W-Qing / Vue Mintshop
🍖 🍉 使用 ES6 + Mock.js + vue2.0 全家桶开发的前后端分离的外卖App。开发文档、流程完整详尽,非常适合作为个人练手项目。
Stars: ✭ 552
Projects that are alternatives of or similar to Vue Mintshop
Douban
Awesome douban DEMO created with Vue2.x + Vuex + Vue-router + Superagent
Stars: ✭ 2,324 (+321.01%)
Mutual labels: vue-demo, vuex, vue-router
Vue Cnode
基于vue2 + vue-router + vuet + ES6 + less + flex.css重写vue版cnode社区,使用webpack2打包
Stars: ✭ 1,134 (+105.43%)
Mutual labels: vue-demo, vuex, vue-router
Vue 163 Music
【停止维护】网易云音乐web版,支持PC端常用功能,localStorage保存播放列表
Stars: ✭ 788 (+42.75%)
Mutual labels: vue-demo, vuex, vue-router
Vue2 Basic Demo
这里是关于学习vue2.0的相关例子和项目,欢迎一起学习!
Stars: ✭ 125 (-77.36%)
Mutual labels: vue-demo, vuex, vue-router
Vue2 Demo
Vue 基于 Genesis + TS + Vuex 实现的 SSR demo
Stars: ✭ 2,072 (+275.36%)
Mutual labels: vue-demo, vuex, vue-router
Dashboard
A dashboard scaffolding based on Vue.js 3.0 created by Vite.
Stars: ✭ 497 (-9.96%)
Mutual labels: vue-demo, vuex, vue-router
Vue Spa Project
vue.js + vuex + vue-router + fetch + element-ui + es6 + webpack + mock 纯前端SPA项目开发实践
Stars: ✭ 118 (-78.62%)
Mutual labels: vue-demo, vuex, vue-router
Vue Cnode
一个vuex vue-router vue-resource的单页面应用demo,api来自cnodejs. vue 1
Stars: ✭ 174 (-68.48%)
Mutual labels: vue-demo, vuex, vue-router
Vue Website
🍰 想用vue把我现在的个人网站重新写一下,新的风格,新的技术,什么都是新的!
Stars: ✭ 351 (-36.41%)
Mutual labels: vue-demo, vuex, vue-router
Vue Develop Template
A Vue.js template that can support more than 100 thousand lines of code in our business, I hope it can help you too~
Stars: ✭ 481 (-12.86%)
Mutual labels: vuex, vue-router
Vue Tutorial
🎃 Some of the vue-tutorial - 《Vue学习笔记》
Stars: ✭ 426 (-22.83%)
Mutual labels: vuex, vue-router
Netease yanxuan
vue版网易严选,体验网易严选购物流程,线上访问:http://zhaoboy.bid/yanxuan/#/
Stars: ✭ 417 (-24.46%)
Mutual labels: vuex, vue-router
Vue Quasar Admin
Vue 2.0 admin-dashboard based on Quasar-Framework
Stars: ✭ 516 (-6.52%)
Mutual labels: vuex, vue-router
Vue2 Echo
基于vue2 + vue-router + vuex 构建的一个音乐类单页面应用 —— echo回声
Stars: ✭ 408 (-26.09%)
Mutual labels: vuex, vue-router
Vue Family Mindmap
用一张思维导图总结了 Vue | Vue-Router | Vuex 源码与架构要点。
Stars: ✭ 432 (-21.74%)
Mutual labels: vuex, vue-router
简介
1. 项目描述
- 此项目为一个前后端分离的外卖 Web App (SPA) 项目
- 使用了 Vue 全家桶+ES6+Webpack 等前端最新技术
- 包括商家, 商品, 购物车, 用户等多个功能子模块
- 采用模块化、组件化、工程化的模式开发
2. 你能从此项目中学到什么?
2.1 项目开发流程及开发方法
- 熟悉一个项目的开发流程
- 学会组件化、模块化、工程化的开发模式
- 掌握使用 vue-cli 脚手架初始化 Vue.js 项目
- 学会模拟 json 后端数据,实现前后端分离开发
- 学会 ES6+eslint 的开发方式
- 掌握一些项目优化技巧
2.2 Vue 插件或第三方库
- 学会使用 vue-router 开发单页应用
- 学会使用 axios/vue-resource 与后端进行数据交互
- 学会使用 vuex 管理应用组件状态
- 学会使用 better-scroll/vue-scroller 实现页面滑动效果
- 学会使用 mint-ui 组件库构建界面
- 学会使用 vue-lazyload 实现图片惰加载
- 学会使用 mockjs 模拟后台数据接口
3. API接口文档
4. 项目开发
5. 运行项目
mintshop-client文件夹:
npm installnpm run dev
开启服务端程序之前要先安装mongdb,并且成功打开数据库连接
mintshop-server文件夹:
npm installnpm start
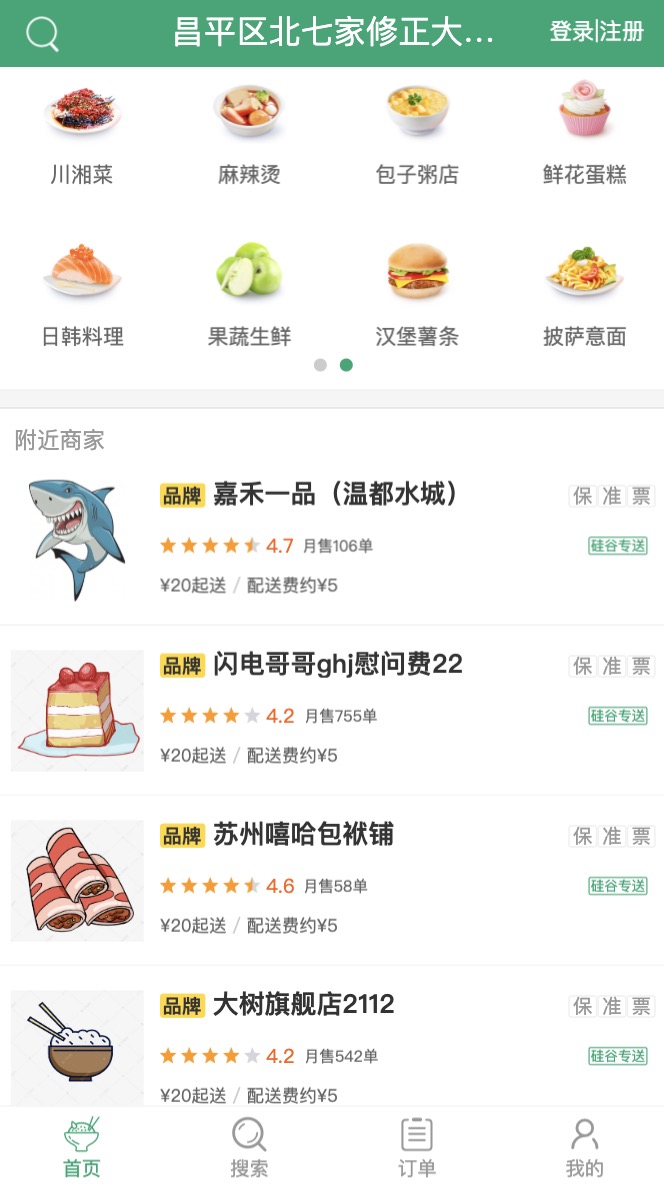
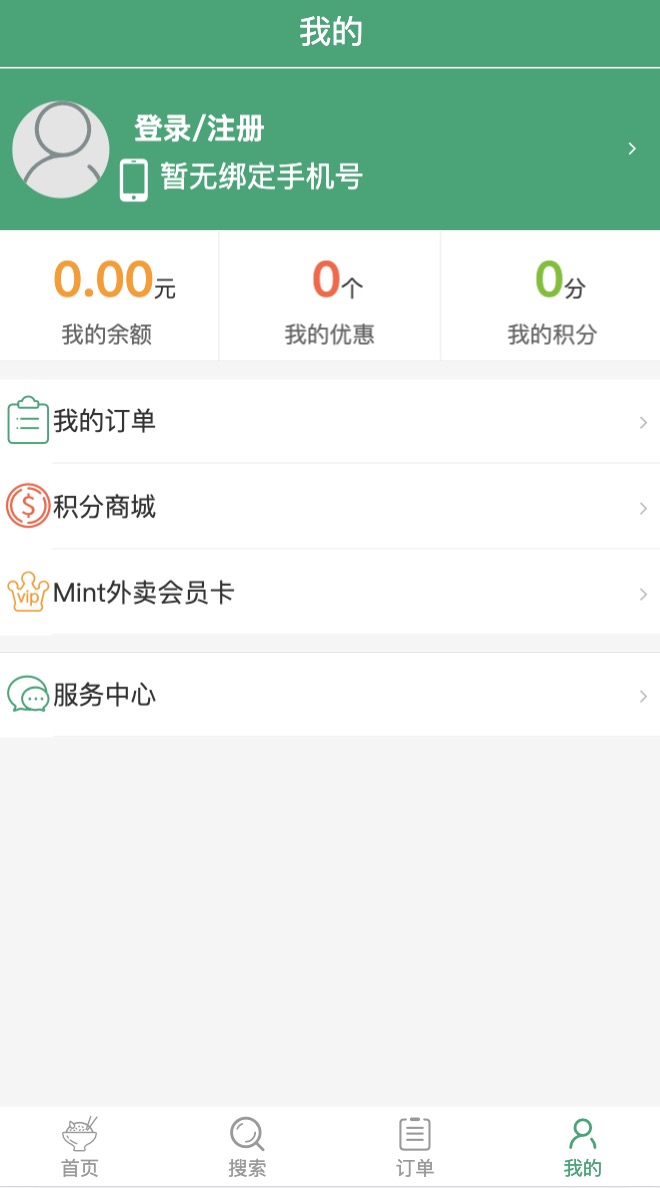
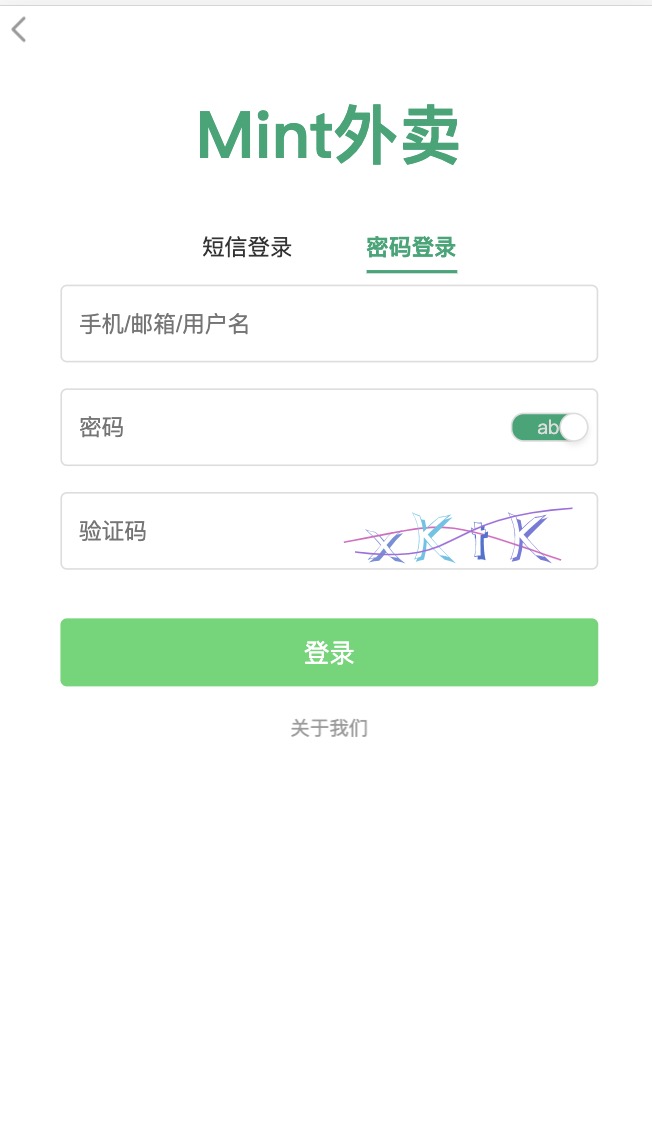
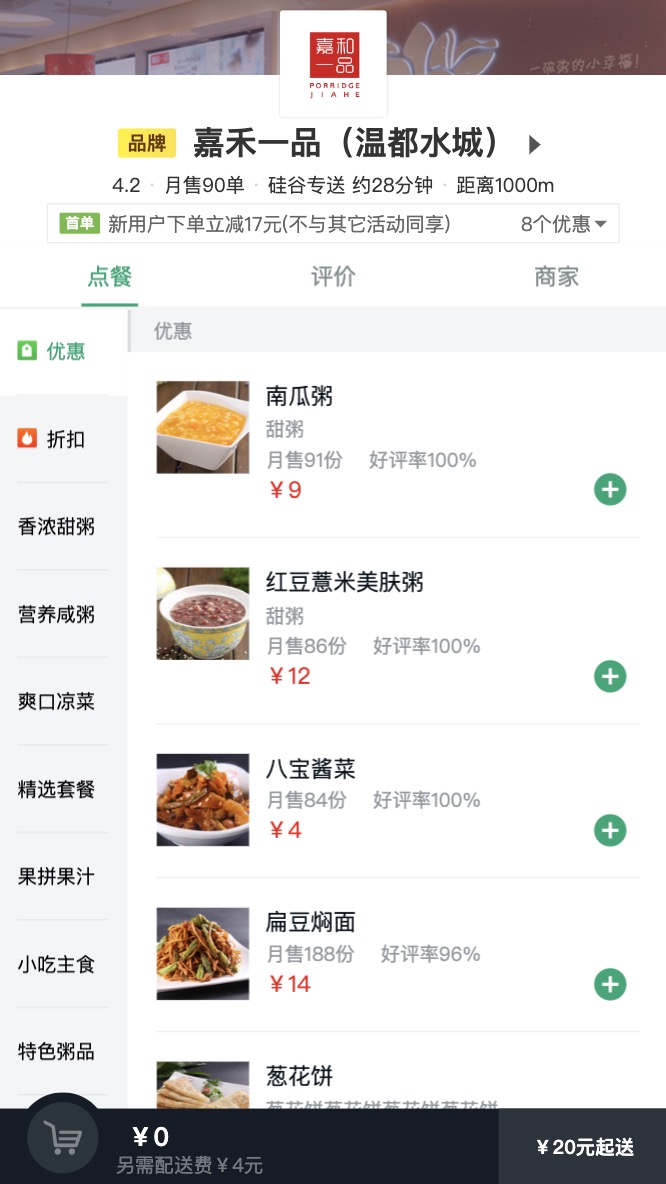
6. App演示截图
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].