Sopamo / Vue Online
Licence: mit
A reactive offline indicator component for vue.js
Stars: ✭ 130
Labels
Projects that are alternatives of or similar to Vue Online
Quasar
Quasar Framework - Build high-performance VueJS user interfaces in record time
Stars: ✭ 20,090 (+15353.85%)
Mutual labels: vue-component, vue2
Vue Star Rating
⭐️ A simple, highly customisable star rating component for Vue 2.x. / 3.x
Stars: ✭ 509 (+291.54%)
Mutual labels: vue-component, vue2
Vue Video Player
🎞 @videojs component for @vuejs
Stars: ✭ 4,026 (+2996.92%)
Mutual labels: vue-component, vue2
vue-notification-bell
Vue.js notification bell component.
Stars: ✭ 64 (-50.77%)
Mutual labels: vue2, vue-component
Diagram Vue
A editable SVG-based diagram component for Vue
Stars: ✭ 86 (-33.85%)
Mutual labels: vue-component, vue2
vue-icon
Maybe it is the smallest vue component that contains all the feather icons
Stars: ✭ 44 (-66.15%)
Mutual labels: vue2, vue-component
Vue Particles
Vue.js component for particles backgrounds ✨
Stars: ✭ 1,220 (+838.46%)
Mutual labels: vue-component, vue2
Vue Quill Editor
🍡@quilljs editor component for @vuejs
Stars: ✭ 6,874 (+5187.69%)
Mutual labels: vue-component, vue2
vue-simple-upload-component
A simple upload component for Vue.js 2.x
Stars: ✭ 14 (-89.23%)
Mutual labels: vue2, vue-component
Vue Toastr
Vuejs Toast : Plugin and Component Capability.
Stars: ✭ 93 (-28.46%)
Mutual labels: vue-component, vue2
v-clappr
👏🏻Vue.js wrapper for Clappr media player
Stars: ✭ 18 (-86.15%)
Mutual labels: vue2, vue-component
Vue Flow Form
Create conversational conditional-logic forms with Vue.js.
Stars: ✭ 315 (+142.31%)
Mutual labels: vue-component, vue2
Vue Touch Ripple
👆 Touch ripple component for @vuejs
Stars: ✭ 443 (+240.77%)
Mutual labels: vue-component, vue2
vue-collapse
A simple collapse component for Vue.js
Stars: ✭ 34 (-73.85%)
Mutual labels: vue2, vue-component
Vue Typer
Vue component that simulates a user typing, selecting, and erasing text.
Stars: ✭ 691 (+431.54%)
Mutual labels: vue-component, vue2
Xcui
🍴 A Vue.js 2.x desktop components colletion
Stars: ✭ 88 (-32.31%)
Mutual labels: vue-component, vue2
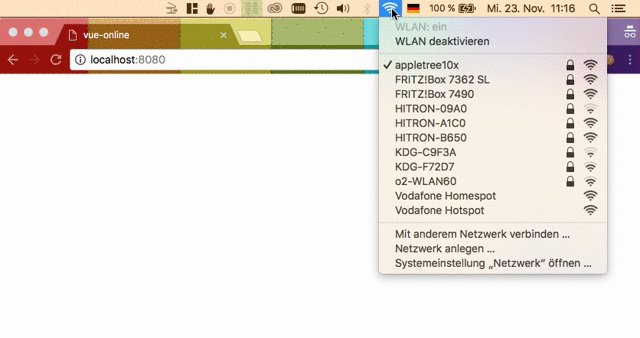
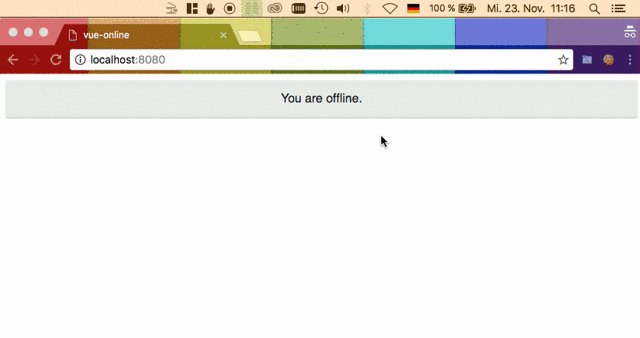
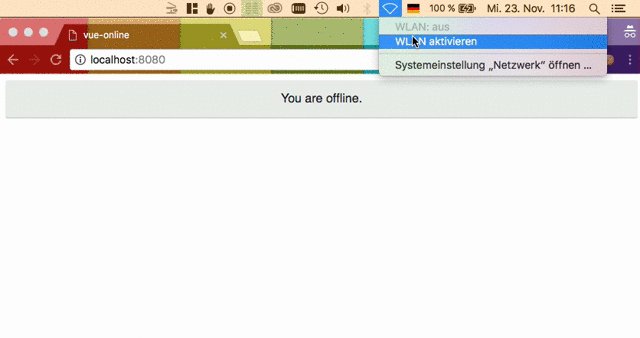
vue-online
A reactive online/offline component for vue.js
Installation
npm install vue-online --save
Usage
That's a basic example of a component which would just show the offline message if the user has no connection:
<template>
<div id="app">
<OfflineIndicator></OfflineIndicator>
</div>
</template>
<script>
import { OfflineIndicator } from 'vue-online'
export default {
name: 'app',
components: {
OfflineIndicator
}
}
</script>
Advanced usage (with the reactive online variable)
You can use ConnectionStatus.online anywhere in your app, it updates dynamically as the connection of the user changes.
<template>
<div id="app">
Connection: <span v-if="online">online</span><span v-if="!online">offline</span>
<OfflineIndicator></OfflineIndicator>
</div>
</template>
<script>
import { OfflineIndicator, VueOnline } from 'vue-online'
export default {
name: 'app',
computed: {
online () {
return VueOnline.isOnline
}
},
components: {
OfflineIndicator
}
}
</script>
Custom offline message
To use a custom message, simply specify it on the component:
<OfflineIndicator message="Oh no, you're offline :("></OfflineIndicator>
Custom styling
To style the offline indicator just use the css selector div.offline-indicator:
div.offline-indicator {
background: red;
color: white;
}
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].