icai / Vue2 Calendar
Licence: mit
vue 2.x calendar component
Stars: ✭ 477
Projects that are alternatives of or similar to Vue2 Calendar
Vuetify Todo Pwa
✔️ A simple Todo PWA built with Vue CLI 3 + Vuex + Vuetify.
Stars: ✭ 160 (-66.46%)
Mutual labels: vue-cli, vuejs2, vue2
Vue2 Demo
Vue 基于 Genesis + TS + Vuex 实现的 SSR demo
Stars: ✭ 2,072 (+334.38%)
Mutual labels: vue-cli, vuejs2, vue2
Github Ranking
🔍GitHub不同语言热门项目排行,Vue.js做页面展示
Stars: ✭ 160 (-66.46%)
Mutual labels: vue-cli, vuejs2, vue2
Vue Cli Multipage Bootstrap
vue-cli-multipage-bootstrap demo with vue2+vue-router+vuex+bootstrap+markdown for learning vue2.0
Stars: ✭ 105 (-77.99%)
Mutual labels: webpack4, vue-cli, vue2
Gpk admin
✨ GeekPark Content Management System
Stars: ✭ 150 (-68.55%)
Mutual labels: vue-cli, vuejs2, vue2
Vue Video Player
🎞 @videojs component for @vuejs
Stars: ✭ 4,026 (+744.03%)
Mutual labels: vue-component, vuejs2, vue2
Dashboard
A dashboard scaffolding based on Vue.js 3.0 created by Vite.
Stars: ✭ 497 (+4.19%)
Mutual labels: vue-cli, vuejs2, vue2
Cordova Template Framework7 Vue Webpack
Framework7 - Vue - Webpack Cordova Template with Webpack Dev Server and Hot Module Replacement
Stars: ✭ 630 (+32.08%)
Mutual labels: webpack4, vuejs2, vue2
Quasar
Quasar Framework - Build high-performance VueJS user interfaces in record time
Stars: ✭ 20,090 (+4111.74%)
Mutual labels: vue-component, vuejs2, vue2
Vue Home
🏠 A simple project(Vue Community SPA) which bases on vue+vue-cli+vue-router+axios+ scss.
Stars: ✭ 256 (-46.33%)
Mutual labels: vue-cli, vuejs2, vue2
Basix Admin
Get Free and Premium Vue.js Bootstrap v4 Admin Dashboard Templates
Stars: ✭ 138 (-71.07%)
Mutual labels: vue-cli, vuejs2, bootstrap-theme
Vue Touch Ripple
👆 Touch ripple component for @vuejs
Stars: ✭ 443 (-7.13%)
Mutual labels: vue-component, vuejs2, vue2
Vuetify Swipeout
👆 A swipe out example built with Vue CLI 3 + Vuetify + Swiper.
Stars: ✭ 117 (-75.47%)
Mutual labels: vue-cli, vuejs2, vue2
Vue Objccn
🔥 Use Vue.js to develop a cross-platform full stack application / 用 Vue.js 开发的跨三端应用
Stars: ✭ 1,993 (+317.82%)
Mutual labels: vue-cli, vuejs2, vue2
Vue Marquee Text Component
[CSS GPU Animation] Marquee Text for vuejs
Stars: ✭ 226 (-52.62%)
Mutual labels: vue-component, vuejs2, vue2
Vue Form Json Schema
Create forms using JSON schema. Bring your components!
Stars: ✭ 253 (-46.96%)
Mutual labels: vue-component, vuejs2, vue2
Vuemmerce
👉 Responsive ecommerce template 🛒 built with Vue.js and Nuxt.js
Stars: ✭ 223 (-53.25%)
Mutual labels: vue-cli, vuejs2, vue2
vue-notification-bell
Vue.js notification bell component.
Stars: ✭ 64 (-86.58%)
Mutual labels: vuejs2, vue2, vue-component
vue2-calendar
vue 2 calendar, datepicker component which supported lunar or date event
-
This project is not only a vue component, but also a webpack multi-page project in action.
-
Boostrap style like
-
I18n support
-
Community feedback
Install
$ npm install vue2-slot-calendar
Import using module
// js file
import 'vue2-slot-calendar/lib/calendar.min.css';
import calendar from 'vue2-slot-calendar/lib/calendar';
// vue file
// in ES6 modules
import Calendar from 'vue2-slot-calendar';
// in CommonJS
const Calendar = require('vue2-slot-calendar');
// in Global variable
const VueCalendar = Calendar;
Import using script tag
<link rel="stylesheet" href="../node_modules/vue2-slot-calendar/lib/calendar.min.css" >
<script src="../node_modules/vue2-slot-calendar/lib/calendar.min.js"></script>
Also see the demo file, example/demo.html
I18n support
currently, provide window.VueCalendarLang function hook to change your lang
translations(lang) {
lang = lang || "en";
let text = {
daysOfWeek: ["Su", "Mo", "Tu", "We", "Th", "Fr", "Sa"],
limit: "Limit reached ({{limit}} items max).",
loading: "Loading...",
minLength: "Min. Length",
months: [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
],
notSelected: "Nothing Selected",
required: "Required",
search: "Search"
};
return window.VueCalendarLang ? window.VueCalendarLang(lang) : text;
},
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:4000
npm run dev
# build for production with minification
npm run build
# run unit tests
npm run unit
# run all tests
npm test
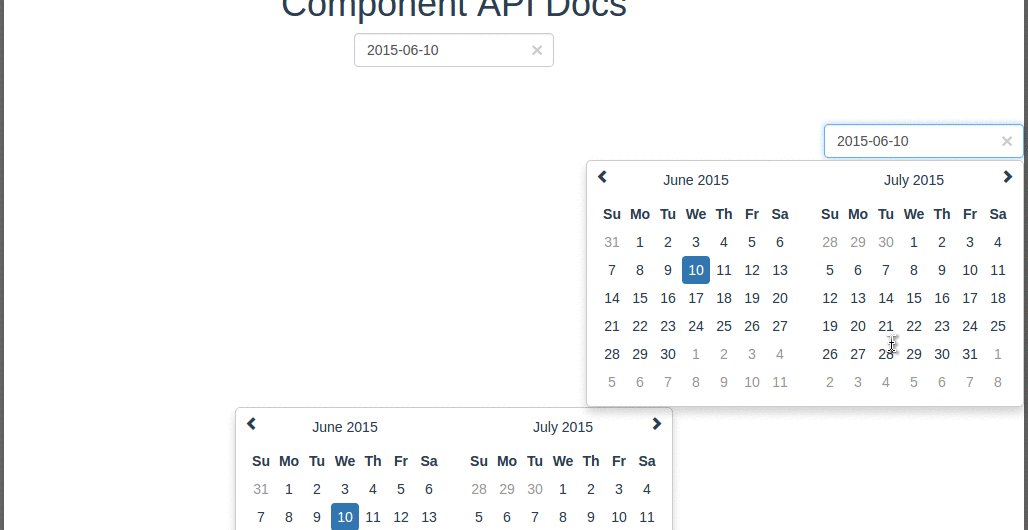
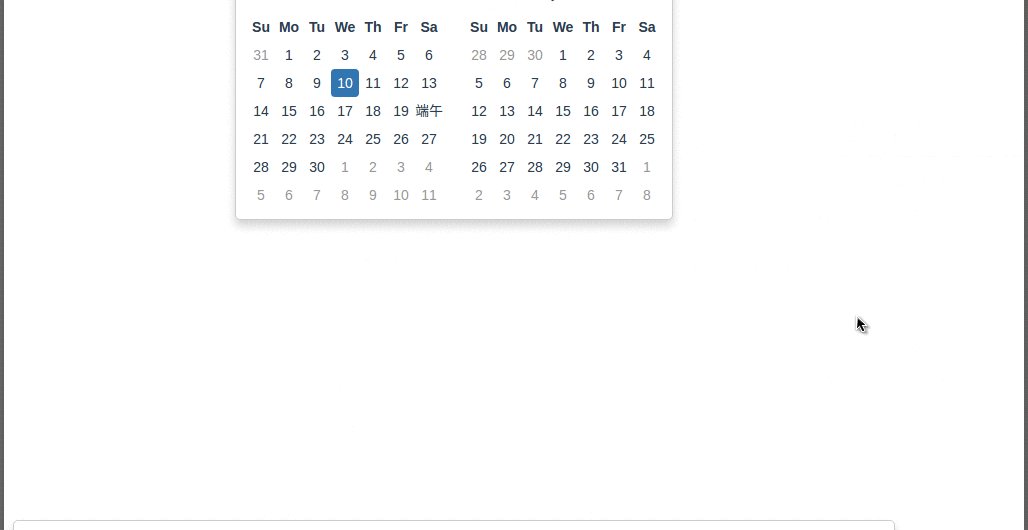
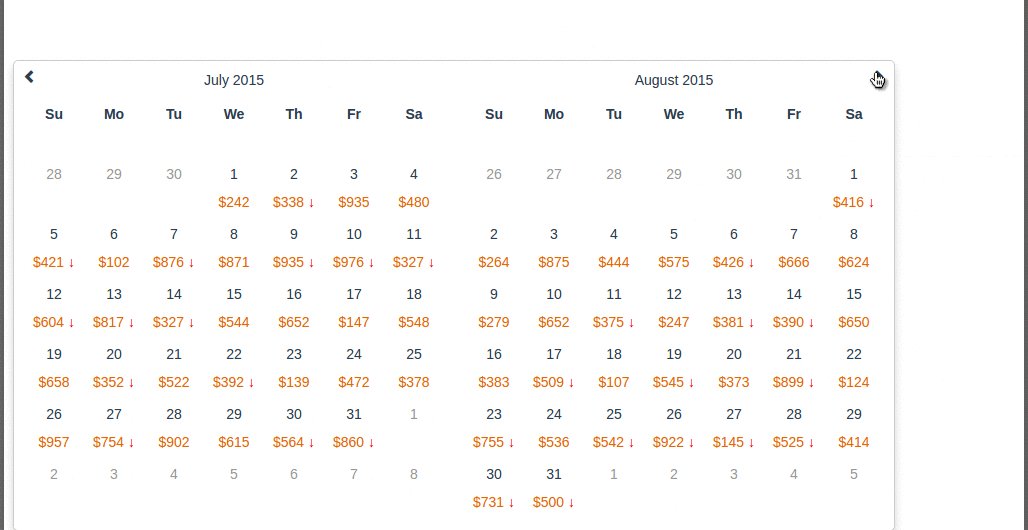
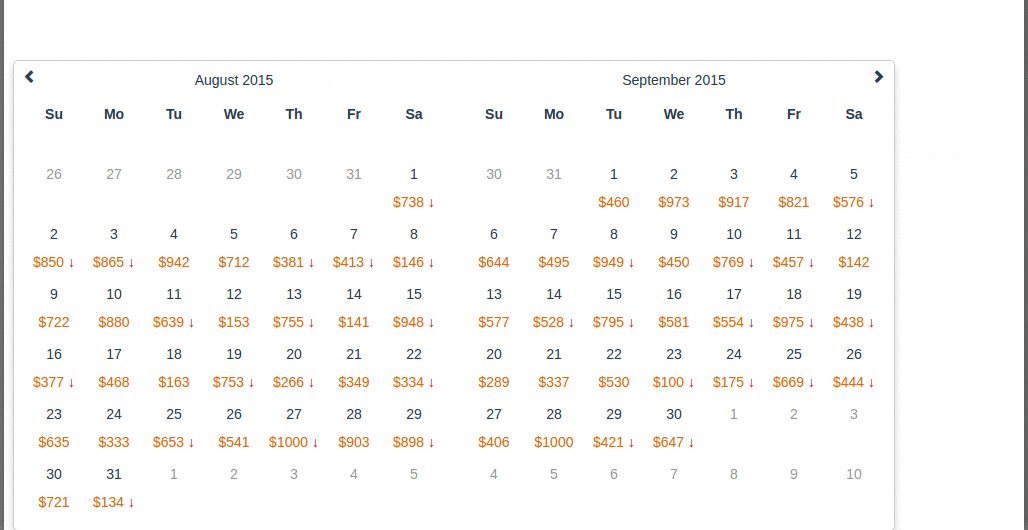
Screenshot
Usage
<calendar
:value="value"
:disabled-days-of-week="disabled"
:format="format"
:clear-button="clear"
:placeholder="placeholder"
:pane="2"
:has-input="false"
:on-day-click="onDayClick2"
:special-days="_dateMap"
></calendar>
Use slot to render async data
<calendar
class="event-calendar"
:value="value"
:disabled-days-of-week="disabled"
:format="format"
:clear-button="clear"
:placeholder="placeholder"
:pane="2"
:has-input="false"
:on-day-click="onDayClick3"
:change-pane="changePane"
>
<div v-for="evt in events" :slot="evt.date">
${{evt.content}} <i :class="{low : evt.low}" v-if="evt.low">↓</i>
</div>
</calendar>
Range Hover Status
<calendar
:value="value"
:disabled-days-of-week="disabled"
:format="format"
:clear-button="clear"
:placeholder="placeholder"
:pane="2"
:range-bus="getBus"
:range-status="1"
></calendar>
<calendar
:value="value"
:disabled-days-of-week="disabled"
:format="format"
:clear-button="clear"
:placeholder="placeholder"
:pane="2"
:range-bus="getBus"
:range-status="2"
></calendar>
Props
Options/Props
| Name | Type | Default | Description |
|---|---|---|---|
| value | String |
'' | Value of the input DOM |
| width | String |
'200px' | Width of the input DOM |
| format | String |
MMMM/dd/yyyy |
The date format, combination of d, dd, M, MM, MMM, MMMM, yyyy. |
| disabled-days-of-week | Array |
Days of the week that should be disabled. Values are 0 (Sunday) to 6 (Saturday). Multiple values should be comma-separated. | |
| clear-button | Bollean |
false | If true shows an × shaped button to clear the selected date. Usefull in forms where date entry is optional. |
| placeholder | String |
Placeholder to put on the input field when no date (null or empty) is set | |
| hasInput | Boolean |
true | Default is has-input style, if don't have input will show pane directly |
| pane | Number |
1 | pane count |
| borderWidth | Number |
2 | This value is for calculating the pane width |
| onDayClick | Function |
Only for hasInput set false |
|
| specialDays | Object |
To repalce the day text | |
| changePane | Function |
For pane change parameter (year, month, pane) month[0,11], demo /src/modules/Docs.vue
|
|
| rangeBus | Function |
should return new Vue() as sibling component communication events bus |
|
| rangeStatus | Number |
0 | Default is disabled range hover effect, currently only support [0,1,2] 1 will communicate with 2
|
| onDrawDate | Function |
DrawDate Function allowSelect to update date cell style |
|
| showDateOnly | Boolean |
false | show date pane only |
| transfer | Boolean |
false | transfer popup to document.body
|
| elementId | String |
elementId for label tag for attribute |
|
| firstDayOfWeek | Number |
0 | first day of the week, default sunday, [0,6] |
Events
| Name | Description |
|---|---|
| drawdate | drawdate Event like onDrawDate
|
props: {
value: {
type: [String, Date]
},
format: {
default: 'MM/dd/yyyy'
},
firstDayOfWeek: {
// sunday
default: 0
},
disabledDaysOfWeek: {
type: Array,
default () {
return []
}
},
width: {
type: String,
default: '200px'
},
clearButton: {
type: Boolean,
default: false
},
inputClasses: {
type: String,
default: ''
},
lang: {
type: String,
default: navigator.language
},
placeholder: {
type: String
},
hasInput: {
type: Boolean,
default: true
},
pane: {
type: Number,
default: 1
},
borderWidth: {
type: Number,
default: 2
},
onDayClick: {
type: Function,
default () {}
},
changePane: {
type: Function,
default () {}
},
specialDays: {
type: Object,
default () {
return {}
}
},
rangeBus: {
type: Function,
default () {
// return new Vue()
}
},
rangeStatus: {
type: Number,
default: 0
},
onDrawDate: {
type: Function,
default () {}
},
maxDate: {
type: String
},
minDate: {
type: String
},
showDateOnly: {
type: Boolean,
default: false
},
transfer: {
type: Boolean,
default: false
},
elementId: [String]
}
Credits
Inspired by vue-strap datepicker component.
For detailed explanation on how things work, checkout the guide and docs for vue-loader.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].