biaochenxuying / Vue Family Mindmap
用一张思维导图总结了 Vue | Vue-Router | Vuex 源码与架构要点。
Stars: ✭ 432
Labels
Projects that are alternatives of or similar to Vue Family Mindmap
Netease yanxuan
vue版网易严选,体验网易严选购物流程,线上访问:http://zhaoboy.bid/yanxuan/#/
Stars: ✭ 417 (-3.47%)
Mutual labels: vuex, vue-router
Vue2 Echo
基于vue2 + vue-router + vuex 构建的一个音乐类单页面应用 —— echo回声
Stars: ✭ 408 (-5.56%)
Mutual labels: vuex, vue-router
Vue Skeleton Mvp
VueJs, Vuetify, Vue Router and Vuex skeleton MVP written on JavaScript using async/await built to work with API REST skeleton: https://github.com/davellanedam/node-express-mongodb-jwt-rest-api-skeleton
Stars: ✭ 406 (-6.02%)
Mutual labels: vuex, vue-router
Vuejs Admin
基于eggjs、vuejs的设备管理系统,有帮助的话麻烦给个star谢谢
Stars: ✭ 350 (-18.98%)
Mutual labels: vuex, vue-router
Vue Project
基于vue-cli构建的财务后台管理系统(vue2+vuex+axios+vue-router+element-ui+echarts+websocket+vue-i18n)
Stars: ✭ 301 (-30.32%)
Mutual labels: vuex, vue-router
Dokit
基于 Spring Boot2、 Jpa、 Spring Security、JWT、redis、Vue的前后端分离的后台管理系统开发平台, 用户管理、菜单管理、角色管理、字典管理、权限控制的方式为RBAC,操作日志、异常日志、接口限流、项目支持数据权限管理,支持一键生成前后端代码(支持在线预览及打包下载),支持前端菜单动态路由 可一键部署服务器应用,数据库。系统中活跃用户状态监控,监视当前系统CPU、内存、磁盘、堆栈等相关信息,基于Element UI在线表单设计及生成Vue代码。
Stars: ✭ 348 (-19.44%)
Mutual labels: vuex, vue-router
Vue Shiyanlou
😘基于vue2和vuex的复杂单页面应用,20+页面53个API(仿实验楼)✨✨
Stars: ✭ 342 (-20.83%)
Mutual labels: vuex, vue-router
Lulumi Browser
Lulumi-browser is a lightweight browser coded with Vue.js 2 and Electron.
Stars: ✭ 367 (-15.05%)
Mutual labels: vuex, vue-router
Vue Acl
Access Control List plugin for VueJS 2.0
Stars: ✭ 376 (-12.96%)
Mutual labels: vuex, vue-router
Vue Kindergarten
Modular security for Vue, Vuex, Vue-Router and Nuxt
Stars: ✭ 303 (-29.86%)
Mutual labels: vuex, vue-router
Vue Store
基于Vue+Vue-Router+Vuex+Element-ui+axios,参考小米商城,实现的电商项目。
Stars: ✭ 308 (-28.7%)
Mutual labels: vuex, vue-router
Vue Website
🍰 想用vue把我现在的个人网站重新写一下,新的风格,新的技术,什么都是新的!
Stars: ✭ 351 (-18.75%)
Mutual labels: vuex, vue-router
Vue Vben Admin
A modern vue admin. It is based on Vue3, vite and TypeScript. It's fast!
Stars: ✭ 8,036 (+1760.19%)
Mutual labels: vuex, vue-router
Roastandbrew
Updated content available! We learned a lot since we originally wrote this article. We now have this updated for Laravel 8, Vue, and NuxtJS 👉 https://srvrsi.de/book
Stars: ✭ 300 (-30.56%)
Mutual labels: vuex, vue-router
Vue3 Jd H5
🔥 Based on vue3.0.0, vant3.0.0, vue-router v4.0.0-0, vuex^4.0.0-0, vue-cli3, mockjs, imitating Jingdong Taobao, mobile H5 e-commerce platform! 基于vue3.0.0 ,vant3.0.0,vue-router v4.0.0-0, vuex^4.0.0-0,vue-cli3,mockjs,仿京东淘宝的,移动端H5电商平台!
Stars: ✭ 328 (-24.07%)
Mutual labels: vuex, vue-router
1.前言
本文内容讲解的内容:一张思维导图辅助你深入了解 Vue | Vue-Router | Vuex 源码架构。
项目地址:https://github.com/biaochenxuying/vue-family-mindmap
2. Vue 全家桶
先来张 Vue 全家桶 总图预览:
Vue 全家桶总图 - 详细图:
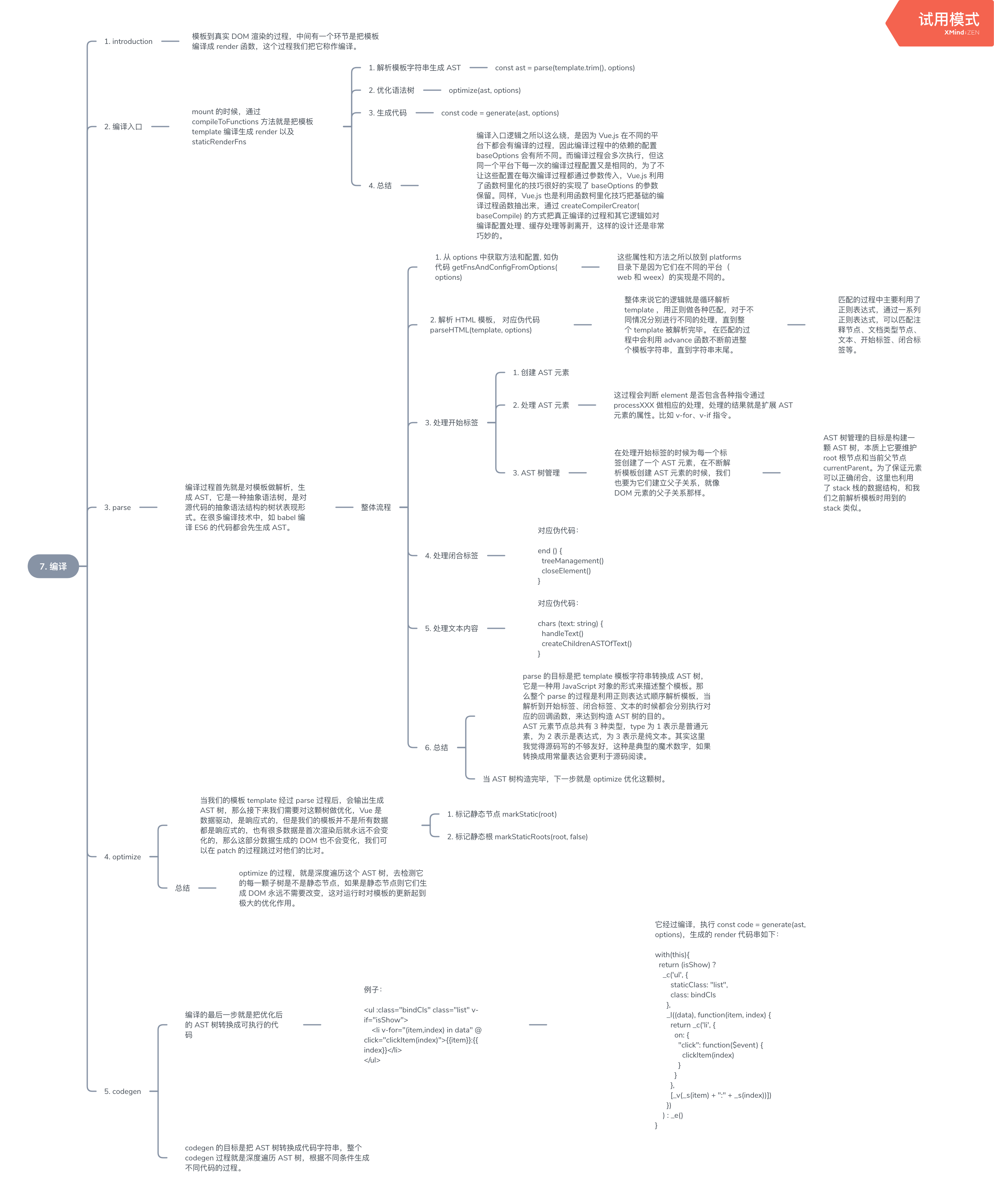
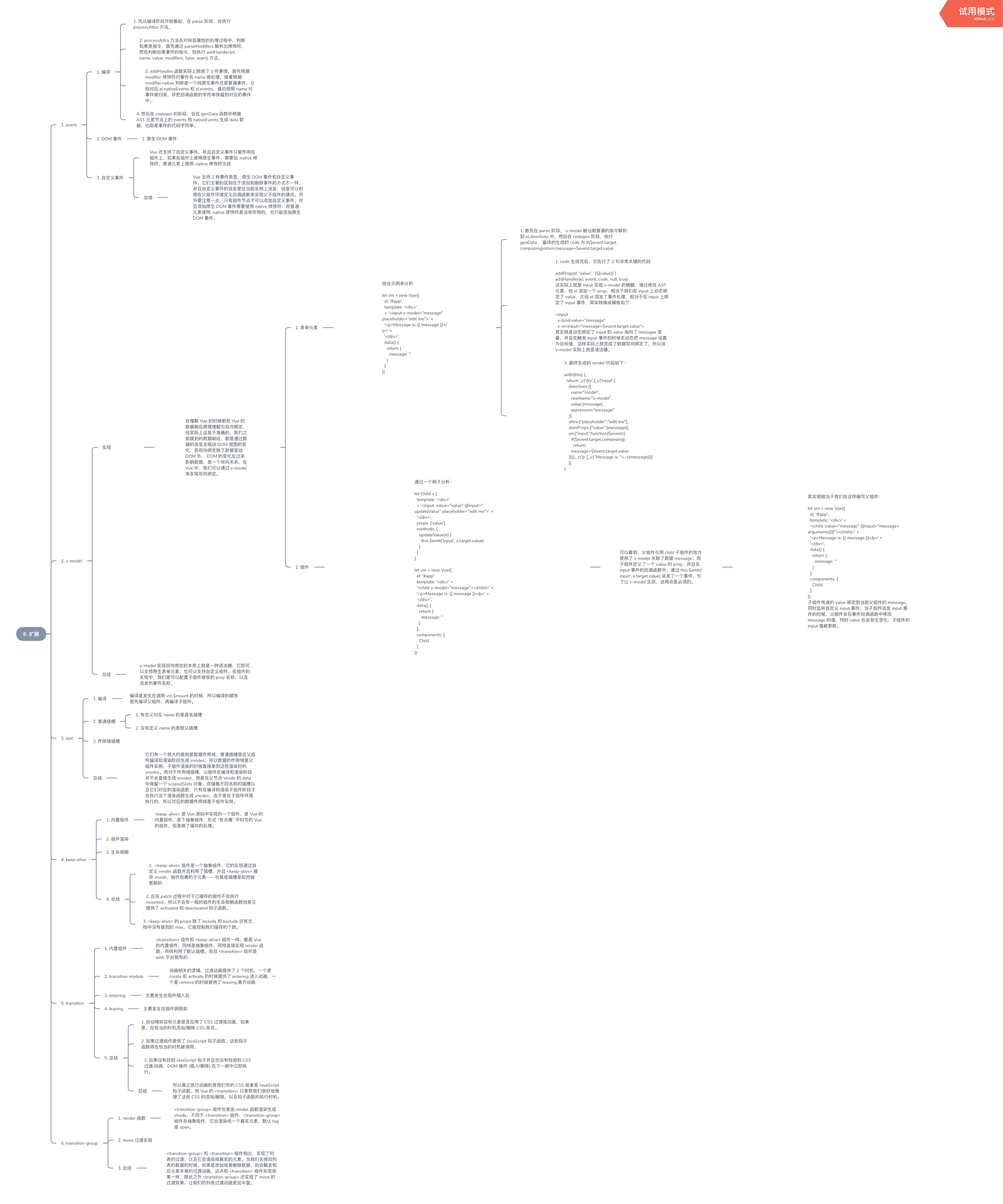
3. Vue
细分如下
源码目录
源码构建,基于 Rollup
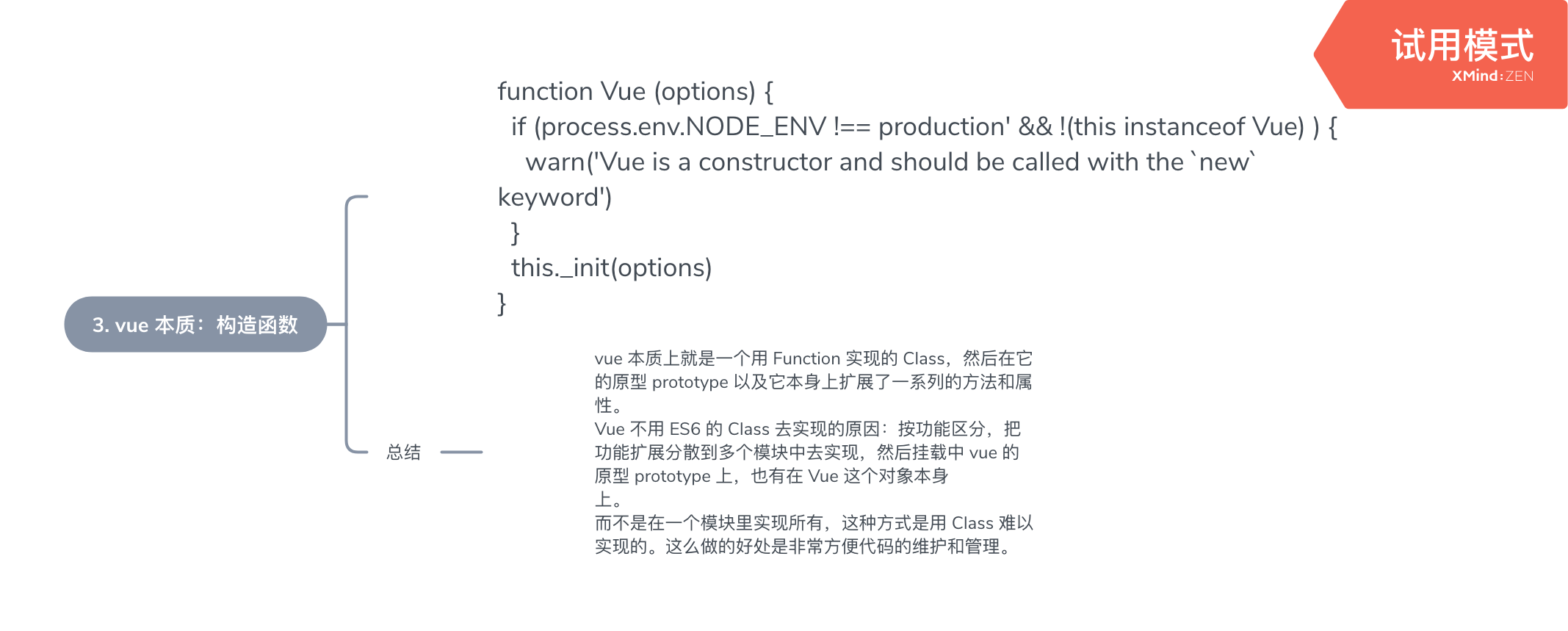
Vue 本质:构造函数
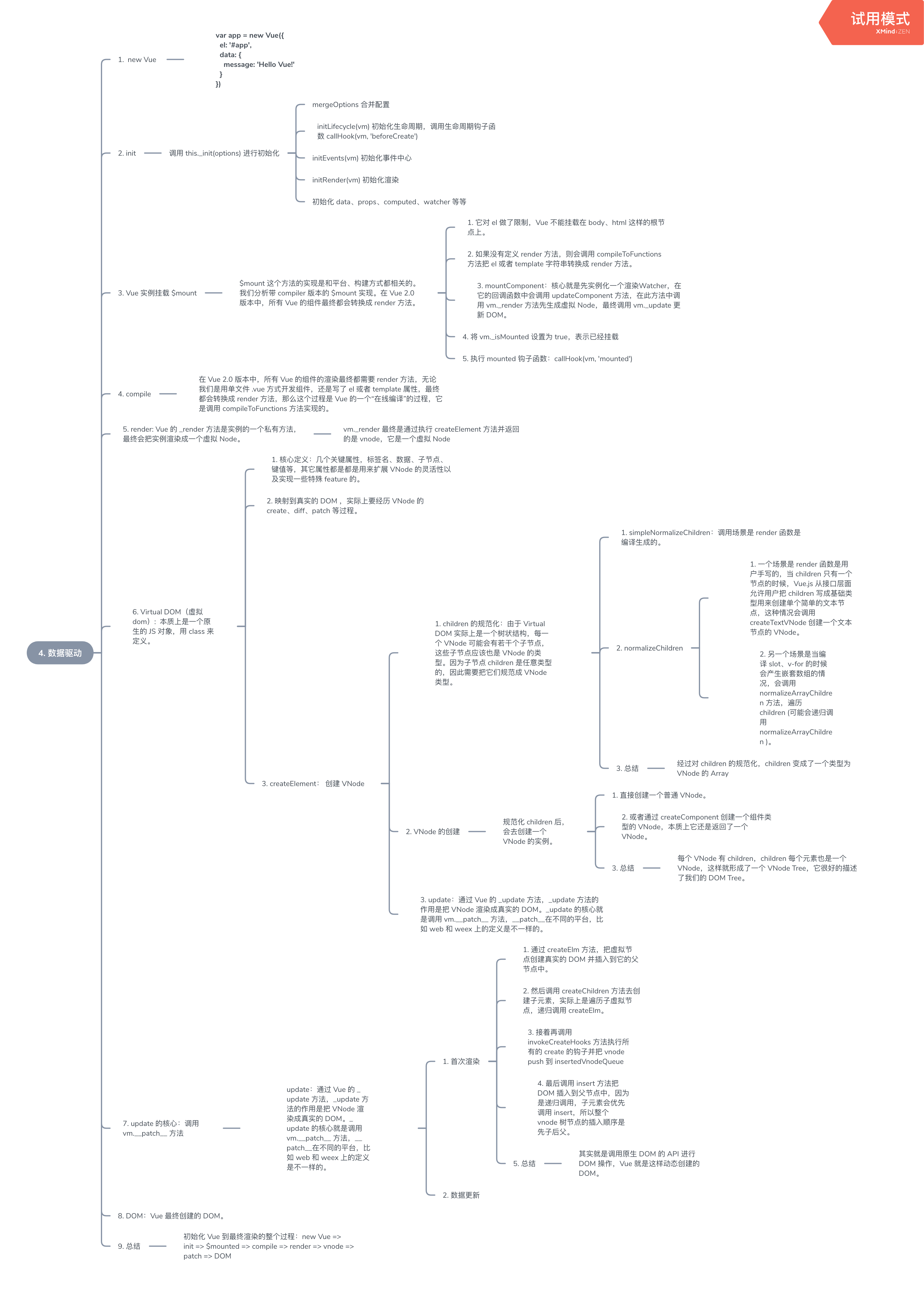
数据驱动
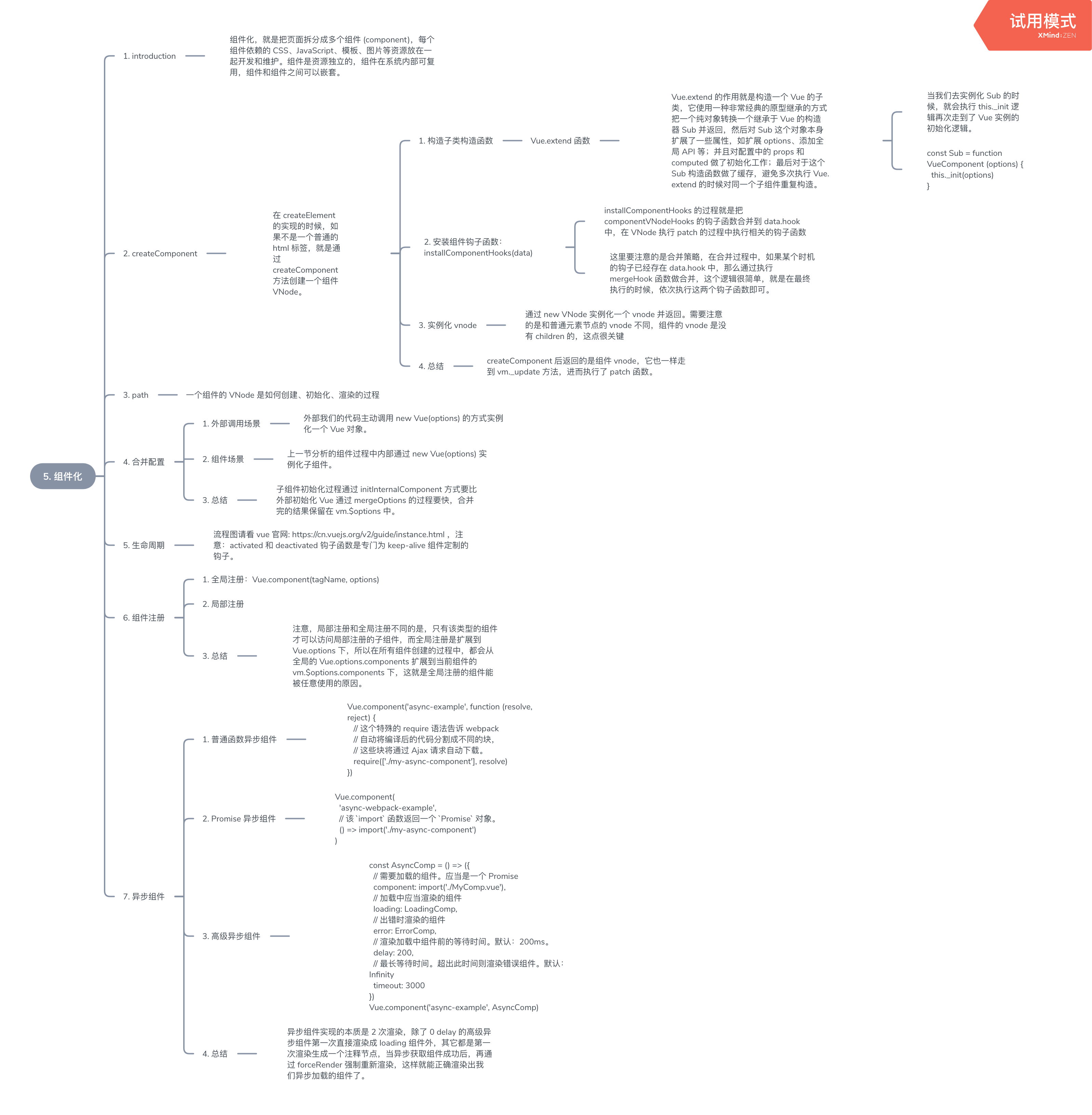
组件化
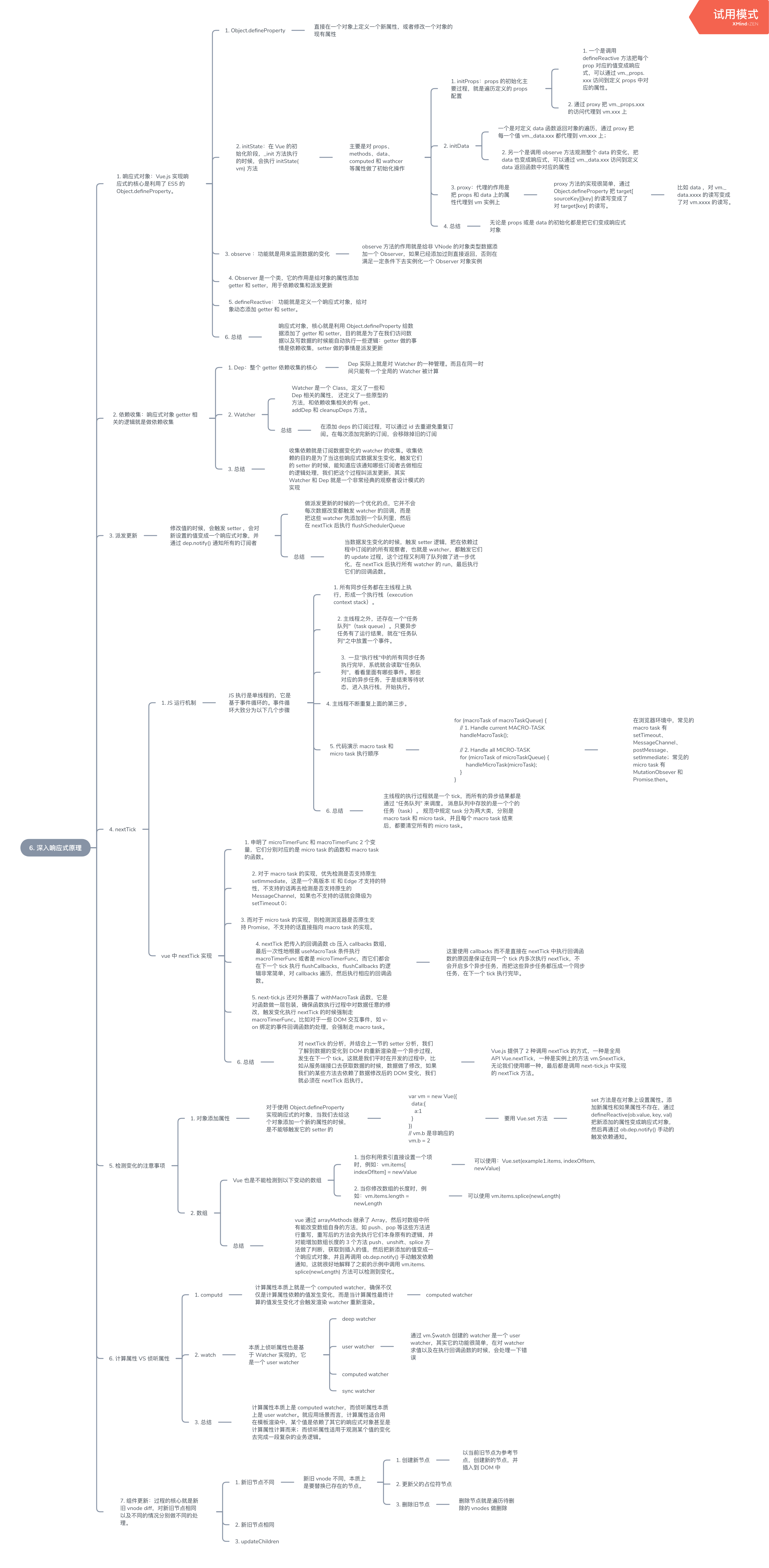
深入响应式原理
编译
扩展
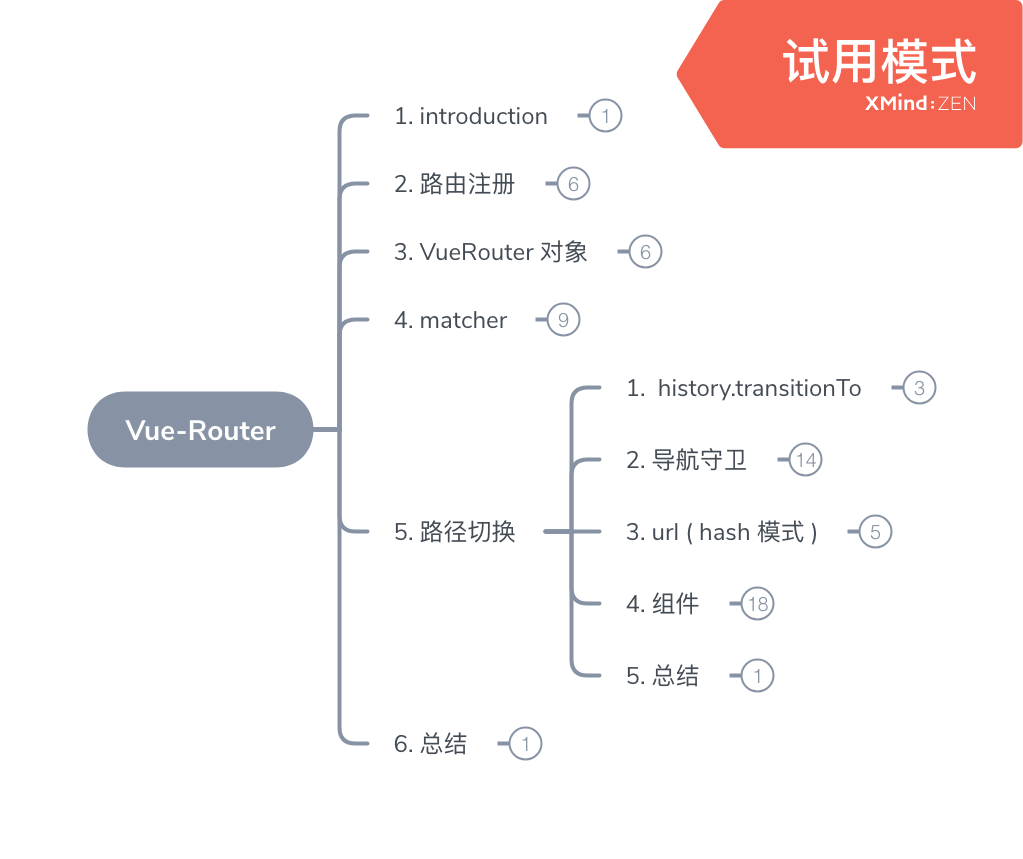
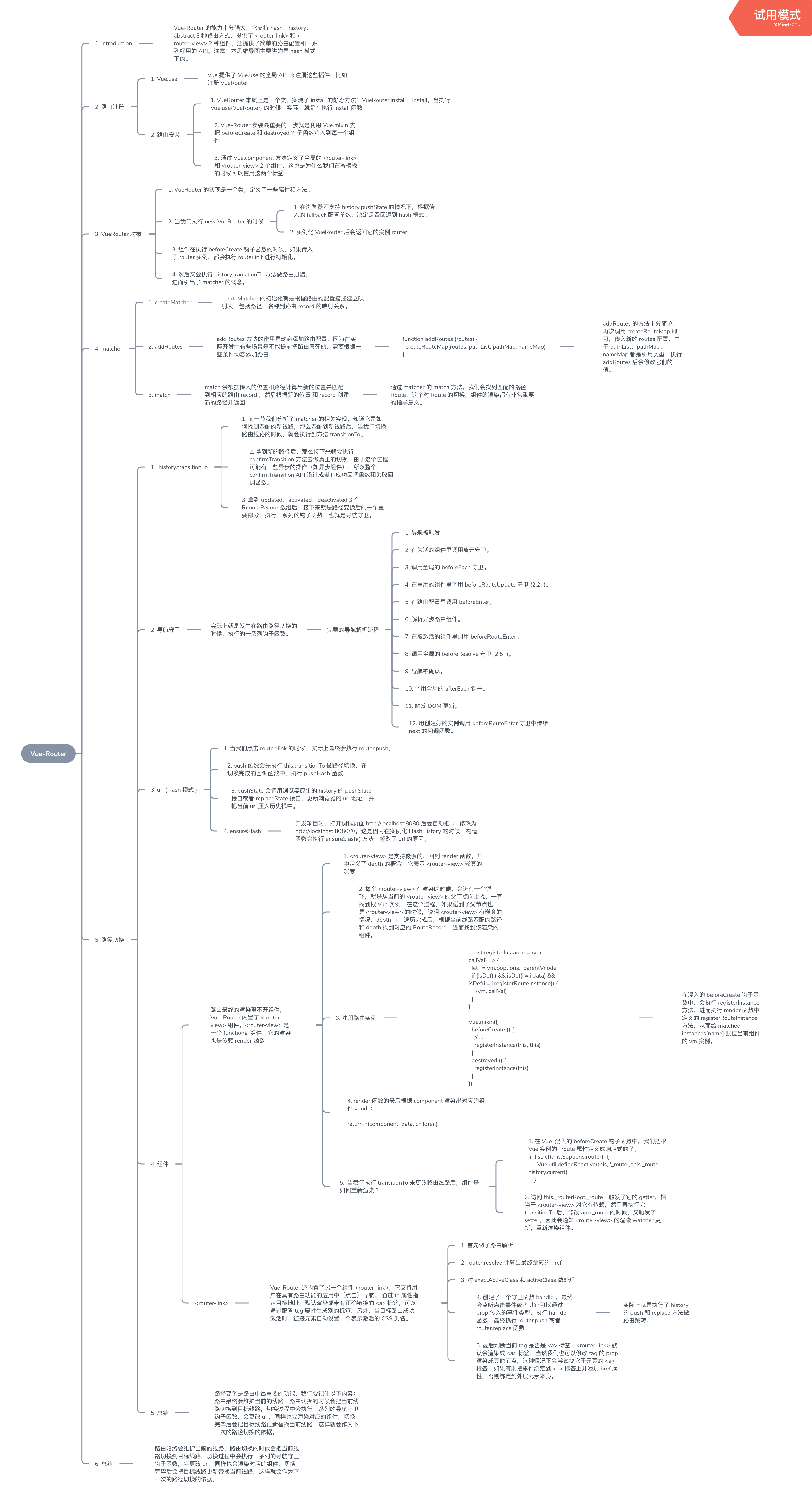
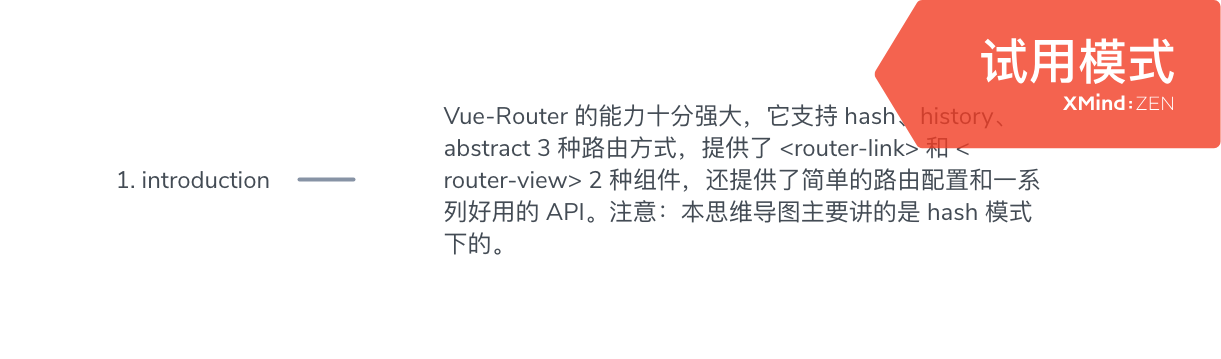
4. Vue-Router
Vue-Router 预览图:
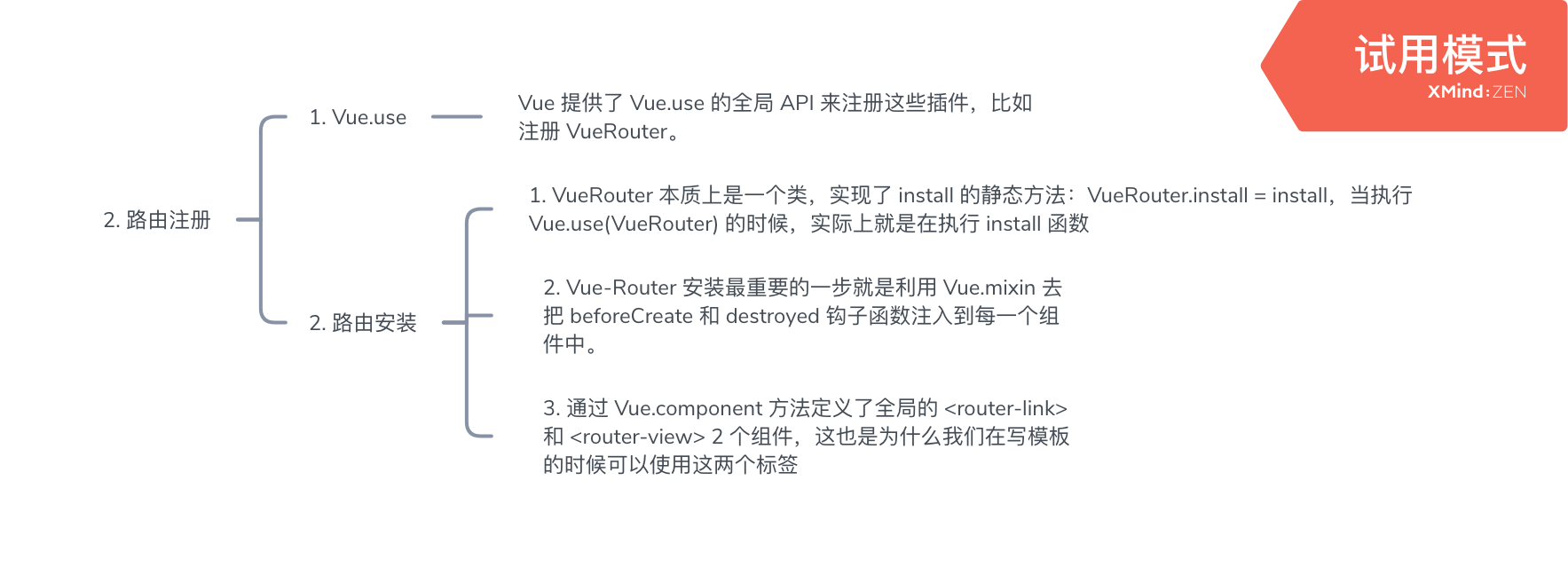
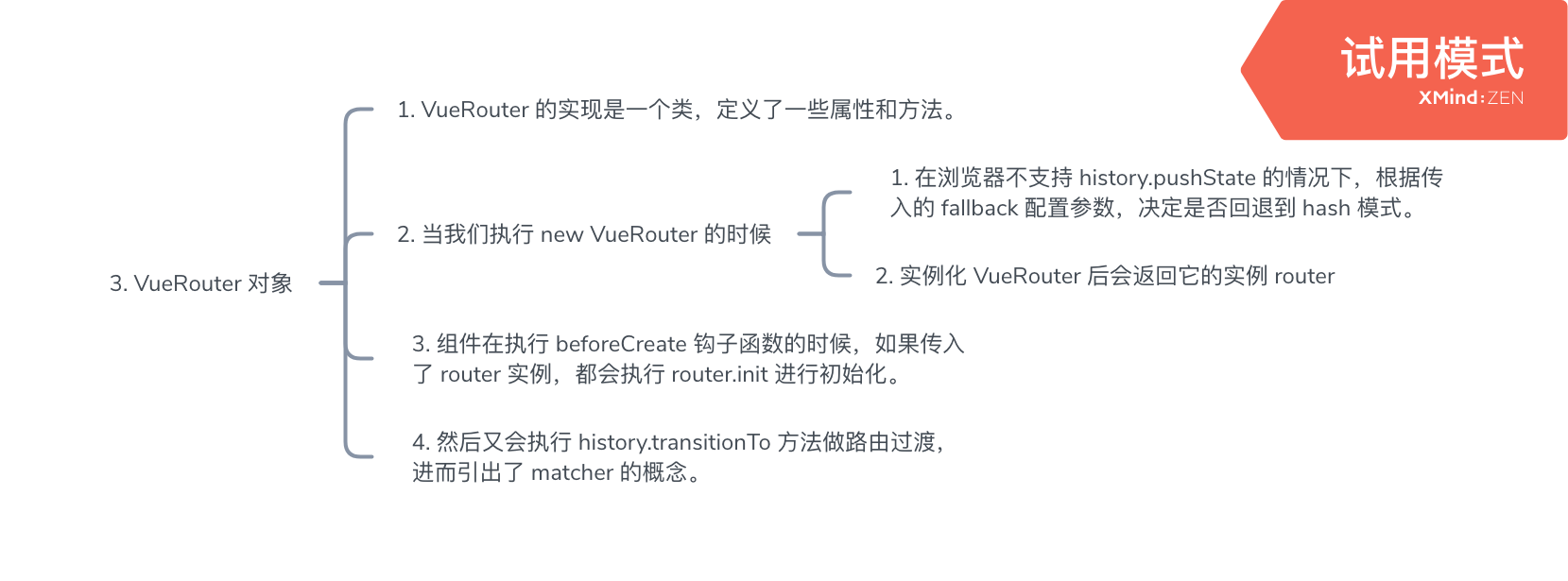
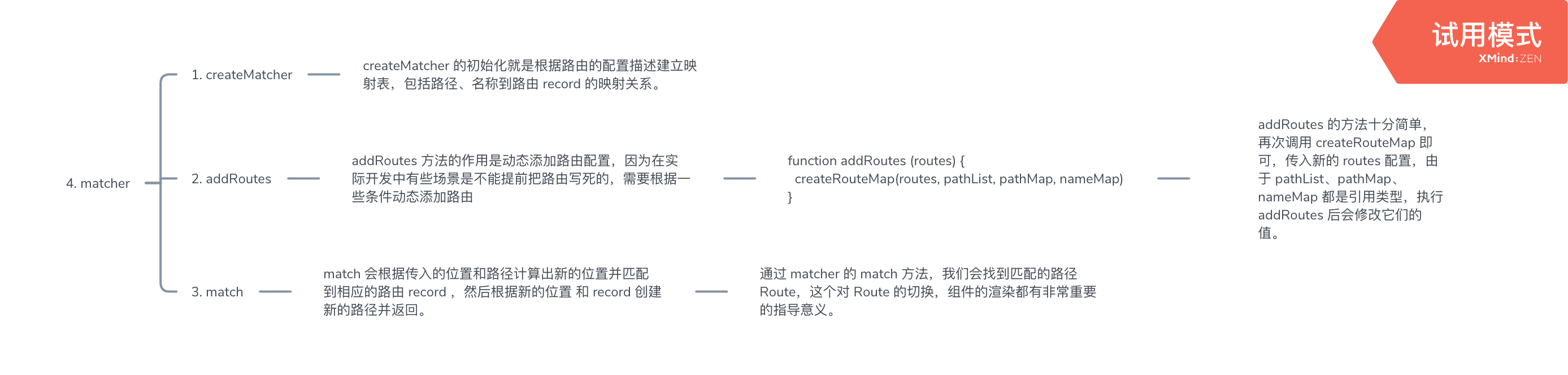
Vue-Router 详细图:
introduction
路由注册
VueRouter 对象
matcher
路径切换
5. Vuex
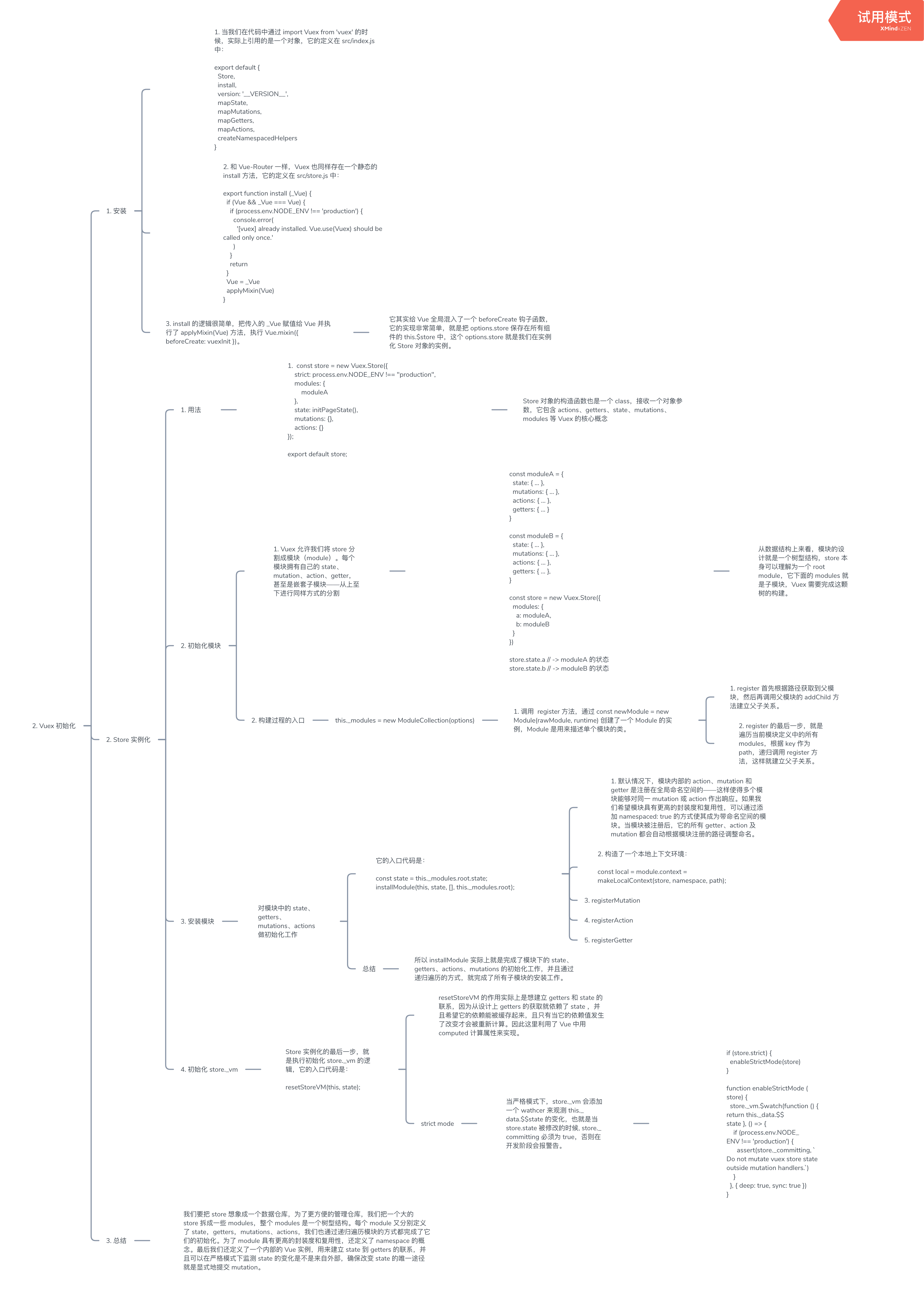
Vuex 预览图:
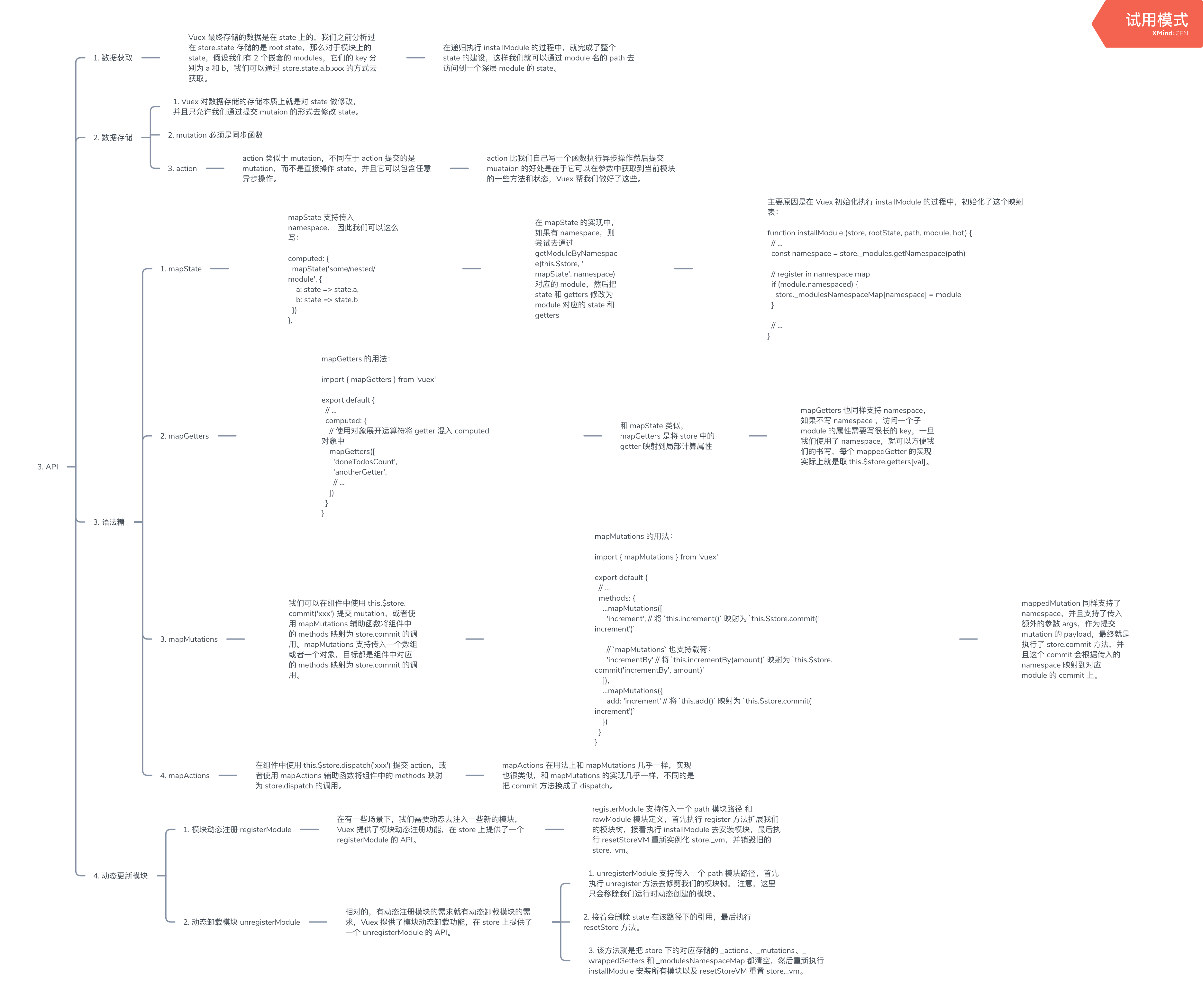
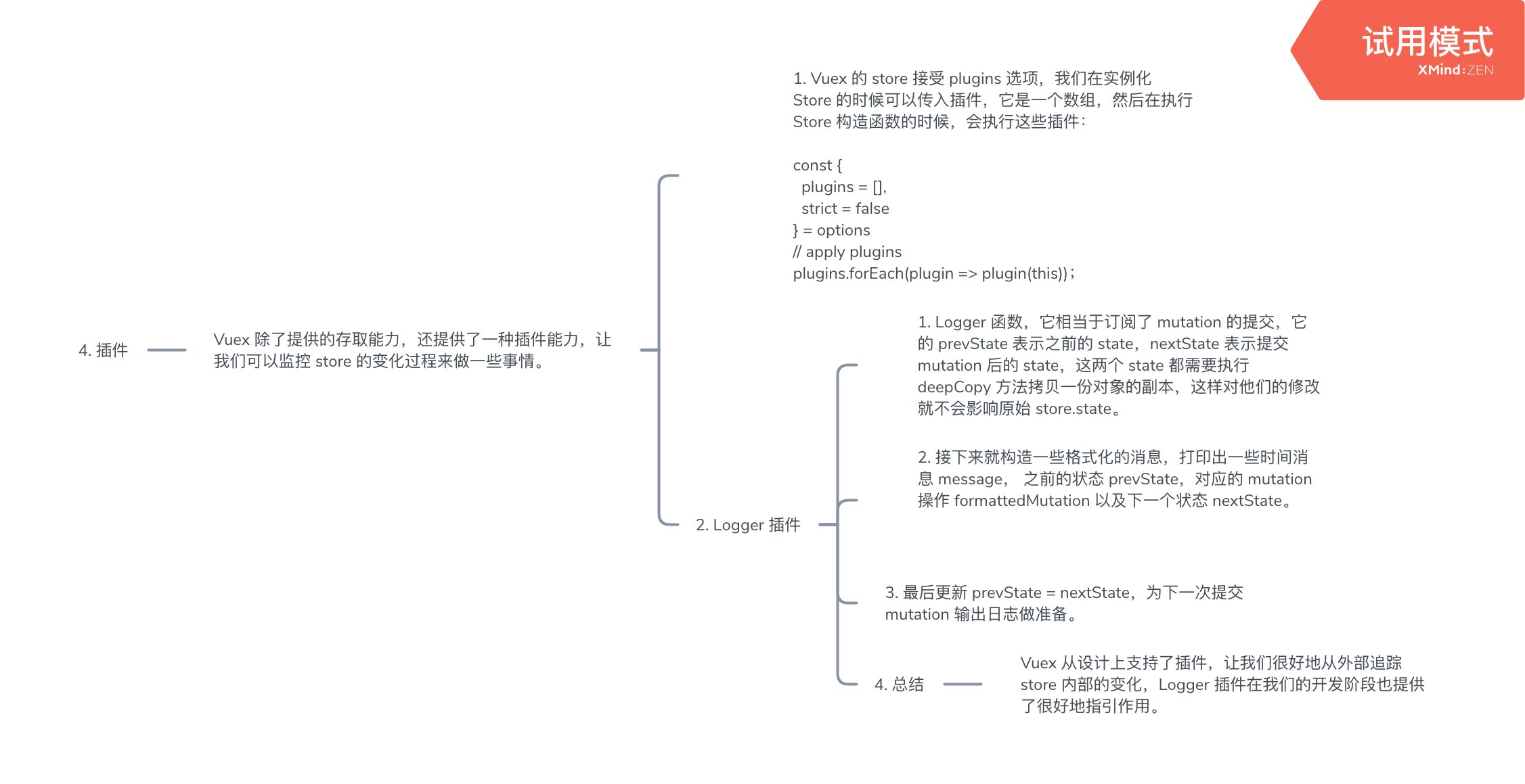
Vuex 详细图:
introduction
Vuex 初始化
API
插件
6. 已完成与待完成
已完成
- 思维导图
待完成
- 继续完善 思维导图
- 添加 流程图
因为该项目都是业余时间做的,笔者能力与时间也有限,很多细节还没有完善。
如果你是大神,或者对 vue 源码有更好的见解,欢迎提交 issue ,大家一起交流学习,一起打造一个像样的 讲解 Vue 全家桶源码架构 的开源项目。
7. 总结
以上内容是笔者最近学习 Vue 源码时的收获与所做的笔记,本文内容大多是开源项目 Vue.js 技术揭秘 的内容,只不过是以思维导图的形式来展现,内容有省略,还加入了笔者的一点理解。
笔者之所以采用思维导图的形式来记录所学内容,是因为思维导图更能反映知识体系与结构,更能使人形成完整的知识架构,知识一旦形成一个体系,就会容易理解和不易忘记。
注意:文章的图片可能上传时会经过压缩,可能有点模糊,不过本文用到的 所有 超清图片 都已经放在 github 上,而且还有 pdf 格式、markdown 语法、思维导图 的原文件,自己可以根据 思维导图原文件 导出相应的超清图片。
笔者文章常更地址:github
8. 最后
传承至善
如果你觉得本文章或者项目对你有启发,请给个赞或者 star 吧,点赞是一种美德,谢谢。
参考开源项目:
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].