zhw2590582 / Term Web
Programming Languages
Projects that are alternatives of or similar to Term Web
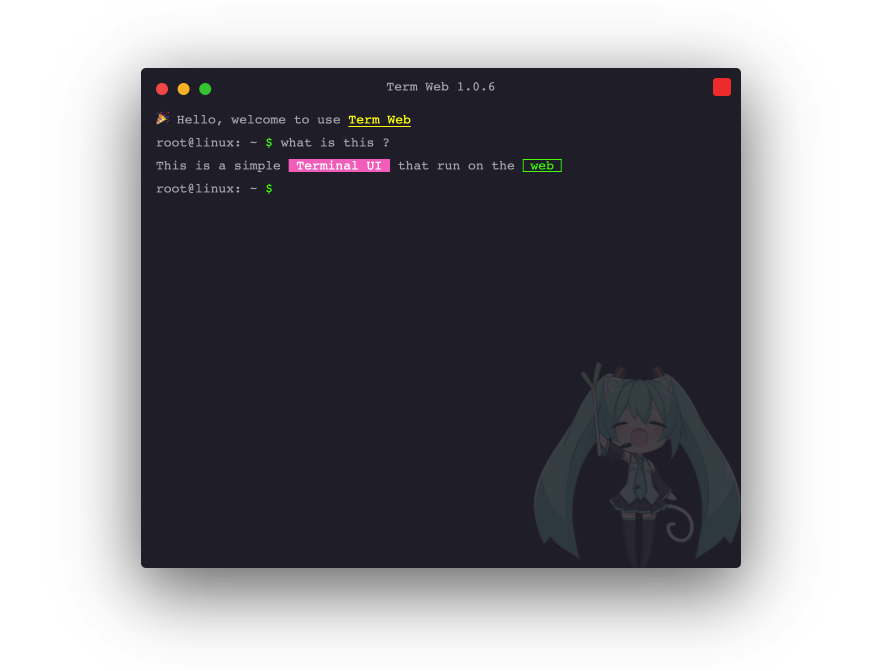
Term-Web
📟 A Simple Terminal UI That Run On The Web
Demo
Checkout the demo from Github Pages
Install
Install with npm:
$ npm install term-web
Or install with yarn:
$ yarn add term-web
import Term from 'term-web';
Or umd builds are also available:
<script src="path/to/term-web.js"></script>
Or from jsDelivr CDN:
<script src="https://cdn.jsdelivr.net/npm/term-web/dist/term-web.js"></script>
Will expose the global variable to window.Term.
Usage
<div id="term"></div>
var term = new Term({
// ... options
container: '#term',
});
Options
{
// Mounted dom element
container: '#term',
// Debug mode
debug: false,
// Initial size
width: 600,
height: 500,
// Custom actions
actions: [],
// Use the display recorder button
recorder: true,
// Is it draggable
draggable: true,
// Font size
fontSize: 13,
// Font family
fontFamily: 'monospace',
// Watermark image url
watermark: '',
// Font color
color: '#b0b2b6',
// Background color
background: 'rgb(42, 39, 52)',
// Title on the topbar
title: 'Term Web',
// Entered prefix
prefix: ',
// Welcome Message
welcome: `Last login: ${new Date()}`,
// Loading tips
loading: (val) => '<d color="yellow">Loading...</d>',
// Pixel ratio
pixelRatio: window.devicePixelRatio,
// Callback when command is not found
notFound: (val) => `-bash: <d color='red'>${val}</d>: command not found`,
}
API
term.input(text, isReplace)
-
textis the string to be displayed. -
isReplaceindicates whether to replace the previous record, default isfalse;
term.output(text, isReplace)
-
textis the string to be displayed. -
isReplaceindicates whether to replace the previous record, default isfalse;
term.type(text, isExecute)
-
textis the string to be displayed. -
isExecuteWhether to execute immediately after typing, default istrue;
term.clear()
Clear all log
term.ask(text)
-
textis the question string to be displayed.
term.ask('How are you ?').then((answer) => console.log(answer));
term.radio(list)
Output radio list
term.radio([
{
key: 1,
text: 'hi',
},
{
key: 0,
text: 'bye',
},
]).then((key) => {
console.log(key);
});
term.checkbox(list)
Output checkbox list
term.checkbox([
{
key: 1,
text: 'hi',
},
{
key: 0,
text: 'bye',
},
]).then((key) => {
console.log(key);
});
Dynamically modify the UI
term.color
Modify font color
term.color = '#fff';
term.background
Modify background color
term.background = '#000';
term.watermark
Modify watermark image
term.watermark = 'img.png';
term.width
Modify terminal width
term.width = 500;
term.height
Modify terminal height
term.height = 500;
Style attribute
The output interface supports multiple styles through a html tag, currently does not support tag nesting effect
color
term.output('<d color="#666">some text</d>');
background
term.output('<d color="#fff" background="red">some text</d>');
border
Select the color attribute or fontColor attribute of the option by default
term.output('<d color="yellow" border>some text</d>');
underline
Select the color attribute or fontColor attribute of the option by default
term.output('<d color="yellow" underline>some text</d>');
del
Select the color attribute or fontColor attribute of the option by default
term.output('<d color="yellow" del>some text</d>');
href
Link jump behavior
term.output('<d href="www.google.com">google</d>');
Common problem
How to use the font after the font file is loaded?
Term.font('Font Name', 'path/to/font.ttf').then((font) => {
var term = new Term({
fontFamily: font.family,
// ... options
});
});
Donations
We accept donations through these channels:
QQ Group
License
MIT © Harvey Zack