mafengwo / Vue Drag Tree Table
vue 可以拖拽排序的树形表格
Stars: ✭ 488
Projects that are alternatives of or similar to Vue Drag Tree Table
Angular Tree Dnd
Display tree table (or list) & event Drap & Drop (allow drag multi tree-table include all type: table, ol, ul) by AngularJS
Stars: ✭ 146 (-70.08%)
Mutual labels: tree, drag
Vue Ui For Pc
基于Vue2.x的一套PC端UI组件,包括了Carousel 跑马灯、Cascader 级联、Checkbox 多选框、Collapse 折叠面板、DatePicker 日期选择、Dialog 对话框、Form 表单、Input 输入框、InputNumber 数字输入框、Layer 弹窗层、Loading 加载、Menu 菜单、Page 分页、Progress 进度条、Radio 单选框、SelectDropDown 仿select、Switch 开关、Table 表格、Tabs 标签页、Textarea 文本框、Tooltip 文字提示、BackTop 返回顶部、steps 步骤条、Transfer 穿梭框、Tree 树形、Upload 文件上传、Lazy 图片懒加载、Loading 加载、Pagination 分页等等
Stars: ✭ 156 (-68.03%)
Mutual labels: tree, table
Table Dragger
Turn your old table to drag-and-drop table with columns and rows sorting like magic!
Stars: ✭ 704 (+44.26%)
Mutual labels: table, drag
Dsladapter
🔥 Kotlin时代的Adapter, Dsl 的形式使用 RecyclerView.Adapter, 支持折叠展开, 树结构,悬停,情感图状态切换, 加载更多, 多类型Item,侧滑菜单等
Stars: ✭ 231 (-52.66%)
Mutual labels: tree, drag
Bootstraptable Treeview
bootstrapTable extension of treeView
Stars: ✭ 57 (-88.32%)
Mutual labels: tree, table
cp-react-tree-table
A fast, efficient tree table component for ReactJS.
Stars: ✭ 83 (-82.99%)
Mutual labels: tree, table
Heyui
🎉UI Toolkit for Web, Vue2.0 http://www.heyui.top
Stars: ✭ 2,373 (+386.27%)
Mutual labels: tree, table
Vue Drag Tree
🌴🌳a Vue's drag and drop tree component || 🌾Demo
Stars: ✭ 337 (-30.94%)
Mutual labels: tree, drag
vue2-data-tree
A tree that data is lazy loaded. Support dragging node, checking node, editing node's name and selecting node.
Stars: ✭ 41 (-91.6%)
Mutual labels: tree, drag
ak-vue3
组件库包含了 AutoForm 自动表单、BackTop 返回顶部、Breadcrumb 面包屑、 Button 按钮、Cascader 级联选择器、Checkbox 多选框、Collapse 折叠面板、ColorPicker 颜色选择器、DataPicker 时间选择器、Dialog 弹层对话框、Alert 弹框、Echarts 图形图表、Form 表单、Input 输入框、Lazy 图片延时加载、Loading 加载等待、Menu 菜单、Pagination 分页、Progress 进度条、Radio 单选框、Select 选择器、Steps 步骤条、Swiper 图片轮播、Switch 开关、Table 表格、Tabs 标签页、Textarea 文本框、Tooltip 提示、Tr…
Stars: ✭ 24 (-95.08%)
Mutual labels: tree, table
Kddraganddropcollectionview
This component allows for the transfer of data items between collection views through drag and drop
Stars: ✭ 476 (-2.46%)
Mutual labels: drag
Monitor Table Change With Sqltabledependency
Get SQL Server notification on record table change
Stars: ✭ 459 (-5.94%)
Mutual labels: table
Ngx Datatable
✨ A feature-rich yet lightweight data-table crafted for Angular
Stars: ✭ 4,415 (+804.71%)
Mutual labels: table
Ali React Table
Performent, flexible and modern React table component.
Stars: ✭ 480 (-1.64%)
Mutual labels: table
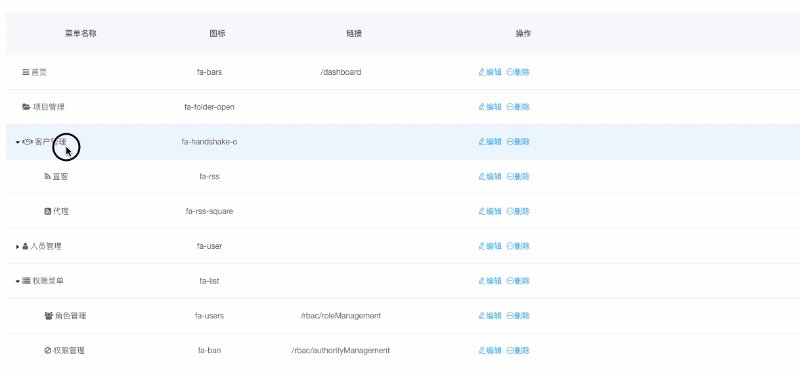
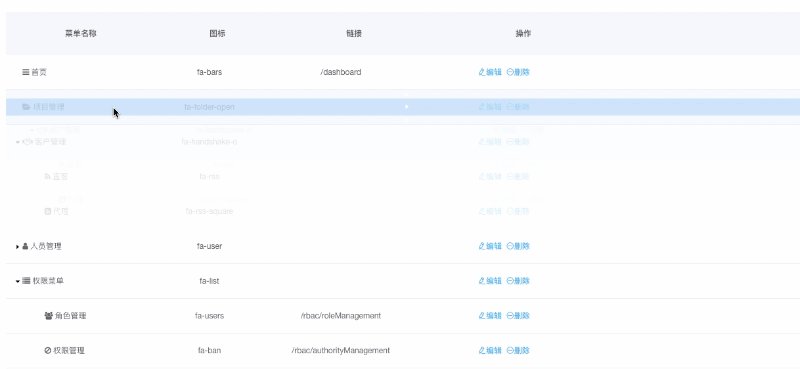
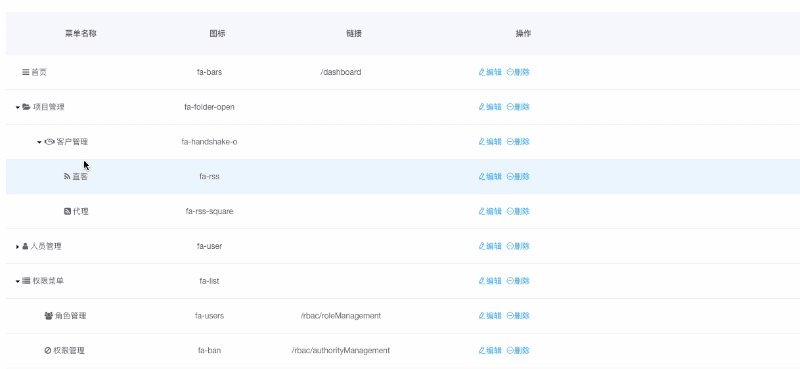
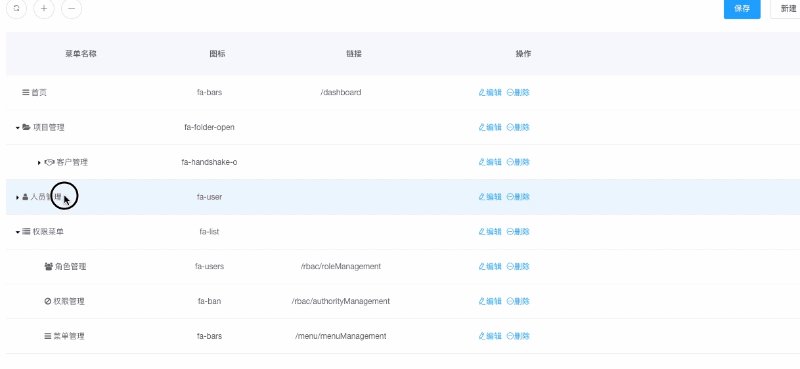
vue drag tree table
IE10+/Chrome/firefox
请更新到2.0.8及以上版本
基于vue实现的可以拖拽排序的树形表格
支持拖拽排序、固定头、拖拽改变行宽,checkbox多选、自定义单元格内容、设置行的背景色、动态控制某些行是否可以拖拽等等....
安装
npm
npm i drag-tree-table --save-dev
script
<script src="./dist/dtree-table.js"></script>
使用方式
<template>
<div id="app">
<dragTreeTable
:data="treeData"
:onDrag="onTreeDataChange"
fixed
border>
</dragTreeTable>
</div>
</template>
<script>
import dragTreeTable from "drag-tree-table";
export default {
name: "app",
data() {
return {
treeData: {
columns: [...],
lists: [...]
}
};
},
components: {
dragTreeTable
},
methods: {
onTreeDataChange(list) {
this.treeData.lists = list;
}
},
};
</script>
## 如何使用
---
### 安装
```shell
npm install --save drag-tree-table
使用
<template>
<dragTreeTable :data="treeData" :onDrag="onTreeDataChange"></dragTreeTable>
</template>
<script>
import dragTreeTable from "drag-tree-table";
export default {
name: "app",
data() {
return {
treeData: {
columns: [],
lists: []
}
};
},
components: {
dragTreeTable
},
methods: {
onTreeDataChange(list) {
this.treeData.lists = list;
}
}
};
</script>
全局方法
组件目前提供了如下方法
| 方法 | 参数 | 描述 |
|---|---|---|
| DelById | id | 删除ID对应的行,返回删除后的数据,需要手动更新数据e |
| ZipAll | 无 | 全部折叠 |
| OpenAll | 无 | 全部打开 |
| GetLevelById | id | 根据ID获取当前行的层级level |
具体使用方式可以点击上面超链,查看具体demo
参数配置
data: 表格数据源
onDrag: 拖拽动作完成后触发
isdraggable: 是否开启拖拽 beforeDragOver: 动态控制当前行是否可以拖拽,及被拖拽进入的行是否允许插入 以上四个参数为动态参数
示例:
<dragTreeTable
:data="treeData"
:onDrag="onTreeDataChange"
:isdraggable="false">
</dragTreeTable>
下面所有参数为静态参数,直接添加即可
示例:
<dragTreeTable
:data="treeData"
:onDrag="onTreeDataChange"
border
fixed>
</dragTreeTable>
fixed:固定表头
height: 设置表格高度
border: 显示边框
resize: 支持表格宽度调整
onlySameLevelCanDrag: 禁止拖拽改变层级
hightRowChange: 高亮显示被拖拽的行
data参数接受一个对象,包含三块:
columns:[] // 表头配置参数
lists: [] // 表格数据
custom_field: {} // 自定义字段的配置(非必需)
columns 表头
| 参数 | 必填项 | 默认值 | 可选值 | 描述 |
|---|---|---|---|---|
| type | 否 | null | 'default', 'selection', 'actions', 'checkbox' | |
| title | 是 | String | 表格标题 | |
| field | 是 | String | 单元格内容取值使用 | |
| width | 否 | Number | 单元格宽度 | |
| align | 否 | left | left,center,right | 单元格对齐方式 |
| flex | 否 | Number | 自动填充空余区域,遵循CSS的flex布局 | |
| formatter | 否 | Function | 自定义单元格显示内容,参数为当前行数据 |
columns数据事例
[
{
type: 'selection',
title: '菜单名称',
field: 'name',
width: 200,
align: 'center',
formatter: (item) => {
return '<a>'+item.name+'</a>'
}
},
{
type: 'checkbox',
isContainChildren: true, //是否勾选子节点,默认false
onChange: this.onCheck, // parmas selectRows
title: '链接',
field: 'url',
width: 200,
align: 'center'
},
{
title: '操作',
type: 'action',
width: 350,
align: 'center',
actions: [
{
text: '查看角色',
onclick: (item) => {
// item是当前行的数据
console.log(item)
},
formatter: (item) => {
return '<i>查看角色</i>'
}
},
{
text: '编辑',
onclick: (item) => {
// item是当前行的数据
console.log(item)
},
formatter: (item) => {
return '<i>编辑</i>'
}
}
]
},
]
lists 数据体
| 参数 | 参数类型 | 描述 |
|---|---|---|
| id | String | 唯一标志 |
| parent_id | String | 父节点ID |
| order | Number | 排序,0开始,onDrag后order会重置 |
| name | String | 默认显示内容 |
| open | Boolean(非必须) | true展开,false收起(默认收起) |
| lists | Array | 子节点 |
| isShowCheckbox | Boolean | 控制CheckBox列某些行是否显示CheckBox |
| backgroundColor | web color | 行的背景色 |
| lists示例数据 |
[
{
"id":40,
"parent_id":0,
"order":0,
"name":"动物类",
"uri":"/masd/ds",
"open":true,
"lists":[]
},{
"id":5,
"parent_id":0,
"order":1,
"name":"昆虫类",
"uri":"/masd/ds",
"open":true,
"isShowCheckbox": false, '如果设置了type=checkbox,但是想控制某些行不显示CheckBox,可以用此属性'
"lists":[
{
"id":12,
"parent_id":5,
"open":true,
"order":0,
"name":"蚂蚁",
"uri":"/masd/ds",
"lists":[]
}
]
},
{
"id":19,
"parent_id":0,
"order":2,
"name":"植物类",
"uri":"/masd/ds",
"open":true,
"lists":[]
}
]
custom_field 自定义字段
可以指定组件字段的默认取值,没必要完全按照我定的字段名字
支持自定义设置的字段有id、order、lists、parent_id,
custom_field: {
id: 'id',
order: 'sort',
lists: 'children',
parent_id: 'parent_id'
}
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].