warkiz / Tickseekbar
This is a custom SeekBar library on Android.
Stars: ✭ 155
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Tickseekbar
Bubbleseekbar
A beautiful Android custom seekbar, which has a bubble view with progress appearing upon when seeking. 自定义SeekBar,进度变化更以可视化气泡样式呈现
Stars: ✭ 3,036 (+1858.71%)
Mutual labels: seekbar
Emojislider
🤯 A slider widget rich in emoji and highly customisable.
Stars: ✭ 549 (+254.19%)
Mutual labels: seekbar
Multislider
Multi functional slider/seekbar( / rangebar / scrubber) for Android
Stars: ✭ 309 (+99.35%)
Mutual labels: seekbar
Android Verticalseekbar
Vertical SeekBar class which supports Android 4.x - 9.x.
Stars: ✭ 431 (+178.06%)
Mutual labels: seekbar
Croller
A circular seekbar for Android, with a control knob! (for the lack of a better word).
Stars: ✭ 1,088 (+601.94%)
Mutual labels: seekbar
RangeSeekBar
Android Range Seekbar library that support Min & Max Value for API level >= 16 and support Step Value
Stars: ✭ 97 (-37.42%)
Mutual labels: seekbar
Hueseekbar
Yet another android seekbar inspired from Philips Hue app
Stars: ✭ 100 (-35.48%)
Mutual labels: seekbar
Android Slidr
Another android slider / seekbar, but different :-)
Stars: ✭ 326 (+110.32%)
Mutual labels: seekbar
Mrthumb
【拇指先生】 a simple easy video thumbnail provider,顺滑的获取视频缩略图,支持本地和网络视频,有问题大胆提Issues
Stars: ✭ 60 (-61.29%)
Mutual labels: seekbar
Swagpoints
An Android custom circular SeekBar that supports max/min range and step settings.
Stars: ✭ 300 (+93.55%)
Mutual labels: seekbar
Arcseekbar
🎡 ArcSeekBar 一个弧形可拖动进度条控件。弧形大小,弧度,颜色渐变等配置完全可定制化
Stars: ✭ 115 (-25.81%)
Mutual labels: seekbar
react-native-range-slider
A high-quality, cross platform, native iOS range slider for react native. A slider, similar in style to UISlider, but which allows you to pick a minimum and maximum range; inspired by react-native-range-slider
Stars: ✭ 46 (-70.32%)
Mutual labels: seekbar
Easysignseekbar
本库主要提供一个漂亮而强大的自定义SeekBar,进度变化由提示牌 (sign)展示,具有强大的属性设置,支持设置section(节点)、mark(标记)、track(轨迹)、thumb(拖动块)、progress(进度)、sign(提示框)等功能
Stars: ✭ 629 (+305.81%)
Mutual labels: seekbar
Indicatorseekbar
A custom SeekBar on Android, which can be changed the size ,color , thumb drawable , tick drawable , tick text and indicator , also , will show an indicator view with progress above SeekBar when seeking. https://github.com/warkiz/IndicatorSeekBar
Stars: ✭ 1,836 (+1084.52%)
Mutual labels: seekbar
TickSeekBar
This is a customizable SeekBar library on Android. Also, If you need Indicator to show top of seek bar, please see the other library. 中文.md
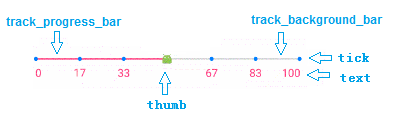
OverView

Screenshot
Demo
Setup
implementation 'com.github.warkiz.tickseekbar:tickseekbar:0.1.4'
Usage
xml
<com.warkiz.tickseekbar.TickSeekBar
android:id="@+id/listener"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tsb_ticks_count="5"
app:tsb_thumb_color="@color/colorAccent"
app:tsb_thumb_size="16dp"
app:tsb_show_tick_marks_type="oval"
app:tsb_tick_marks_color="@color/colorAccent"
app:tsb_tick_marks_size="8dp"
app:tsb_show_tick_texts="above"
app:tsb_tick_texts_color="@color/color_pink"
app:tsb_tick_texts_size="13sp"
app:tsb_track_background_color="@color/color_gray"
app:tsb_track_background_size="2dp"
app:tsb_track_progress_color="@color/color_blue"
app:tsb_track_progress_size="3dp" />
Java
TickSeekBar seekBar = TickSeekBar
.with(getContext())
.max(200)
.min(10.2f)
.progressValueFloat(true)
.progress(33)
.tickCount(7)
.showTickMarksType(TickMarkType.DIVIDER)
.tickMarksColor(getResources().getColor(R.color.color_blue))
.tickMarksSize(6)//dp
.tickTextsSize(13)//sp
.showTickTextsPosition(TextPosition.ABOVE)
.tickTextsColorStateList(getResources().getColorStateList(R.color.selector_tick_texts_3_color))
.thumbColor(Color.parseColor("#ff0000"))
.thumbSize(14)
.trackProgressColor(getResources().getColor(R.color.colorAccent))
.trackProgressSize(4)
.trackBackgroundColor(getResources().getColor(R.color.color_gray))
.trackBackgroundSize(2)
.build();
Custom section tracks color
The color of every block of seek bar can also be custom.
sectionSeekBar.customSectionTrackColor(new ColorCollector() {
@Override
public boolean collectSectionTrackColor(int[] colorIntArr) {
//the length of colorIntArray equals section count
colorIntArr[0] = getResources().getColor(R.color.color_blue, null);
colorIntArr[1] = getResources().getColor(R.color.color_gray, null);
colorIntArr[2] = Color.parseColor("#FF4081");
...
return true; //True if apply color , otherwise no change
}
});
Selector drawable&color were supported
You can set the StateListDrawable or ColorStateList for the thumb, tickMarks; Also, ColorStateList for tickTexts is supported, too. Usage's format acccording to:
Thumb selector drawable:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--this drawable is for thumb when pressing-->
<item android:drawable="@mipmap/ic_launcher_round" android:state_pressed="true" />
<!--for thumb in normal-->
<item android:drawable="@mipmap/ic_launcher" />
</selector>
Thumb selector color:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--this color is for thumb which is at pressing status-->
<item android:color="@color/colorAccent" android:state_pressed="true" />
<!--for thumb which is at normal status-->
<item android:color="@color/color_blue" />
</selector>
TickMarks selector drawable:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--this drawable is for tickMarks when pressing-->
<item android:drawable="@mipmap/ic_launcher_round" android:state_selected="true" />
<!--for tickMarks in normal-->
<item android:drawable="@mipmap/ic_launcher" />
</selector>
TickMarks selector color:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--this color is for marks those are at left side of thumb-->
<item android:color="@color/colorAccent" android:state_selected="true" />
<!--for marks those are at right side of thumb-->
<item android:color="@color/color_gray" />
</selector>
TickTexts selector color:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--this color is for texts those are at left side of thumb-->
<item android:color="@color/colorAccent" android:state_selected="true" />
<!--for tick text which is stopped under thumb -->
<item android:color="@color/color_blue" android:state_hovered="true" />
<!--for texts those are at right side of thumb-->
<item android:color="@color/color_gray" />
</selector>
Listener
seekBar.setOnSeekChangeListener(new OnSeekChangeListener() {
@Override
public void onSeeking(SeekParams seekParams) {
Log.i(TAG, seekParams.seekBar);
Log.i(TAG, seekParams.progress);
Log.i(TAG, seekParams.progressFloat);
Log.i(TAG, seekParams.fromUser);
//when tick count > 0
Log.i(TAG, seekParams.thumbPosition);
Log.i(TAG, seekParams.tickText);
}
@Override
public void onStartTrackingTouch(TickSeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(TickSeekBar seekBar) {
}
});
Proguard
-dontwarn com.warkiz.tickseekbar.**
Attributes
Support & Contact me
感谢: 自从在文档里公布了二维码,我收到国内的朋友的一些打赏,虽然金额不大,但是一些支持和鼓励的话语还是让我感到开心,非常感谢。
感谢所有之前支持我的朋友。如果下次你要给我打赏,可以顺带写上你的github地址,我会在这里用链接贴出来,算是相互鼓励。
感谢你们的支持。
Feel free to contact me if you have any trouble on this project:
- Create an issue.
- Send mail to me, "warkiz".concat("4j").concat("@").concat("gmail.com")
License
Copyright (C) 2017 zhuangguangquan warkiz
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].