amanjeetsingh150 / Ubercaranimation
A demo app showing movement of car on map like in Uber.
Stars: ✭ 643
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Ubercaranimation
Trail Android
🚕 Simple, smooth animation for route / polylines on google maps using projections.
Stars: ✭ 465 (-27.68%)
Mutual labels: uber, animations
Konfetti
Celebrate more with this lightweight confetti particle system 🎊
Stars: ✭ 2,278 (+254.28%)
Mutual labels: animations, android-animation
React Motion Layout
🦸 Beautiful immersive React hero animations.
Stars: ✭ 509 (-20.84%)
Mutual labels: animations
Audio Visualizer Android
🎵 [Android Library] A light-weight and easy-to-use Audio Visualizer for Android.
Stars: ✭ 581 (-9.64%)
Mutual labels: android-animation
Cadence
Cadence is a distributed, scalable, durable, and highly available orchestration engine to execute asynchronous long-running business logic in a scalable and resilient way.
Stars: ✭ 5,522 (+758.79%)
Mutual labels: uber
Htextview
Animation effects to text, not really textview
Stars: ✭ 5,309 (+725.66%)
Mutual labels: animations
Mediumclap Android
👏 The Medium's Clapping Effect developed in Android
Stars: ✭ 485 (-24.57%)
Mutual labels: android-animation
Animationsplayground
This repo is an attempt to implement a complex animation
Stars: ✭ 630 (-2.02%)
Mutual labels: android-animation
Animation Tutorials
🍭🚀💗 Tutorials about animations with Animators, Animated Vector Drawables, Shared Transitions, and more
Stars: ✭ 557 (-13.37%)
Mutual labels: android-animation
Badgehub
A way to quickly add a notification badge icon to any view. Make any view of a full-fledged animated notification center.
Stars: ✭ 592 (-7.93%)
Mutual labels: animations
Awesome Design Tools
The best design tools and plugins for everything 👉
Stars: ✭ 23,754 (+3594.25%)
Mutual labels: animations
Force Js
The easy way to scroll and animate your page
Stars: ✭ 536 (-16.64%)
Mutual labels: animations
Elasticviews
✨ An easy way to implement an elastic touch effect for Android.
Stars: ✭ 588 (-8.55%)
Mutual labels: android-animation
Transition X
{ } Declarative Kotlin DSL for choreographing Android transitions
Stars: ✭ 514 (-20.06%)
Mutual labels: animations
Viewport Checker
Little utility to detect if elements are currently within the viewport 🔧
Stars: ✭ 596 (-7.31%)
Mutual labels: animations
Rxanimations
Repository for android animations Rx wrapper
Stars: ✭ 488 (-24.11%)
Mutual labels: android-animation
Awesome Ios Animation
A curated list of awesome iOS animation, including Objective-C and Swift libraries
Stars: ✭ 4,983 (+674.96%)
Mutual labels: animations
Reanimate
Haskell library for building declarative animations based on SVG graphics
Stars: ✭ 581 (-9.64%)
Mutual labels: animations
Flutter ui challenge flight search
An advanced UI design implemented in Flutter
Stars: ✭ 642 (-0.16%)
Mutual labels: animations
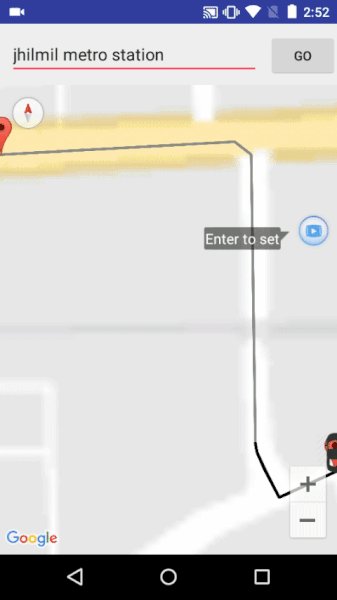
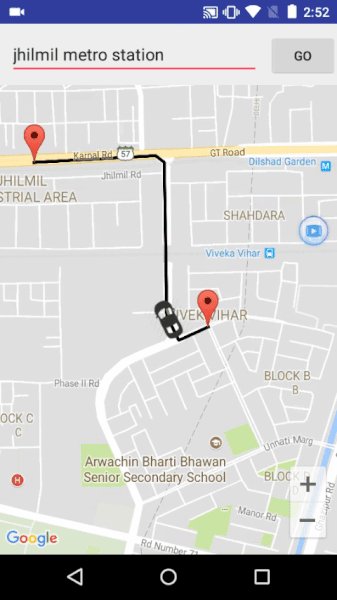
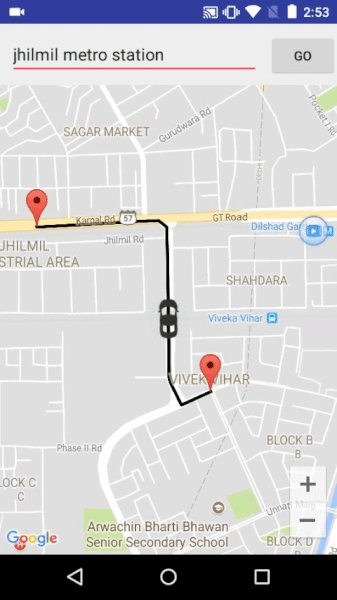
UberCarAnimation
A demo application which demonstrates movement of car on map developed after inspiration from Uber.
Demo

Youtube Link: https://www.youtube.com/watch?v=JIs4kLZ8qQI
APIs and Libraries used
- Google Maps Api
- Google Maps Directions API
- Volley
Explained Logic
Steps:
- Parse the "overview_polyline" from the JSON by providing the appropriate GET parameters. For eg:
"https://maps.googleapis.com/maps/api/directions/json?" + "mode=driving&" + "transit_routing_preference=less_driving&" + "origin=" + latitude + "," + longitude + "&" + "destination=" + destination + "&" + "key=" + getResources().getString(R.string.google_directions_key) - Decode the polyline which will provide you with list of latitudes and longitudes that is List<LatLng> to be apt.
- Setting up of Value animator:Create a value animator by providing the ofFloatValue, setting duration and adding update listener in Handler
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0, 1); valueAnimator.setDuration(3000); valueAnimator.setInterpolator(new LinearInterpolator()); valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator valueAnimator) { //CODE});
- In the value animator Update listener get the Animation fraction and evaluate the latitudes and longitudes as shown:
where v is animation fraction and startposition and endPostion refer to each pair of LatLng from the decoded list from polyline for eg (0,1) then (1,2) then(2,3) and so on.v=valueAnimator.getAnimatedFraction(); lng = v * endPosition.longitude + (1 - v)* startPosition.longitude; lat = v * endPosition.latitude + (1 - v)* startPosition.latitude;
According to linear interpolation: The parameter 'v' defines where to estimate the value on the interpolated line, it is 0 at the first point and 1 and the second point. For interpolated values between the two points v ranges between 0 and 1. We evaluate values one by one between each pair of LatLng by traversing through the list. -
Finally set position of marker to the new position, also evaluating the bearing between the consecutive points so that it seems car is turning literally
and finally update camera as:
marker.setPosition(newPos); marker.setAnchor(0.5f, 0.5f); marker.setRotation(getBearing(startPosition, newPos)); mMap.moveCamera(CameraUpdateFactory .newCameraPosition (new CameraPosition.Builder() target(newPos) .zoom(15.5f) .build()));
Running the project
The application uses Google Maps Api Key and Google Map Directions key. Get these api key on google developers console after enabling them for your project. Replace your google maps directions api key in strings.xml and google maps key in google_maps_api.xml. For convenience a TODO has been added there just follow them.
Driver mode
 The driver mode is the real world example of the situation where the driver app is communicating with user app and the car is animating accordingly.
The driver mode is the real world example of the situation where the driver app is communicating with user app and the car is animating accordingly.
Youtube Link: https://www.youtube.com/watch?v=-gTGJF7mZQI
Here the python script is acting like a driver for the user app.
Explained Logic
- Establish a MQTT broker by logging into one of the MQTT providers. I used CloudMQTT.
- Create the instance for MQTT and generate credentials.
- Integrate the MQTT Paho Client for android by including following in your app module
build.gradle:implementation 'org.eclipse.paho:org.eclipse.paho.client.mqttv3:1.1.0' implementation 'org.eclipse.paho:org.eclipse.paho.android.service:1.1.1'
- Fill your credentials in
MQTTHelperclass. The username, password and the server URI which is of form tcp://uri:port. - Similarly add them in
UberMQTT.pyfile. - The Python script will be acting as driver and publishing the location on MQTT server in flex interval of 1 seconds using topic of
location/track. The android app will connect to the broker and subscribe to the topic of kindlocation/+. As soon as the MQTT server receives the location it will push it to the android client. - We will receive location in form of String which will be converted to LatLng type by function
convertStringToLatLng. - Then RxRelay is used to create stream of the LatLng's. Now as we need pair of LatLng for dispatching animation we will be taking buffer operator with count 2. This is shown below:
In
messageReceivedcallback:@Override public void messageArrived(String topic, MqttMessage message) throws Exception { String payload = new String(message.getPayload()); LatLng currentLatLng = convertStringToLatLng(payload); Log.d(TAG, topic + " " + currentLatLng); latLngPublishRelay.accept(currentLatLng); }And subscribing to this relay with buffer 2:latLngPublishRelay .buffer(2) .observeOn(AndroidSchedulers.mainThread()) .subscribe(new Consumer>() {@Override public void accept(List<LatLng> latLngs) throws Exception { emission++; animateCarOnMap(latLngs); }});
- As soon as the Relay will emit two LatLng the
animateCarOnMapfunction will dispatch animation through ValueAnimator. This animation will be based on same logic as was explained above.
Developers
If you found this code demo helpful or you learned something today and want to thank me, consider buying me a cup of ☕️ at PayPal
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
