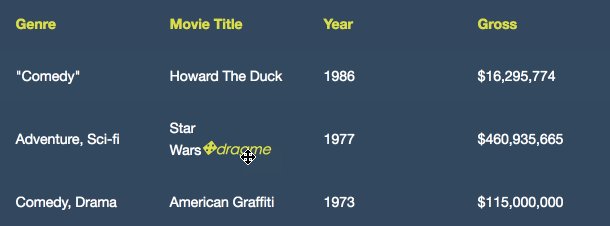
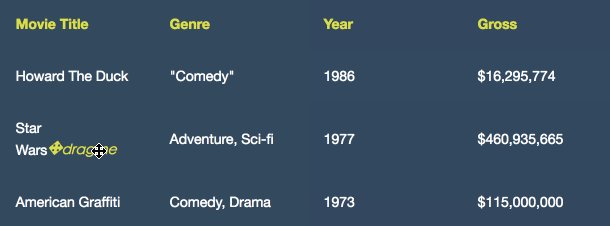
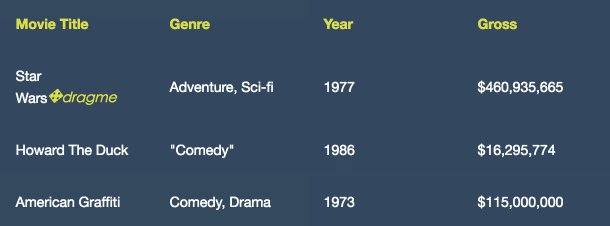
table-dragger
Finally, you are able to drag and sort your table as you want.
Demo
Try out the demo!
Inspiration
Table-dragger is a minimalist plain Javascript library for building reorderable drag-and-drop table.
Features
- Super easy to set up
- cellspacing, cellpadding, col and colgroup in account
- Able to sort columns or rows at the same time
- Smooth animation when sort
- No bloated dependencies
- Touch events
Install
You can get it on npm.
npm install table-dragger --save
or
<script src="../node_modules/table-dragger/dist/table-dragger.min.js"></script>
Usage
import tableDragger from 'table-dragger'
tableDragger(el, options?)
<table id="table">
<thead>
<tr>
<th class='handle'>header1</th>
<th class='handle'>header2</th>
</tr>
</thead>
<tbody>
<tr>
<td>conten1</td>
<td>conten2</td>
</tr>
</tbody>
</table>
var el = document.getElementById('table');
var dragger = tableDragger(el, {
mode: 'row',
dragHandler: '.handle',
onlyBody: true,
animation: 300
});
dragger.on('drop',function(from, to){
console(from);
console(to);
});
And you could also not set any options, which defaults to drag with the default options.
The options are detailed below.
options.mode
- Setting
modetocolumn, user drag and sort columns of table - Setting
modetorow, user drag and sort rows of table - Setting
modetofree, user drag rows or columns, depending on the direction of the mouse movement after tapping. Notice you have to specifydragHandlerinfreemode.
options.dragHandler
-
dragHandleris drag handle selector within table - By default, when in
columnmode,dragHandleris the first row of table; inrowmode, the first column.
options.onlyBody
- Setting
onlyBodytotrueinrowmode, user can only lift rows intbody.
options.animation
- ms, animation speed moving items when sorting,
300— without animation
API
The tableDragger method returns a tiny object with a concise API. We'll refer to the API returned by tableDragger as dragger
dragger.on (Events)
The dragger is an event emitter. The following events can be tracked using dragger.on(type, listener):
| Event Name | Listener Arguments | Event Description |
|---|---|---|
drag |
el, mode |
el is the origin table, mode is column or row, shows the mode user sort |
drop |
oldIndex, newIndex, el, mode |
oldIndex is the index before sorting. newIndex is the index after sorting |
shadowMove |
oldIndex, newIndex, el, mode |
trigger when column(row) is being lifted and moving into other column(row) place. |
out |
el, mode |
column(row) was dragged out of el, or dropped |
dragger.dragging
This property will be true whenever an element is being dragged.
dragger.destroy
Removes all drag and drop events used by table-dragger to manage drag and drop.
License
MIT
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].