cssho / Vscode Svgviewer
Licence: mit
SVG Viewer for Visual Studio Code
Stars: ✭ 60
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to Vscode Svgviewer
Flowmaker
flowmaker: JS to SVG flowchart generation extension for Vscode in realtime written in typescript and also download the SVG through local node server. Extension:
Stars: ✭ 108 (+80%)
Mutual labels: vscode, vscode-extension, svg
Vscode Stylefmt
🔌 VS Code plugin for stylefmt— Format your CSS using stylefmt.
Stars: ✭ 42 (-30%)
Mutual labels: vscode, vscode-extension
Vs Code For Node Js Development Pack
🏃 A VS Code Extension Pack to get up and running with Node.js Development
Stars: ✭ 41 (-31.67%)
Mutual labels: vscode, vscode-extension
Vscode Org Mode
Emacs Org Mode for Visual Studio Code
Stars: ✭ 1,096 (+1726.67%)
Mutual labels: vscode, vscode-extension
Vs Code Extension Doc Zh
VS Code插件开发文档-中文版
Stars: ✭ 982 (+1536.67%)
Mutual labels: vscode, vscode-extension
Markdown index
add index to your markdown title
Stars: ✭ 38 (-36.67%)
Mutual labels: vscode, vscode-extension
Vscode Hack
Hack language & HHVM debugger support for Visual Studio Code
Stars: ✭ 45 (-25%)
Mutual labels: vscode, vscode-extension
Vscode Ruby Test Adapter
A Ruby test adapter extension for the VS Code Test Explorer
Stars: ✭ 50 (-16.67%)
Mutual labels: vscode, vscode-extension
Vscode Openshift Tools
Microsoft Visual Studio Code extension for OpenShift
Stars: ✭ 51 (-15%)
Mutual labels: vscode, vscode-extension
Tailwindcss Intellisense
Intelligent Tailwind CSS tooling for Visual Studio Code
Stars: ✭ 1,066 (+1676.67%)
Mutual labels: vscode, vscode-extension
Hashlink Debugger
Visual Studio Code Debugger for Haxe/HashLink applications
Stars: ✭ 35 (-41.67%)
Mutual labels: vscode, vscode-extension
Vscode Extension
Red extension for Visual Studio Code
Stars: ✭ 34 (-43.33%)
Mutual labels: vscode, vscode-extension
Vscode File Templates Ext
Visual Studio code extenstion that allows to quickly create new files based on defined templates.
Stars: ✭ 39 (-35%)
Mutual labels: vscode, vscode-extension
Dart Code
Dart and Flutter support for VS Code
Stars: ✭ 965 (+1508.33%)
Mutual labels: vscode, vscode-extension
Vscode Project Manager
Project Manager Extension for Visual Studio Code
Stars: ✭ 1,022 (+1603.33%)
Mutual labels: vscode, vscode-extension
Vue Theme Vscode
+200.000 installs ⬇️ Theme for Visual Studio Code inspired by Vue.js, with support for more popular languages, trying to maintain a perfect harmony of colors.
Stars: ✭ 54 (-10%)
Mutual labels: vscode, vscode-extension
Without Guns For Vs Code
Visual Studio Code extension that teaches you mindful programming
Stars: ✭ 14 (-76.67%)
Mutual labels: vscode, vscode-extension
Vscode Material Theme
Port of the sublime text Material theme for Visual Studio Code in light and dark.
Stars: ✭ 21 (-65%)
Mutual labels: vscode, vscode-extension
Textusm
Online tool for Generate a User Story Map from indented text.
Stars: ✭ 49 (-18.33%)
Mutual labels: vscode, svg
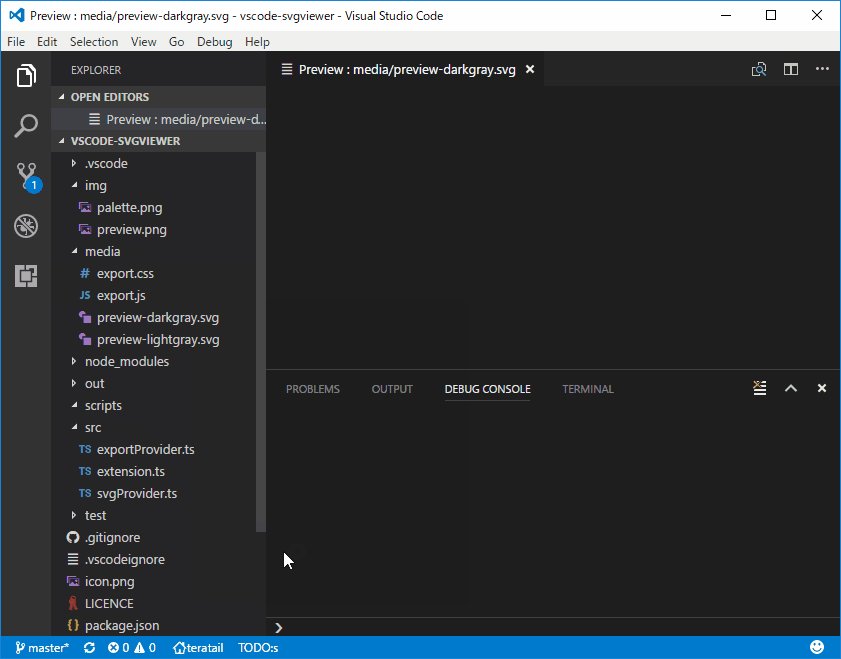
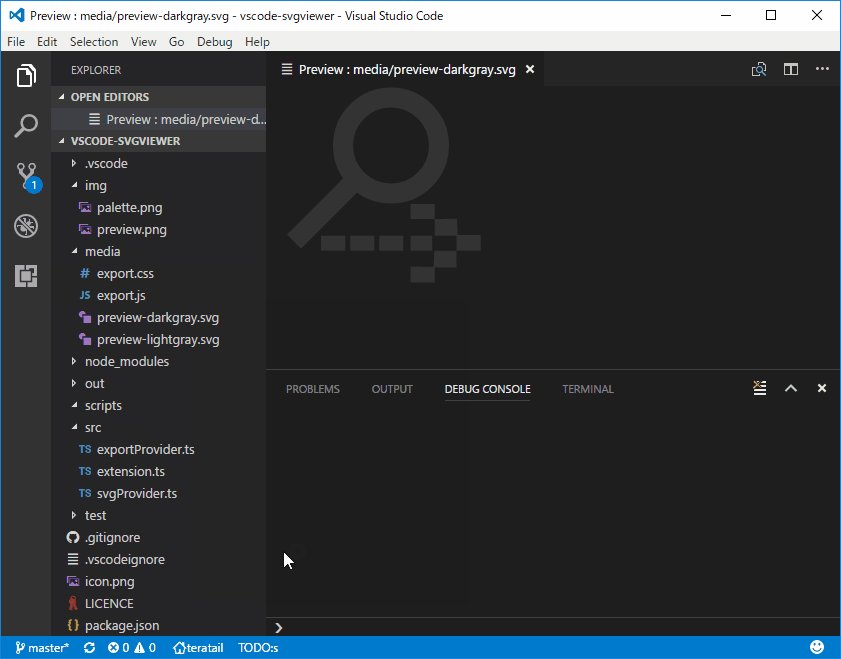
vscode-svgviewer
SVG Viewer for Visual Studio Code Visual Studio Marketplace
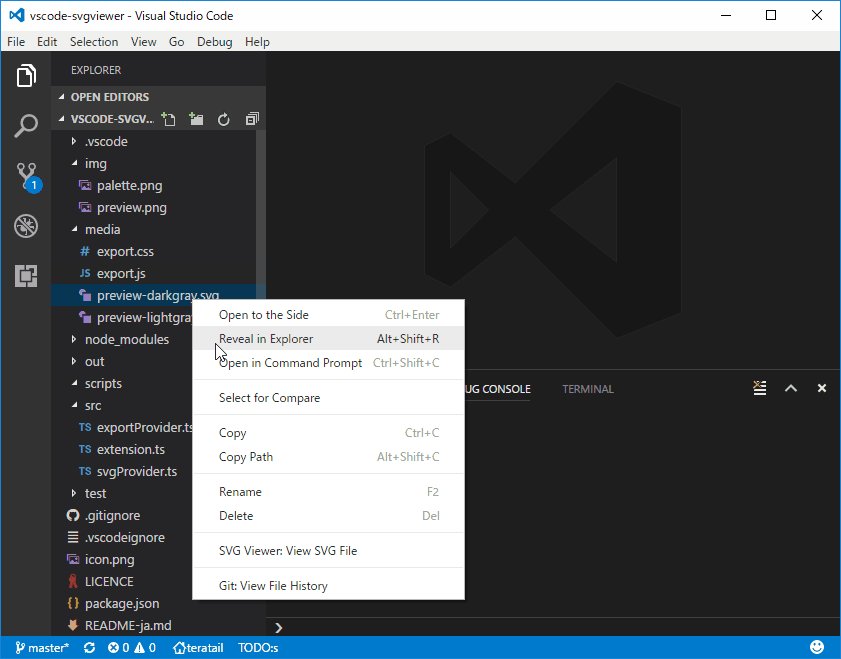
Easy way to preview
Viewing an SVG file from explorer context menu.

Usage
- Press Ctrl+P and type
ext install SVG Viewerwith a trailing space. - Press Enter and restart VSCode.
- Open a SVG File.
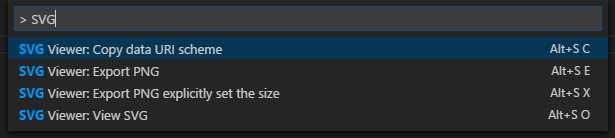
- Choose process from
Command PaletteorShortcut.
View SVG - Alt+Shift+S O
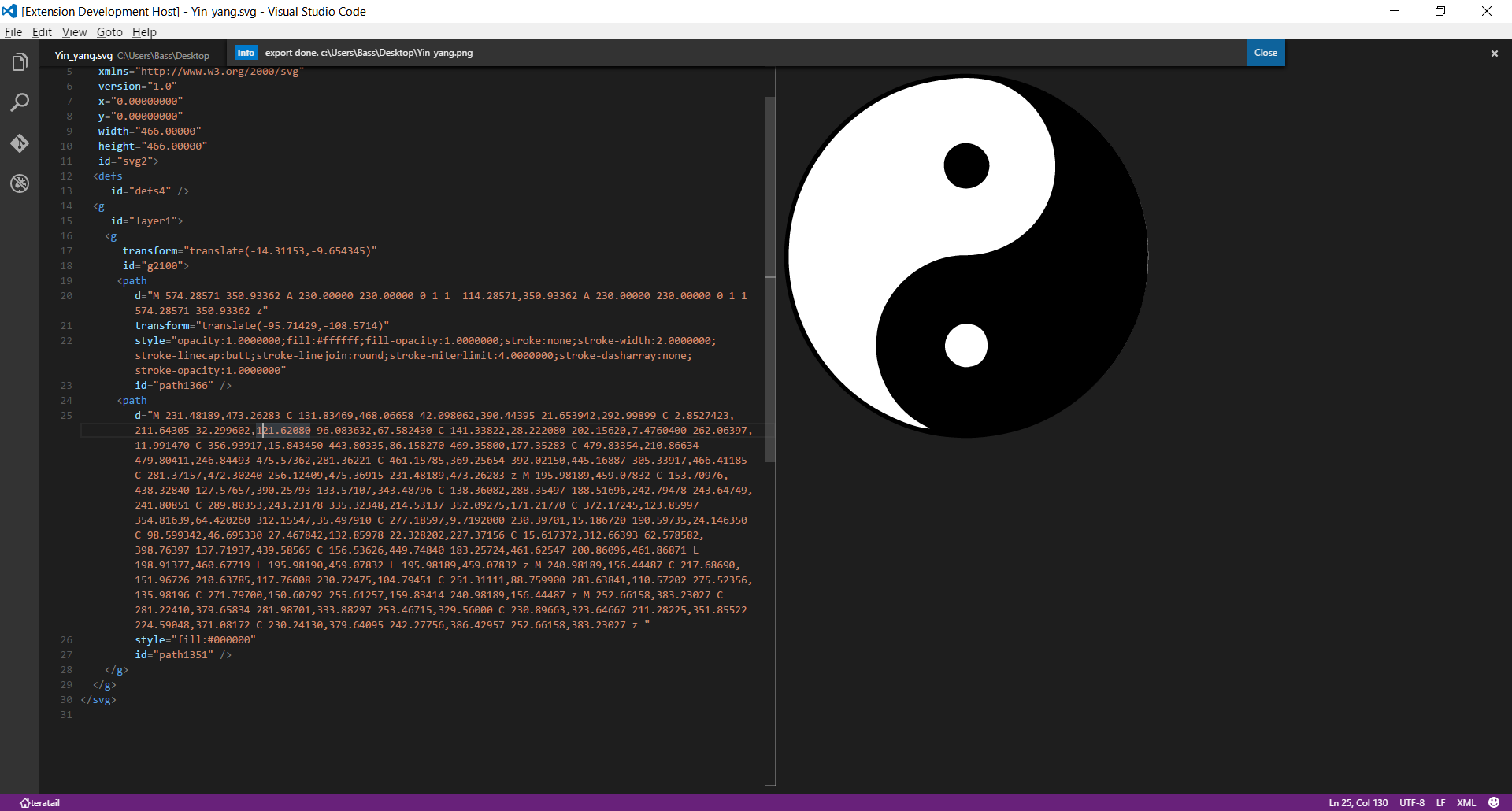
Display SVG on an Editor
Zoom in/out
Holding ctrl/cmd and using mouse wheel(up/down)
Export PNG - Alt+Shift+S E
Convert from SVG to PNG
Export PNG with explicitly size - Alt+Shift+S X
Convert from SVG to PNG with explicitly size
Copy data URI scheme - Alt+Shift+S C
Convert from SVG to data URI scheme and copy to the clipboard
View SVG and export PNG by Canvas - Alt+Shift+S V
Display and Convert Thanks @kexi
Options
The following Visual Studio Code setting is available for the SVG Viewer. This can be set in User Settings or Workspace Settings.
{
// Show Transparency Grid
"svgviewer.transparencygrid": true,
// Open or not open the preview screen automatically
"svgviewer.enableautopreview": true,
// How to open the screen (vscode.ViewColumn)
"svgviewer.previewcolumn": "Beside",
// Color setting for transparency
"svgviewer.transparencycolor": "#2BD163",
// Show zoom in/out button in preview windows
"svgviewer.showzoominout": true
}
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].