bingoogolapple / Bga_issue_blog
Flutter 或 Vue 全家桶(Vue + VueRouter + Vuex + Axios)抓取 GitHub 上的 Issues,结合 GitHub Pages 搭建个人博客站点,支持 GitHub 登录和评论
Stars: ✭ 249
Programming Languages
dart
5743 projects
Projects that are alternatives of or similar to Bga issue blog
Vue Blog
🎉 基于vue全家桶 + element-ui 构建的一个后台管理集成解决方案
Stars: ✭ 208 (-16.47%)
Mutual labels: blog, axios, vuex, vue-router
Vue Admin Template
a vue2.0 minimal admin template
Stars: ✭ 15,411 (+6089.16%)
Mutual labels: axios, vuex, vue-router
Venture Management
一个包含vuejs和nodejs技术的全栈项目
Stars: ✭ 208 (-16.47%)
Mutual labels: axios, vuex, vue-router
Vue Todos
vue最新实战项目教程,从零开始,一步一个脚印,循序渐进。跟着我一起学习vue吧!
Stars: ✭ 1,659 (+566.27%)
Mutual labels: axios, vuex, vue-router
Laravue
Admin dashboard for enterprise Laravel applications built by VueJS and Element UI https://laravue.dev
Stars: ✭ 1,964 (+688.76%)
Mutual labels: axios, vuex, vue-router
Seemusic
Vue 云音乐播放器,网易云音乐API,可听网易云高品质付费歌曲。 Vue music player
Stars: ✭ 112 (-55.02%)
Mutual labels: axios, vuex, vue-router
Vuesocial
something like QQ、weibo、weChat(vue+express+socket.io仿微博、微信的聊天社交平台)
Stars: ✭ 189 (-24.1%)
Mutual labels: axios, vuex, vue-router
Vue Cnode
🚀 基于vue3 function-based 构建cnode社区
Stars: ✭ 192 (-22.89%)
Mutual labels: axios, vuex, vue-router
Vue Electron
vue-blog client,base on vue-electron,axios, vuex, vue-router.
Stars: ✭ 193 (-22.49%)
Mutual labels: axios, vuex, vue-router
Vue Axios Github
Vue 全家桶 + axios 前端实现登录拦截、登出、拦截器等功能
Stars: ✭ 2,622 (+953.01%)
Mutual labels: axios, vuex, vue-router
Todolist Frontend Vuejs
Front-end application for Todolist Web application built with Laravel and Vue.js
Stars: ✭ 120 (-51.81%)
Mutual labels: axios, vuex, vue-router
Blog
✒️记录技术的新博客,采用Vue3开发,使用GitHub API进行数据交互
Stars: ✭ 119 (-52.21%)
Mutual labels: blog, vuex, vue-router
Vue Cli Multi Page
基于vue-cli模板的多页面多路由项目,一个PC端页面入口,一个移动端页面入口,且有各自的路由, vue+webpack+vue-router+vuex+mock+axios
Stars: ✭ 145 (-41.77%)
Mutual labels: axios, vuex, vue-router
Vue2 Shop
A shop developed with Vue2 + Vue-router + Axios + Vuex + Node + Express + MongoDB + Webpack
Stars: ✭ 103 (-58.63%)
Mutual labels: axios, vuex, vue-router
Symfony Vuejs
Source code of the tutorial "Building a single-page application with Symfony 4 and Vue.js"
Stars: ✭ 170 (-31.73%)
Mutual labels: axios, vuex, vue-router
Vue Mall Mobile
🔥 vue + koa + mongodb 搭建 mobile web 商城 (End。。。)
Stars: ✭ 201 (-19.28%)
Mutual labels: axios, vuex, vue-router
🏃bga_issue_blog🏃
使用了该博客系统的个人博客站点列表,如果你的个人博客站点也使用了该博客系统,希望你能追加你的个人博客站点链接到这里面
目录
项目背景
刚接触 GitHub 的时候就开始在仓库 bingoogolapple.github.io 里创建 Issues 来记录学习笔记,那时候我还不知道有 GitHub Pages,后来了解到了可以通过 GitHub Pages 来搭建 个人博客站点,但是如果涉及到在文章里嵌套图片的话还是比较麻烦的
通过 Issues 记录学习笔记的优点:
- [x] 在线编辑和预览,随时添加和提交(不用担心电脑坏了导致笔记丢失)
- [x] 当笔记里到嵌套图片时,支持粘贴屏幕截图和拖拽添加图片
- [x] 带有搜索和排序功能
- [x] 可通过 Label 来对 Issues 进行分类
- [x] 可以把每一个 Comment 作为一个小的知识点不停的追加到 Issue 里
- [x] 结合 GitHub Pages 绑定域名来搭建个人博客站点
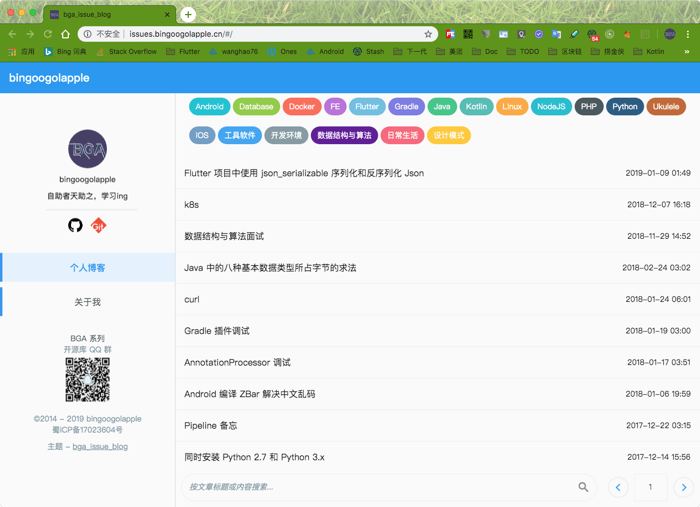
效果图
| Web - PC | Desktop |
|---|---|
 |
 |
| Web - Phone | Web - Phone | Web - Phone |
|---|---|---|
 |
 |
 |
| Phone | Phone | Phone |
|---|---|---|
 |
 |
 |
使用方法
本地运行
1.安装依赖
flutter pub get
2.在浏览器中运行
flutter run -d chrome
3.修改个人配置「bga_issue_blog/lib/utils/config.dart」
class Config {
// 配置个人 GitHub 名称
static final gitHubUsername = 'bingoogolapple';
// 根据 GitHub 名称自动组装存放 issues 的仓库
static final repo = '$gitHubUsername/$gitHubUsername.github.io';
// 配置个人链接图片映射
static final personalLinkMap = {
'images/github.png': 'https://github.com/bingoogolapple',
'images/git.png': 'https://bingoogolapple.gitbooks.io/bgalearningnotes-git',
};
// QQ 配置信息
static final qqTitle = 'BGA 系列\n';
static final qqDesc = '开源库 QQ 群';
static final qqQrImg = 'images/qq-group.png';
// 网站备案信息
static final webSiteInfo = '©2014 - ${DateTime.now().year} bingoogolapple\n蜀ICP备17023604号';
}
发布到 GitHub Pages
1.打包
dart build_web_preview.dart
2.发布
拷贝「bga_issue_blog/docs」目录里的所有文件到「GitHub Pages」的根目录下
并将「GitHub Pages」仓库 PUSH 到 GitHub 上
绑定域名到 GitHub Pages
1.在「GitHub Pages」根目录下添加文件名为「CNAME」的文件,文件内容就是你的二级域名,例如我的是
www.bingoogolapple.cn
2.登录你的域名控制台添加域名解析
「记录类型」选择「CNAME」
「主机记录」填「www」
「记录值」填「GitHub用户名.github.io」,例如我的是「bingoogolapple.github.io」
关于我
| 个人主页 | 邮箱 | BGA系列开源库QQ群 |
|---|---|---|
| bingoogolapple.cn | [email protected] |  |
打赏支持
如果您觉得 BGA 系列开源库帮你节省了大量的开发时间,请扫描下方的二维码随意打赏,要是能打赏个 10.24 🐵就太👍了。您的支持将鼓励我继续创作
如果您目前正打算购买通往墙外的梯子,可以使用我的邀请码「YFQ9Q3B」购买 Lantern,双方都赠送三个月的专业版使用时间🍻
License
Copyright 2016 bingoogolapple
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].

