iusehooks / Usetheform
Programming Languages
Projects that are alternatives of or similar to Usetheform
An easy way for building forms in React.
💡 What is usetheform about?
Welcome! 👋 Usetheform is a React library for composing declarative forms and managing their state. It does not depend on any external library like Redux, MobX or others, which makes it to be easily adoptedable without other dependencies.
🔥 Features
- Easy integration with other libraries. 👉🏻 Play with React Select/Material UI - React Dropzone/MaterialUI Dropzone.
- Support Sync and Async validation at Form, Field and Collection level. 👉🏻 Play with Sync and Async validation.
- Support Yup, Zod, Superstruct, Joi or custom. 👉🏻 Play with YUP - ZOD - Superstruct - Joi validations.
- Follows HTML standard for validation. 👉🏻 Play with HTML built-in form validation.
- Support reducers functions at Form, Field and Collection level. 👉🏻 Play with Reducers.
- Easy to handle arrays, objects or nested collections. 👉🏻 Play with nested collections.
- Tiny size with zero dependencies. 👉🏻 Check size.
- Typescript supported.
⚡️ Quickstart
npm install --save usetheform
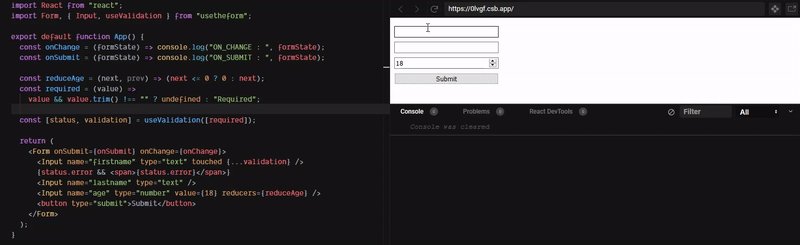
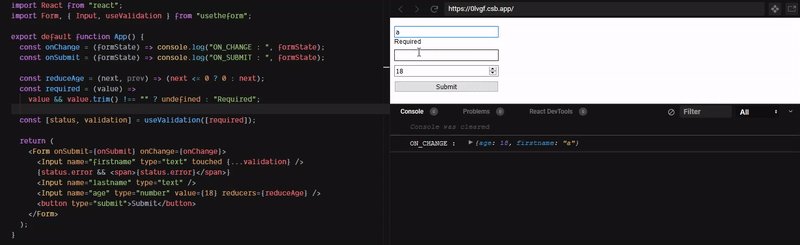
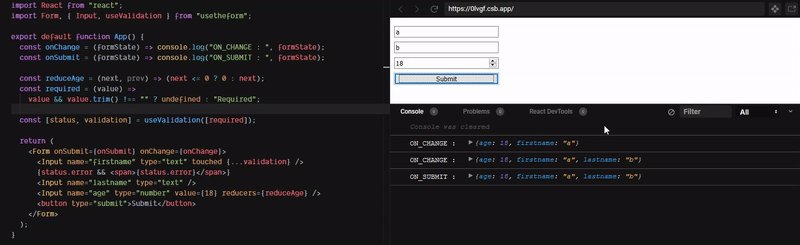
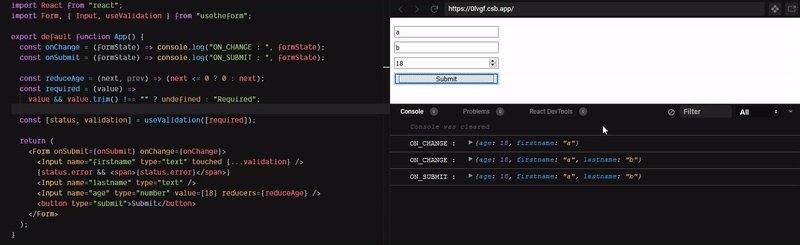
import React from "react";
import { Form, Input, useValidation } from "usetheform";
const preventNegativeNumber = (next, prev) => (next <= 0 ? 0 : next);
const required = (value) =>
value && value.trim() !== "" ? undefined : "Required";
export default function App() {
const onChange = (formState) => console.log("ON_CHANGE : ", formState);
const onSubmit = (formState) => console.log("ON_SUBMIT : ", formState);
const [status, validation] = useValidation([required]);
return (
<Form onSubmit={onSubmit} onChange={onChange}>
<Input name="firstname" type="text" touched {...validation} />
{status.error && <span>{status.error}</span>}
<Input name="lastname" type="text" />
<Input name="age" type="number" value={18} reducers={preventNegativeNumber} />
<button type="submit">Submit</button>
</Form>
);
}
Motivation
usetheform has been built having in mind the necessity of developing a lightweight library able to provide an easy API to build complex forms composed by nested levels (arrays, objects, custom inputs, etc.) with a declarative approach and without the need to include external libraries within your react projects.
It's easy to start using it in your existing project and gives you a full controll over Field, Collection at any level of nesting which makes easy to manipulate the form state based on your needs. Synchronous and asynchronous validations are simple and error messages easy to customize and display. If you find it useful please leave a star 🙏🏻.
Author
- Antonio Pangallo @antonio_pangall
↳ Stargazers
Code Sandboxes
- Twitter What's Happening Form Bar: Sandbox
- Shopping Cart: Sandbox
- Examples: Slider, Select, Collections etc..: Sandbox
- Validation using Yup, ZOD, JOI, Superstruct: Sandbox
- Wizard: Sandbox
- FormContext: Sandbox
- Material UI - React Select: Sandbox
- React Dropzone - Material UI Dropzone: Sandbox
- Various Implementation: Sandbox
Contributing
🎉 First off, thanks for taking the time to contribute! 🎉
We would like to encourage everyone to help and support this library by contributing. See the CONTRIBUTING file.
License
This software is free to use under the MIT license. See the LICENSE file for license text and copyright information.