VSCode ROS2 Workspace Template
This template will get you set up using ROS2 with VSCode as your IDE.
See how I develop with vscode and ros2 for a more in-depth look on how to use this workspace.
Features
Style
ROS2-approved formatters are included in the IDE.
- c++ uncrustify; config from
ament_uncrustify - python autopep8; vscode settings consistent with the style guide
Tasks
There are many pre-defined tasks, see .vscode/tasks.json for a complete listing. Feel free to adjust them to suit your needs.
Take a look at how I develop using tasks for an idea on how I use tasks in my development.
Debugging
This template sets up debugging for python files and gdb for cpp programs. See .vscode/launch.json for configuration details.
Continuous Integration
The template also comes with basic continuous integration set up. See .github/workflows/ros.yaml.
To remove a linter just delete it's name from this line:
matrix:
linter: [cppcheck, cpplint, uncrustify, lint_cmake, xmllint, flake8, pep257]How to use this template
Prerequisites
You should already have Docker and VSCode with the remote containers plugin installed on your system.
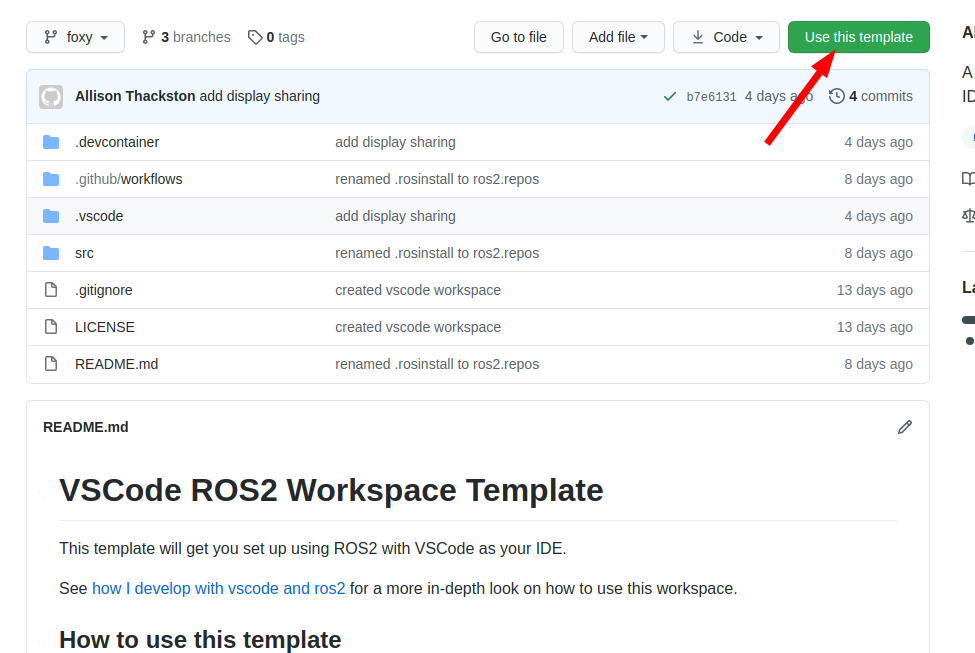
Get the template
Click on "use this template"
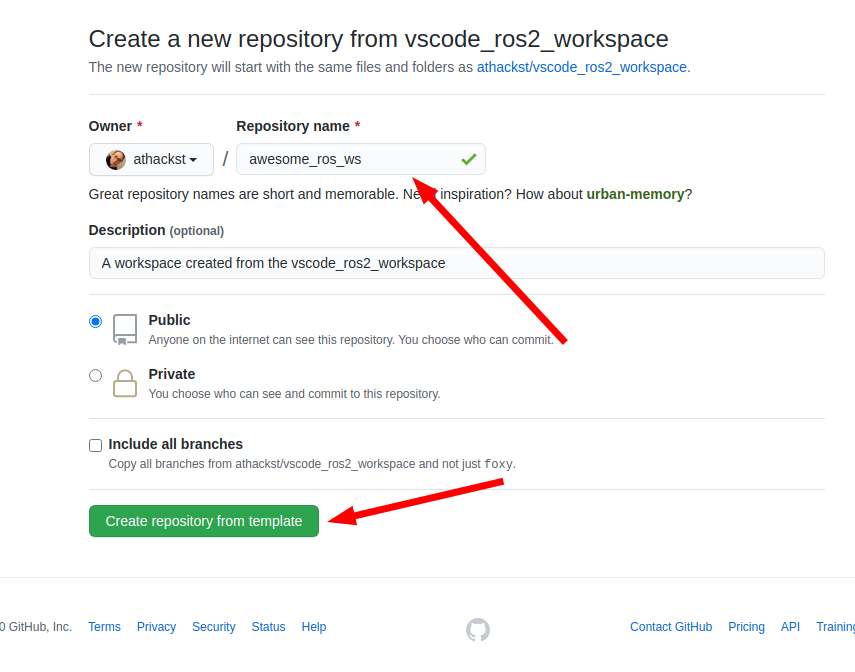
Create your repository
On the next dialog, name the repository you would like to start and decide if you want all of the branches, or just the latest LTS: humble.
Github will then create a new repository with the contents of this one in your account. It grabs the latest changes as "initial commit".
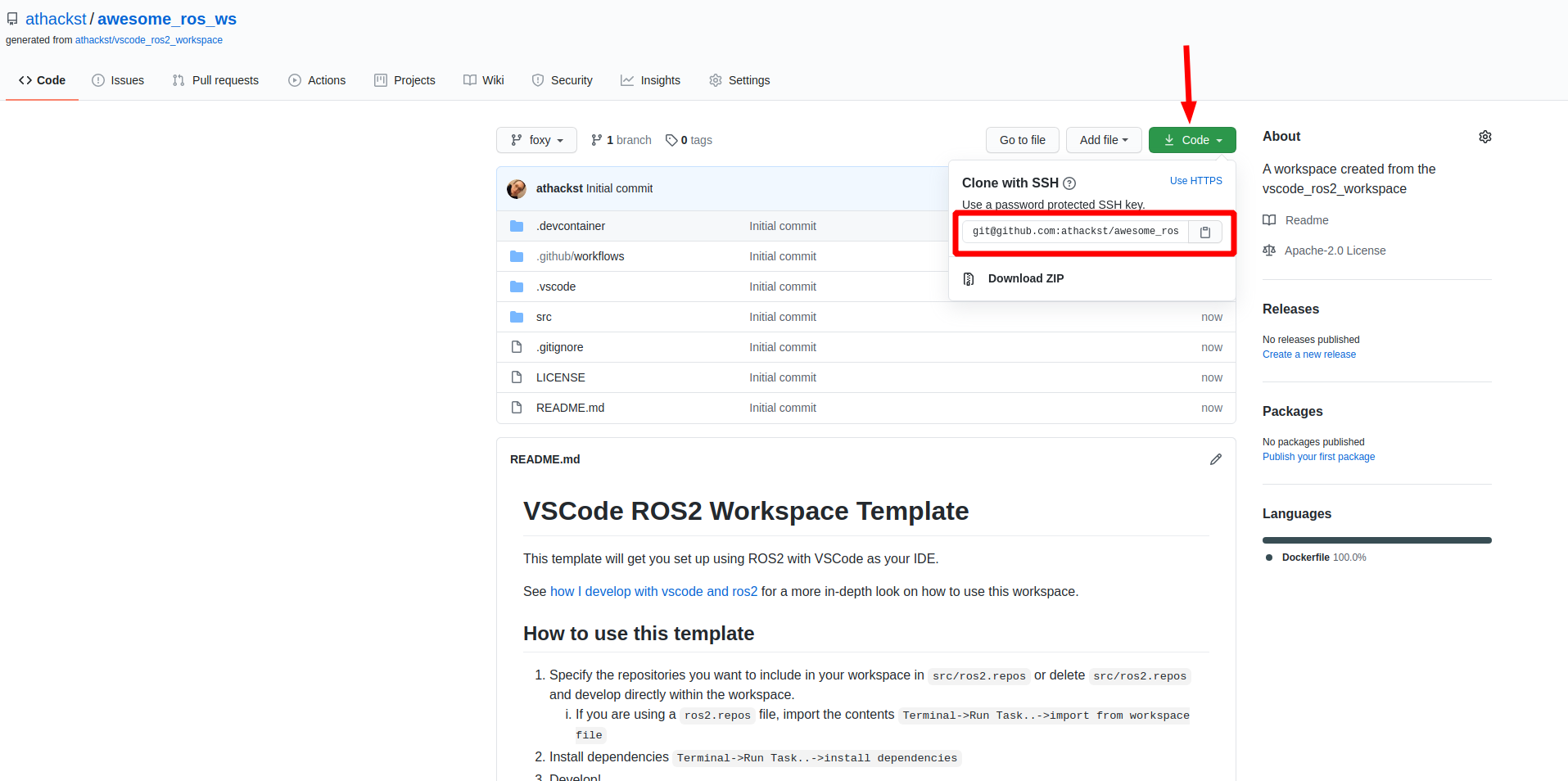
Clone your repo
Now you can clone your repo as normal
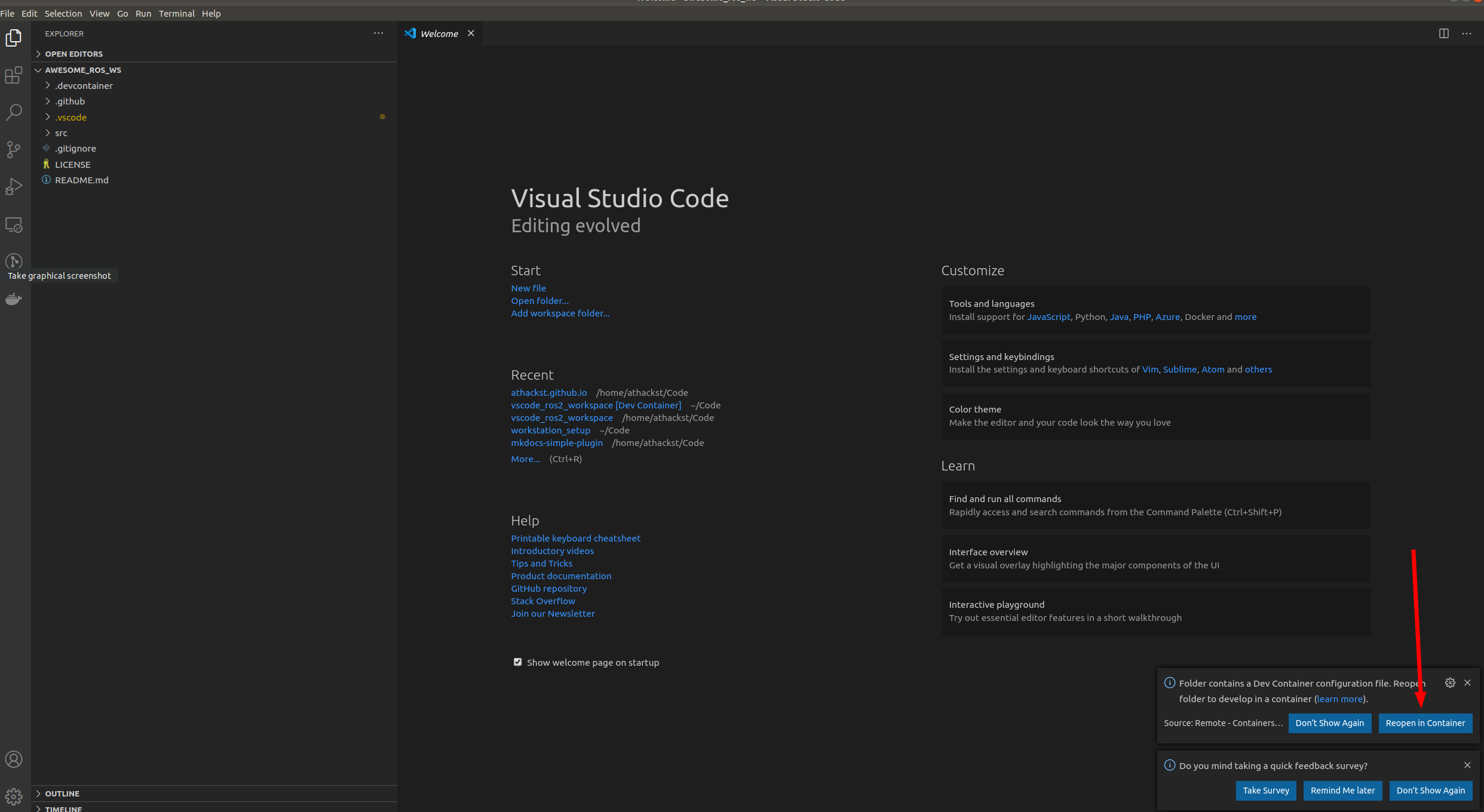
Open it in vscode
Now that you've cloned your repo onto your computer, you can open it in VSCode (File->Open Folder).
When you open it for the first time, you should see a little popup that asks you if you would like to open it in a container. Say yes!
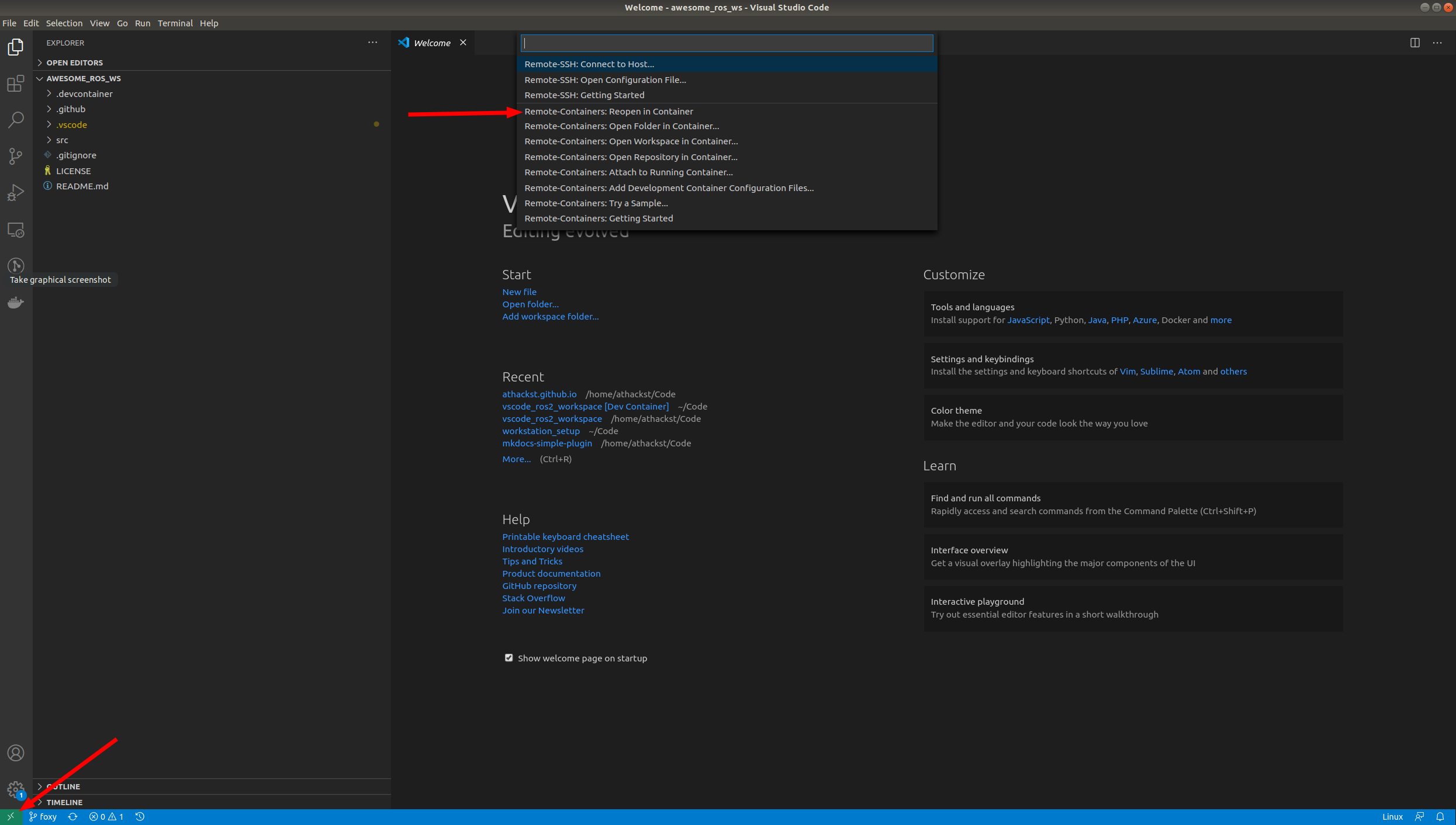
If you don't see the pop-up, click on the little green square in the bottom left corner, which should bring up the container dialog
In the dialog, select "Remote Containers: Reopen in container"
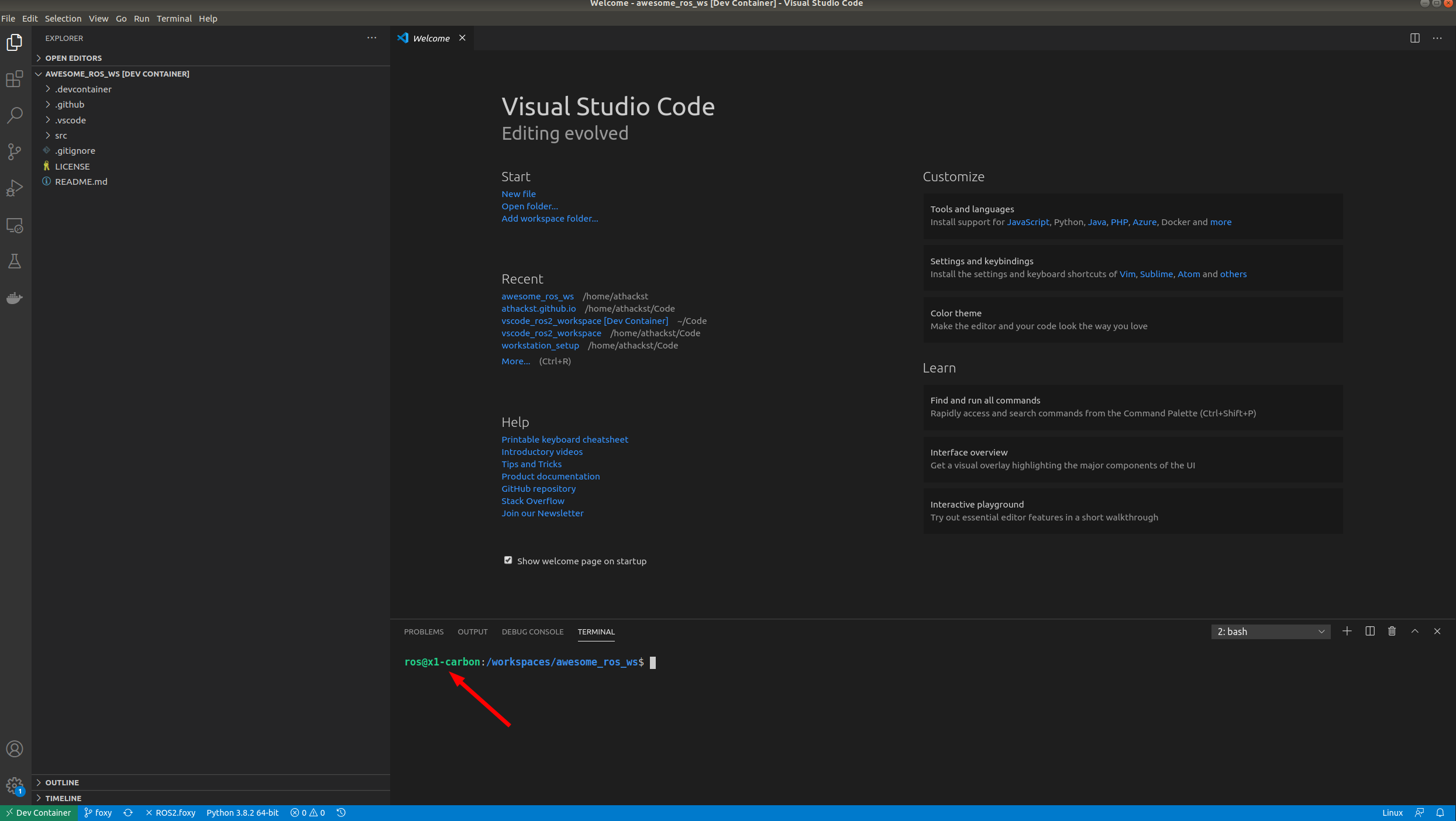
VSCode will build the dockerfile inside of .devcontainer for you. If you open a terminal inside VSCode (Terminal->New Terminal), you should see that your username has been changed to ros, and the bottom left green corner should say "Dev Container"
Update the template with your code
- Specify the repositories you want to include in your workspace in
src/ros2.reposor deletesrc/ros2.reposand develop directly within the workspace. - If you are using a
ros2.reposfile, import the contentsTerminal->Run Task..->import from workspace file - Install dependencies
Terminal->Run Task..->install dependencies - (optional) Adjust scripts to your liking. These scripts are used both within tasks and CI.
setup.shThe setup commands for your code. Default to import workspace and install dependencies.build.shThe build commands for your code. Default to--merge-installand--symlink-installtest.shThe test commands for your code.
- Develop!
FAQ
WSL2
The gui doesn't show up
This is likely because the DISPLAY environment variable is not getting set properly.
-
Find out what your DISPLAY variable should be
In your WSL2 Ubuntu instance
echo $DISPLAY -
Copy that value into the
.devcontainer/devcontainer.jsonfile"containerEnv": { "DISPLAY": ":0", }
I want to use vGPU
If you want to access the vGPU through WSL2, you'll need to add additional components to the .devcontainer/devcontainer.json file in accordance to these directions
"runArgs": [
"--network=host",
"--cap-add=SYS_PTRACE",
"--security-opt=seccomp:unconfined",
"--security-opt=apparmor:unconfined",
"--volume=/tmp/.X11-unix:/tmp/.X11-unix",
"--volume=/mnt/wslg:/mnt/wslg",
"--volume=/usr/lib/wsl:/usr/lib/wsl",
"--device=/dev/dxg",
"--gpus=all"
],
"containerEnv": {
"DISPLAY": "${localEnv:DISPLAY}", // Needed for GUI try ":0" for windows
"WAYLAND_DISPLAY": "${localEnv:WAYLAND_DISPLAY}",
"XDG_RUNTIME_DIR": "${localEnv:XDG_RUNTIME_DIR}",
"PULSE_SERVER": "${localEnv:PULSE_SERVER}",
"LD_LIBRARY_PATH": "/usr/lib/wsl/lib",
"LIBGL_ALWAYS_SOFTWARE": "1" // Needed for software rendering of opengl
},