calirojas506 / Vue Inspector
Programming Languages
Projects that are alternatives of or similar to Vue Inspector
vue-inspector 0.4.3
Vue.js Inspector for Mobile Devices
What is vue-inspector?
vue-inspector is a basic inspector for Vue.js that works with mobile devices. It could work in a desktop environment, but I do not recommend that; use Vue.js devtools instead.
With vue-inspector is possible to execute JavaScript code directly in your mobile browser and get error messages generated at run-time. Also inspect the data, props, router links, views/components, computed properties, routes, Vuex and more... inside your Vue.js project.
Features
- Works with Vue.js 2
- Reactive (of course)
- Routes, data, Vuex and computed properties inspection
- Integrated JavaScript (basic) console for code execution and messages/errors logging
- Navigation inside components and their children (with inspection)
- Responsive and simple UI
- Supports vue-router
Installing vue-inspector via Yarn or npm
Installing with npm:
npm install --save-dev vue-inspector
Using Yarn:
yarn add --dev vue-inspector
Using vue-inspector from jsDelivr CDN
JavaScript:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/vue-inspector.min.js"></script>
CSS:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/vue-inspector.min.css">
How to use vue-inspector?
Install using npm or Yarn, then add vue-inspector (CSS and JavaScript files) to your project. Last step is adding the <vue-inspector/> component inside your app wrapper (el).
<div id="app">
<!-- add the component to your view -->
<vue-inspector :hide-lines="true"/>
</div>
Make sure vue-inspector is the last component added.
If you're having issues with the installation, please see any of the available demos in this repository. Currently vue-inspector does not support Nuxt, but I'm working on it :)
Properties
The following properties are available (all of them are Boolean and optional):
| Property | Type | Required | Default value | Description |
|---|---|---|---|---|
| is-visible | Boolean | false | true | Start visible |
| is-minimized | Boolean | false | false | Start minimized |
| hide-vuex | Boolean | false | false | Hide Vuex tab from UI |
| hide-components | Boolean | false | false | Hide Components tab from UI |
| hide-router | Boolean | false | false | Hide Router tab from UI |
| hide-lines | Boolean | false | false | Hide separator lines (keeping this option in false improves readability) |
If you hide any of the tabs (Components, Vuex or Router) the console will be shown by default. The console can not be hidden or disabled.
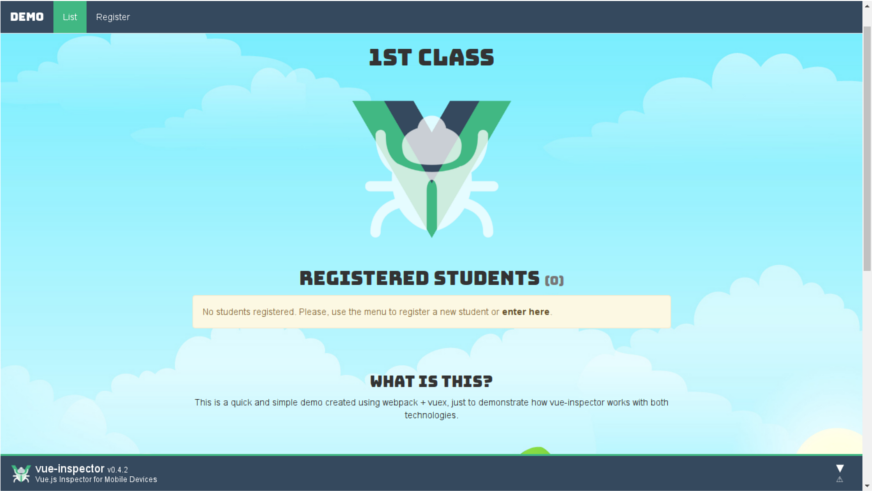
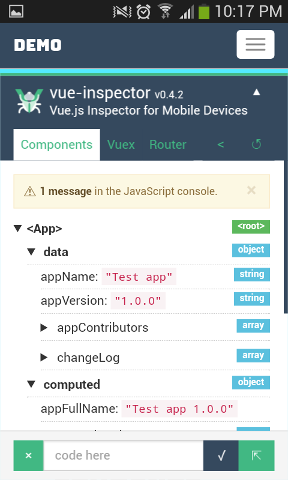
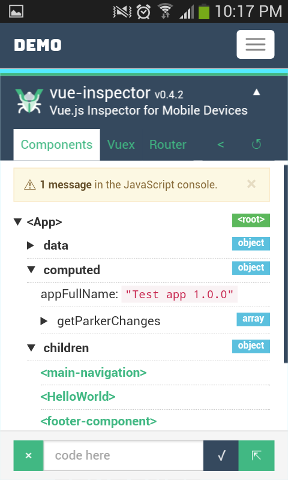
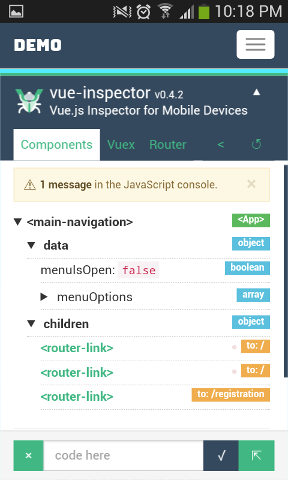
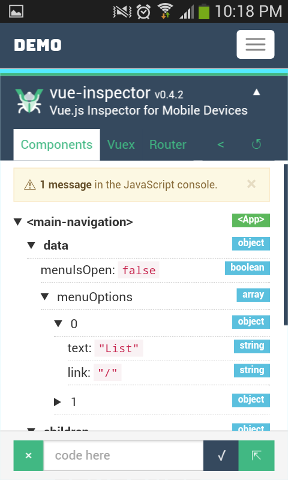
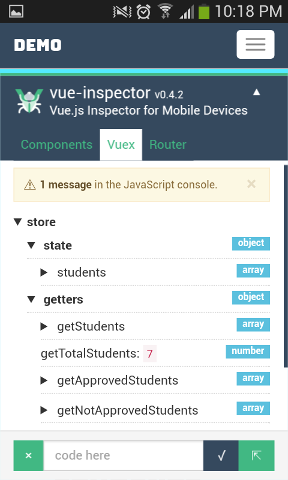
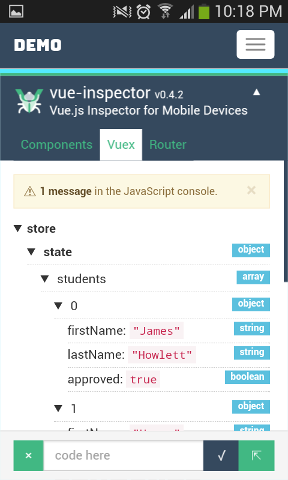
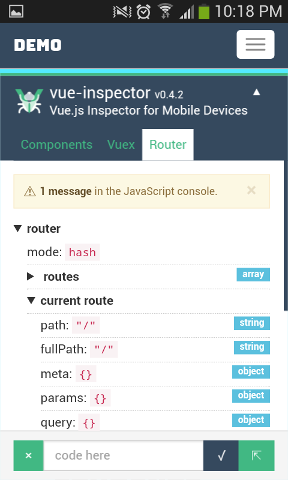
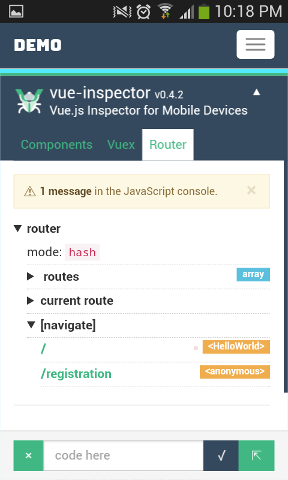
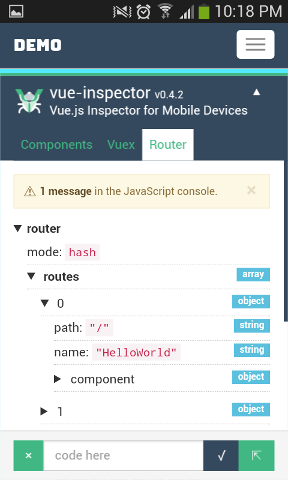
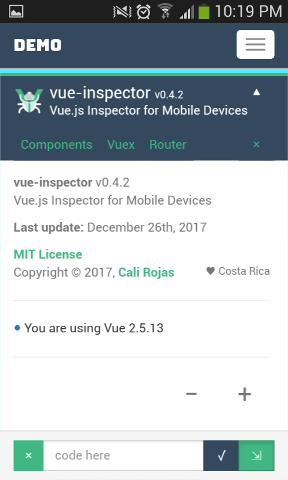
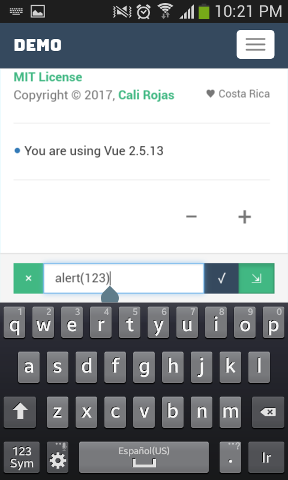
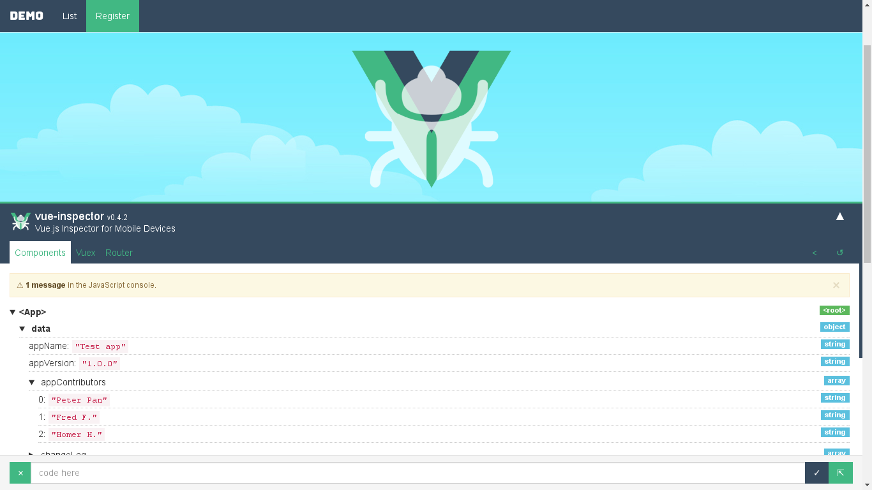
Screenshots
Important: sometimes these screenshots are not updated. Check the demos, so you can see the latest version running ;)
Demos
All the demos are available for download from this repository. Clone the repository or download the folder demos. Also, I've uploaded them to a temporary free hosting account which you can access with your mobile device:
webpack users: the property assetsPublicPath (in config/index.js) was changed to '/vue-inspector/demos/webpack[-vuex]/'. Only for build. It's because I'm deploying the demo to a different directory instead server's root.
Compatibility
I have tested this tool only with Android phones and tablets. If you have information about the compatibility with iOS, or/and other mobile browsers, please let me know to update this list. I will appreciate any collaboration with compatibility testing. Currently tested/compatible with:
- Firefox for Android
- Google Chrome for Android
- Works in desktop
Pending / In Progress
- Events logging
- Firebase bindings
- Support for Nuxt (In progress)
Changelog
-
January 27th, 2018
- Improved support for Date objects
- Version 0.4.3 released (npm)
-
December 26th, 2017
- Improved variable type detection
- Console tab removed (now appears at the bottom)
- Basic support for Vuex added (new tab Vuex)
- vue-router support improved (new tab Router)
- JavaScript console improvements
- UI changes and performance improvements
- Recursive components
- New props added: hide-lines, hide-vuex, hide-components, hide-router
- Optional separator lines to improve readability in devices with small screens (prop hide-lines, by default = false)
- New webpack demo using Vuex
- npm package released, version 0.4.0
- jsDelivr CDN added
- Fixed small issue with "lastUpdate" property (patched to 0.4.1 / 0.4.2)
- Released version 0.4.2
-
December 22th, 2017
- Improved support for vue-router
- Fixed issue with Vuex
- Version 0.3.1 released
- npm package updated to 0.3.1 (please, update your vue-inspector version)
- Screenshots updated to 0.3.1
-
December 21th, 2017
- UI updates
- Component rewrite
- Component prop is-expanded removed
- Project's structure changed
- New demos added
- Version 0.3.0 released :)
-
December 19th, 2017
- New demo added for webpack integration.
-
December 16th, 2017
- vue-inspector, beta 0.2 released.
- Added support for vue-router.
- New demo created/added, using vue-router to demonstrate how the integration works.
- Tested in Mozilla Firefox for Android. It works :)
-
December 14th, 2017
- vue-inspector, beta 0.1 released.
Stay In Touch
License
Copyright (c) 2017-2018, Cali Rojas