nuxt / Vercel Builder
Programming Languages
Projects that are alternatives of or similar to Vercel Builder
Nuxt Vercel Builder
This Vercel builder takes a Nuxt application defined by a nuxt.config entrypoint and deploys it as a serverless function in a Vercel environment.
It features built-in caching of node_modules and the yarn global cache (even with dependency changes!) and multi-stage build for fast and small deployments.
When to use it
If you are using Vercel and need SSR rendering, @nuxtjs/vercel-builder is the ideal way to ship a fast, production-ready Nuxt application that scales automatically.
If you do not need SSR rendering, consider deploying a statically generated Nuxt application instead. See this guide from Vercel for more information.
You can also find more information on the Nuxt website.
How to use it
The first step is to set up a Nuxt project.
To get started, make sure you have installed the Nuxt dependencies with the following command:
yarn add nuxt
Then, in your project directory, create a pages directory with some example pages, for example; the home index page, pages/index.vue:
<template>
<div>
Works!
</div>
</template>
Create a simple nuxt.config.js file:
export default {
head: {
title: "My Nuxt Application!"
}
};
Then define the build in vercel.json:
{
"version": 2,
"builds": [
{
"src": "nuxt.config.js",
"use": "@nuxtjs/vercel-builder"
}
]
}
Upon deployment, you will get a URL like this: https://nuxtjs-8fnzfb1ci.vercel.app
See Basic example for a more complete deployable example, including an example of how to set up vercel dev support.
See Deploying two Nuxt apps side-by-side for details on deploying two Nuxt apps in one monorepo.
Using with TypeScript
vercel-builder supports TypeScript runtime compilation, though it does so in a slightly different way from @nuxt/typescript-runtime. It adds in a pre-compilation step as part of building the lambda for files not compiled by Webpack, such as nuxt.config.ts, local modules and serverMiddleware.
References to original TS files in strings outside of modules or serverMiddleware may therefore cause unexpected errors.
Configuration
serverFiles
- Type:
Array
If you need to include files in the server lambda that are not built by webpack or within static/, such as a local module or serverMiddleware, you may specify them with this option. Each item can be a glob pattern.
Example:
{
"builds": [
{
"src": "nuxt.config.js",
"use": "@nuxtjs/vercel-builder",
"config": {
"serverFiles": ["server-middleware/**"]
}
}
]
}
internalServer
- Type:
Boolean - Default:
false
If you have defined serverMiddleware in your nuxt.config, this builder will automatically enable an internal server within the lambda so you can access your own endpoints via http://localhost:3000. (This does not affect how you call your endpoints from client-side.)
If you need to enable or disable the internal server manually (for example, if you are adding server middleware via a module), just set internalServer within the builder options.
generateStaticRoutes
- Type:
Boolean - Default:
false
To pre-render routes during the build using nuxt generate set this to true. Routes that are not generated will fallback to the server lambda. You will need to specify the routes to be generated in your nuxt.config.
Example:
{
"builds": [
{
"src": "nuxt.config.js",
"use": "@nuxtjs/vercel-builder",
"config": {
"generateStaticRoutes": true
}
}
]
}
tscOptions
- Type:
Object
If you need to pass TypeScript compiler options to override your tsconfig.json, you can pass them here. See the TypeScript documentation for valid options. Example:
{
"src": "nuxt.config.ts",
"use": "@nuxtjs/vercel-builder",
"config": {
"tscOptions": {
"sourceMap": false
}
}
}
You can also include a tsconfig.vercel.json file alongside your tsconfig.json file. The compilerOptions from those files, along with any tscOptions passed through vercel.json, will be merged and the resulting options used to compile your nuxt.config.ts, local modules and serverMiddleware.
Technical details
Dependency installation
Package dependencies are installed with either npm (if a package-lock.json is present) or yarn.
NOTE: Using yarn is HIGHLY recommended due to its autoclean functionality , which can decrease lambda size.
Monorepos
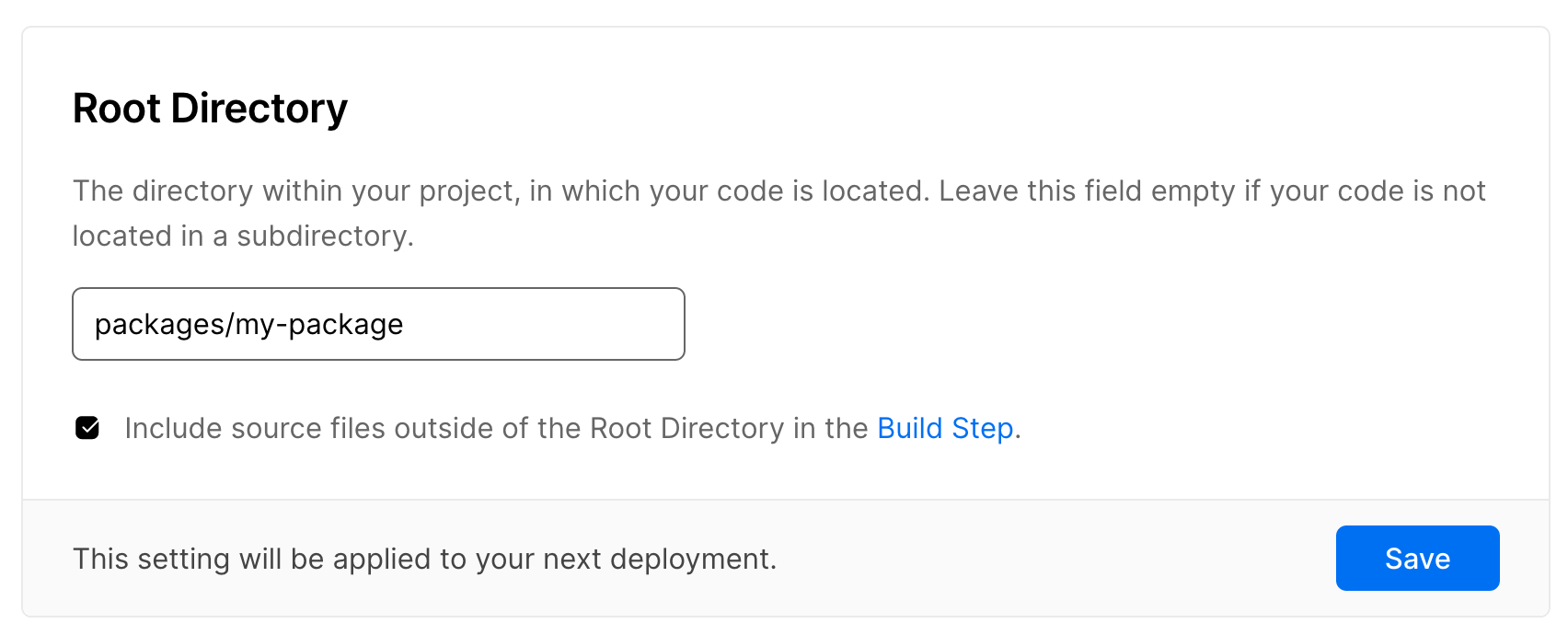
Just enable the "Include source files outside of the Root Directory in the Build Step" option in the Root Directory section within the project settings.
Private npm modules
To install private npm modules, define NPM_AUTH_TOKEN or NPM_TOKEN as a build environment variable in vercel.json.
Alternatively, you can inline your entire .npmrc file in a NPM_RC environment variable.
Node version
The Node version used is the latest 14.x release. Alternatively, you can specify Node 12 or 10 in your package.json - see Vercel documentation.
vercel-build script support
This builder will run a given custom build step if you have added a vercel-build key under scripts in package.json.
Troubleshooting
Environment variables
Because of Nuxt' approach to environment variables, environment variables present at build time will be compiled into the lambda. They may also be required at runtime, depending on how you are consuming them.
You may, therefore, need to include them in your vercel.json in both the env and build.env keys (see Vercel documentation). For example:
"env": {
"MY_VARIABLE": true
},
"build": {
"env": {
"MY_VARIABLE": true
}
}
If you are using Nuxt 2.13+, it is recommended to use the new runtimeConfig options which can decrease this duplication by only requiring that you set the variable once:
"env": {
"MY_VARIABLE": true
}
License
Documentation and builder inspired by Next.js by Vercel
Copyright (c) Nuxt Community