yiliang114 / Vue Thanos Snap
Licence: mit
thanos snap animation by vue
Stars: ✭ 115
Projects that are alternatives of or similar to Vue Thanos Snap
Canvas Raycaster
Using the <canvas> element to do software rendering of a 3D environment with ray-casting
Stars: ✭ 112 (-2.61%)
Mutual labels: canvas
Capture Frame
Capture video screenshot from a `<video>` tag (at the current time)
Stars: ✭ 109 (-5.22%)
Mutual labels: canvas
Echarts
Apache ECharts is a powerful, interactive charting and data visualization library for browser
Stars: ✭ 49,119 (+42612.17%)
Mutual labels: canvas
Reimg
reimg - A javascript library for converting image formats
Stars: ✭ 106 (-7.83%)
Mutual labels: canvas
Knowledge
文档着重构建一个完整的「前端技术架构图谱」,方便 F2E(Front End Engineering又称FEE、F2E) 学习与进阶。
Stars: ✭ 1,620 (+1308.7%)
Mutual labels: canvas
React Particle Effect Button
Bursting particle effect buttons for React 🎉
Stars: ✭ 1,385 (+1104.35%)
Mutual labels: canvas
The Matrix Effect
The incredible effect of rain of letters in the style of the Matrix trilogy.
Stars: ✭ 109 (-5.22%)
Mutual labels: canvas
Vue Graph
⚡️ Vue components based on the JUI chart available in Vue.js
Stars: ✭ 114 (-0.87%)
Mutual labels: canvas
Electron Vue Cloud Music
🚀Electron + Vue 仿网易云音乐windows客户端
Stars: ✭ 1,894 (+1546.96%)
Mutual labels: canvas
vue-thanos-snap
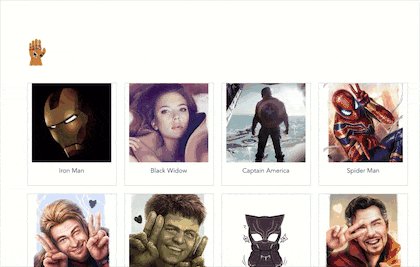
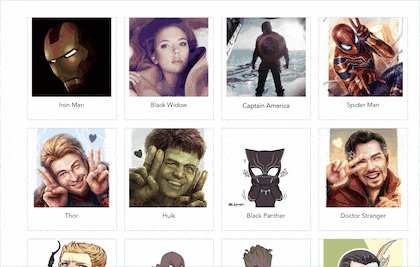
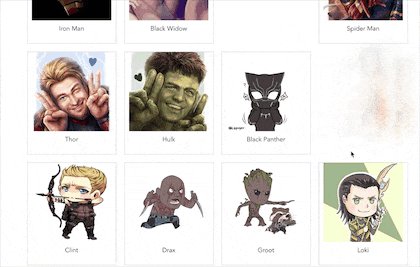
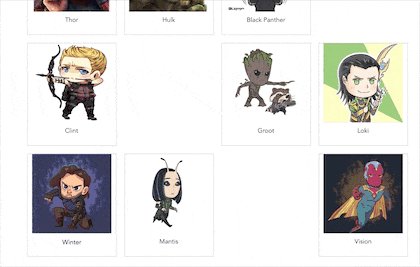
灭霸打响指的消失效果。效果来源于 Google 搜索“灭霸” 或者 “thanos”, 同时部分资源也是来源于 Google 中直接扣下来的。 另外,其实代码是参考 https://github.com/lichking24/Thanos_Dust 的。 Thanos_Dust 代码已经算比较完善的了,我用 vue 来写了一下,加了一些英雄,修复了一些 bug ,加了一些效果之类的。
effect demo
- 点击一下手套,伴随音效和响指的动画,会有一半的英雄消失。
- 消失之后,再点一下,消失的英雄又会回来。
details
-
随机选取一半的英雄,是通过下面的算法进行选取的:
arr.sort(function() { return 0.5 - Math.random(); }); -
被选中的英雄灰飞烟灭的效果解释:
- 使用 html2canvas 库将每一个英雄所在的
dom节点渲染为一个canvas节点 - 通过 generateFrames 方法,将整块的
canvas画布图像按像素分割成许多块 - 创建一个跟选中的英雄所在的
dom节点同一个位置、同样的大小的容器覆盖原dom节点 - 把第二步创建的块绘制到新的画布上,并都通过
appendChild方法添加到第三步创建的父容器中 - 随机设置每一块的
rotate角度和translate像素,就能完成灰飞烟灭的效果 - 将被覆盖的英雄的
dom节点设置为不可见的,就完成了响指操作。
- 使用 html2canvas 库将每一个英雄所在的
-
翻转时间,英雄又回来的效果是将原来的
dom节点设置为可见的,并加了回复动画。(google的原版恢复动画是将color设置为green,因为这里没什么文字效果并不明显,就设置成了background-color)
TODO
因为之前几乎没有接触过 canvas , 我理解用完全使用 vue 来写的话,应该是直接通过 data 驱动,现在的代码还有大量直接操作 dom- 锚点滑动似乎不够平滑
- 偶尔音频与动画会有不同步(F5 之后, 貌似会恢复正常)
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].