vuetwo / Vuetron
Labels
Projects that are alternatives of or similar to Vuetron
A tool for testing and debugging Vue.js applications.
是一個可以幫助您 Vue.js 的項目測試及偵錯的工具, 也同時支持 Vuex及 Vue-Router.
Why Vuetron? 我們為什麼用 Vuetron?
We really like the current Vue dev tools for chrome and wanted a way to extend that functionality by hooking onto the vue application itself, so we built Vuetron! Like the Developer Tools, you’re still able to view emitted events, view application state, and time travel debug. With Vuetron you have the added the ability to subscribe to specific state variables, observe API requests and responses, and visualize the component structure of your application giving you a larger toolkit for testing and debugging your Vue.js application.
Getting Started
To use Vuetron, you will need both the desktop application and node module in your Vue project. You can find the app download and installation instructions here.
Key Features
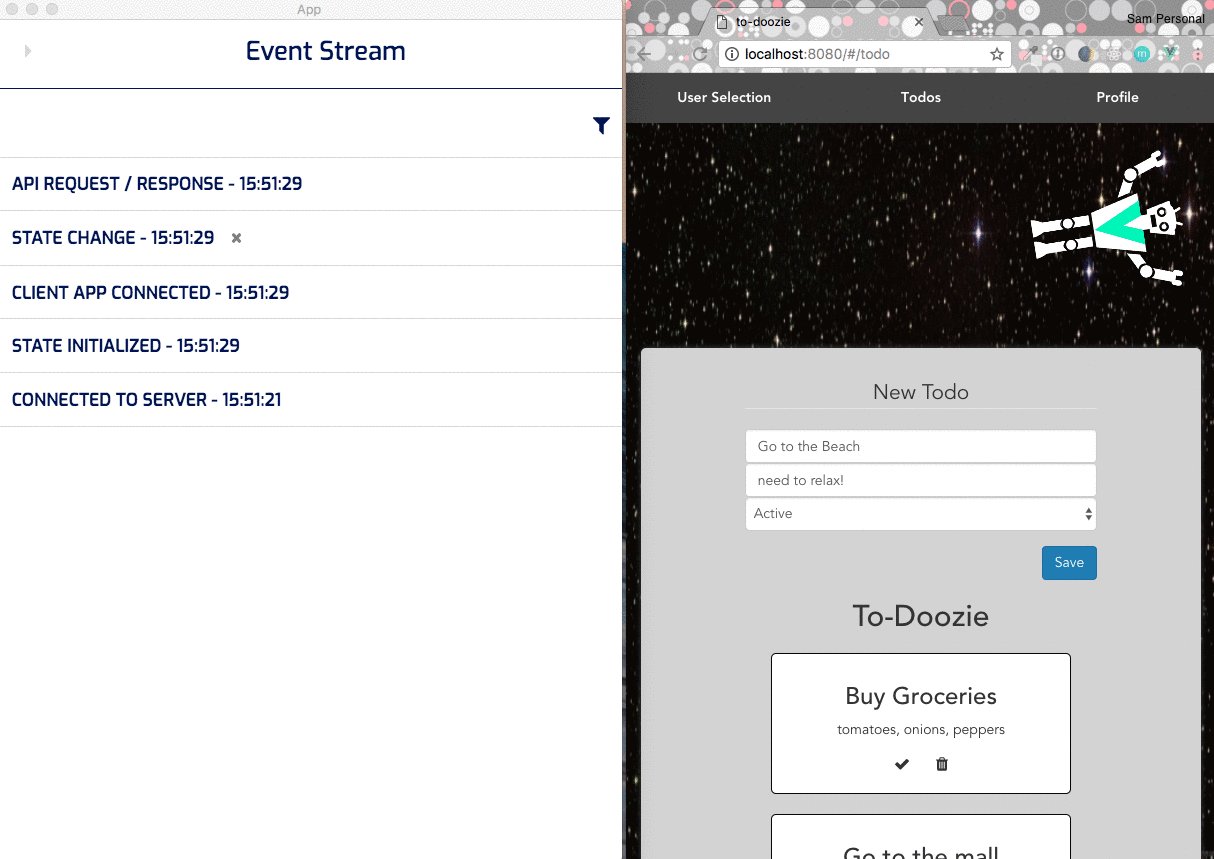
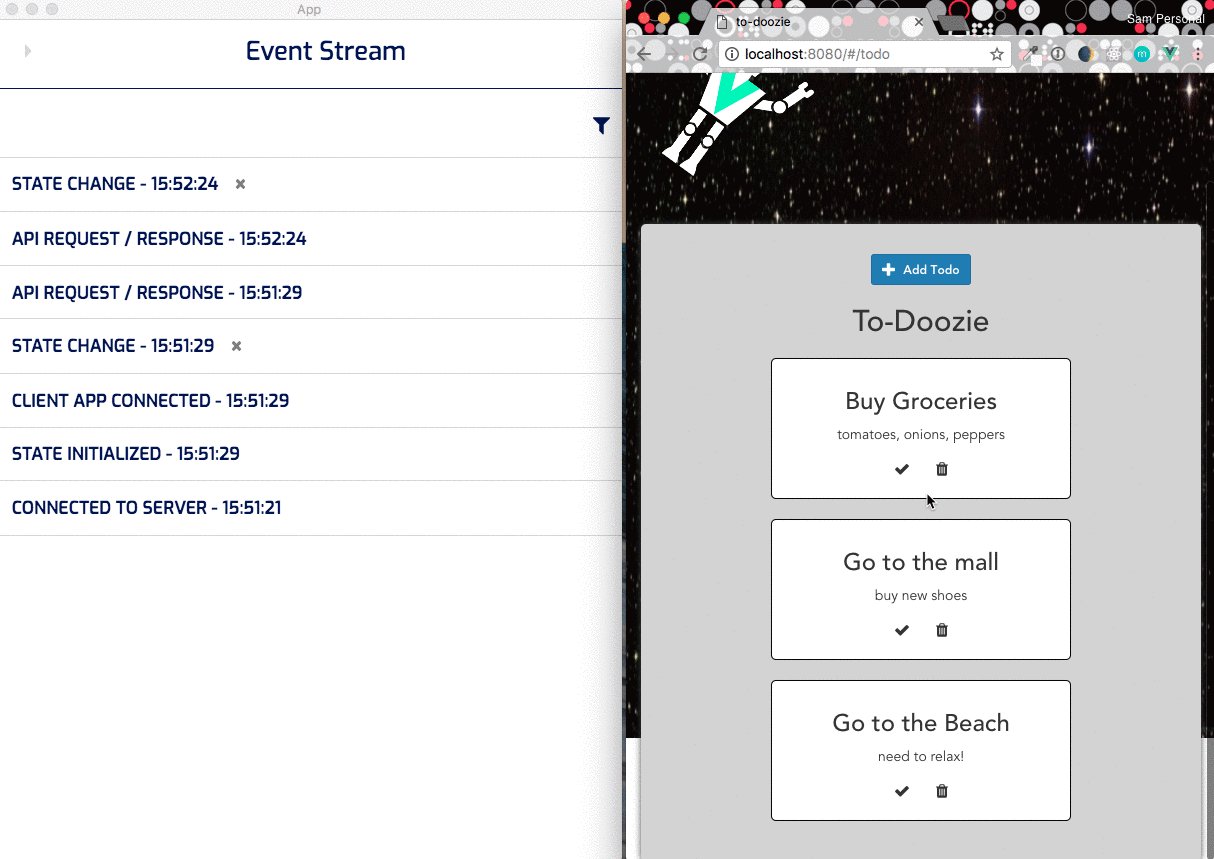
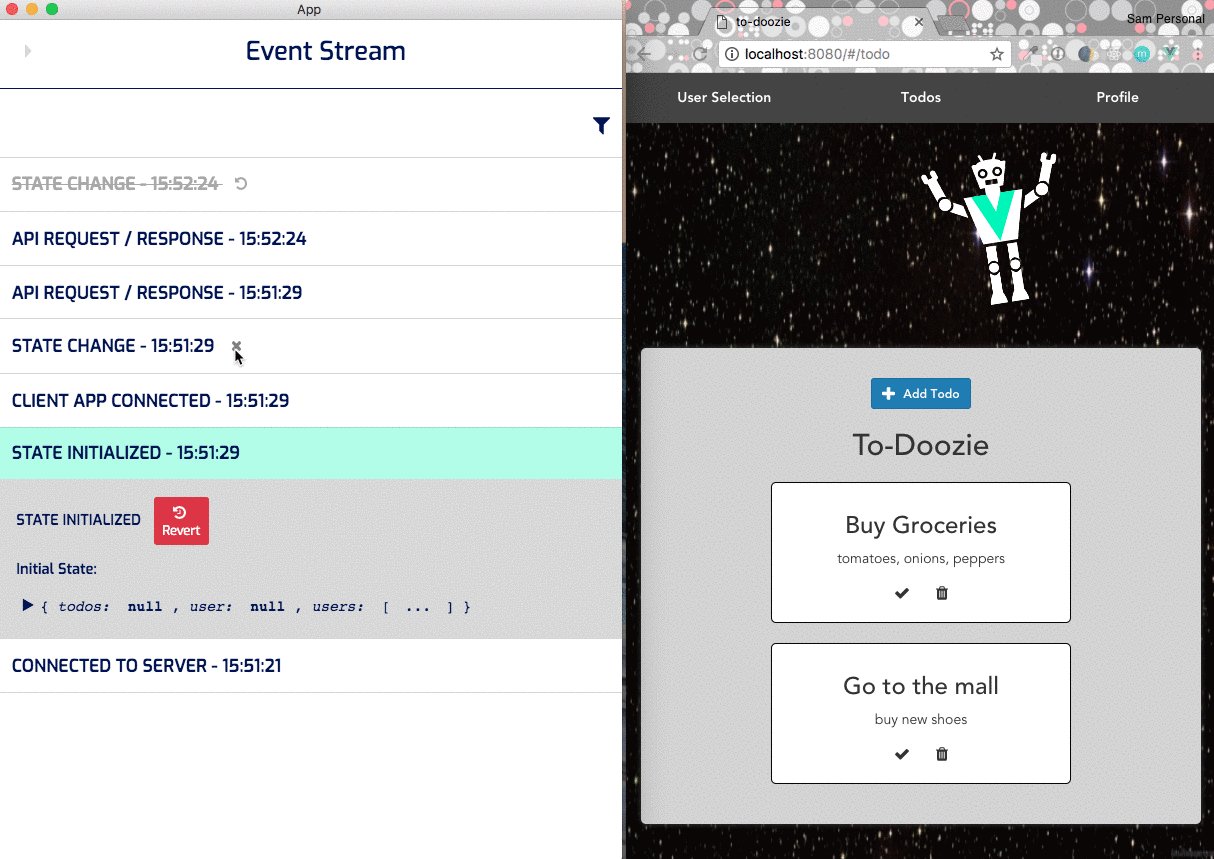
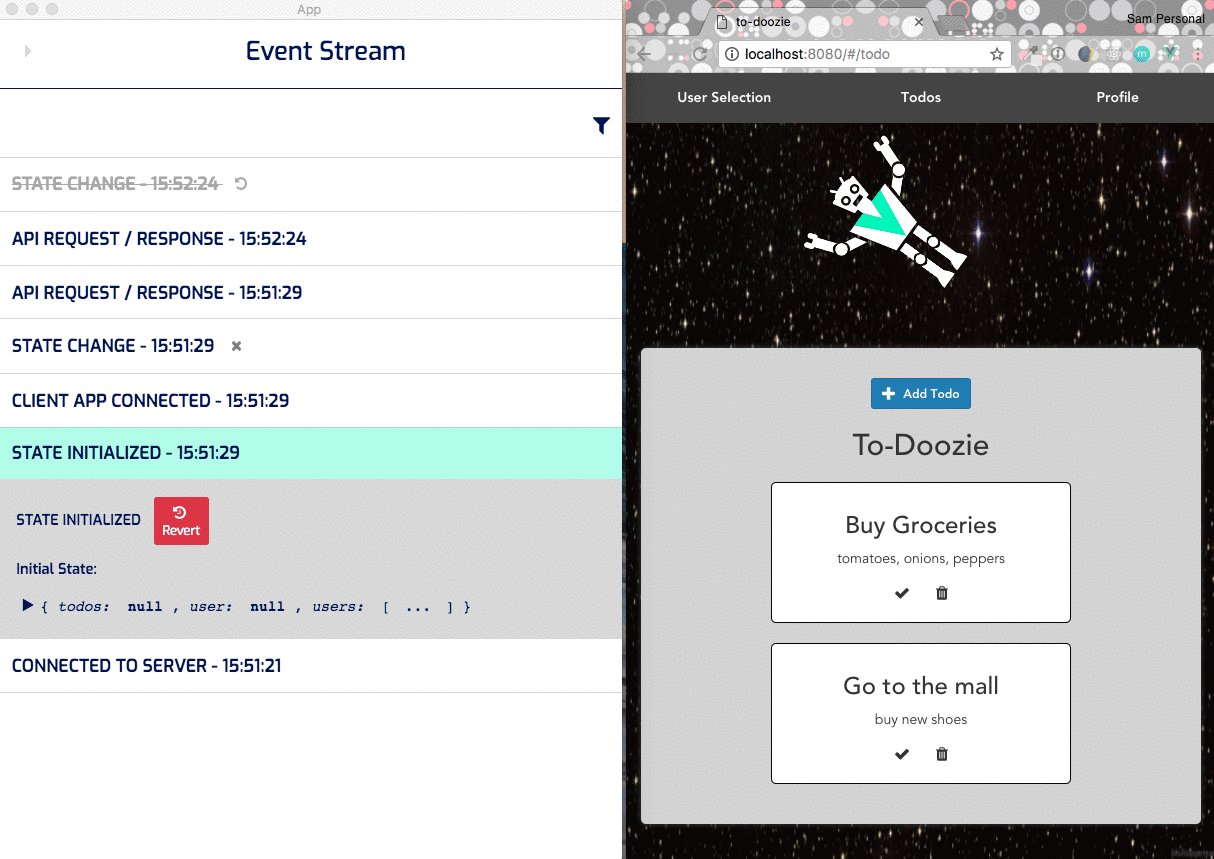
Eventstream with Time Travel Debugging:
- Instantly time travel between previous application states, or revert a whole group of state changes at once.
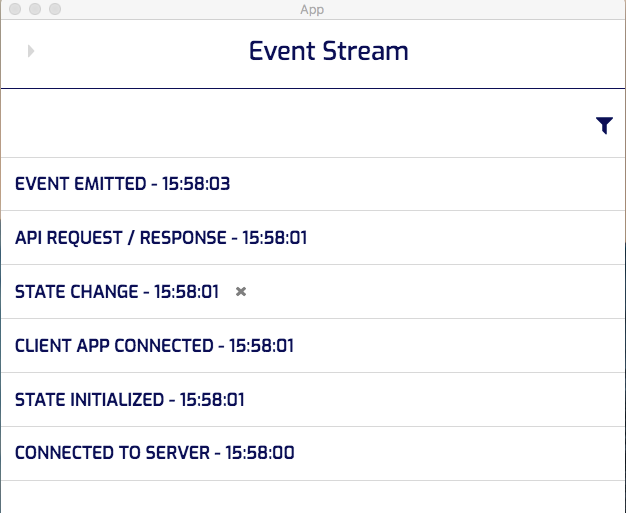
- See 5 types of events
- Connected to Server: Vuetron has successfully connected to the socket server.
- State Initialized: If using Vuex, this event is displayed when the initial state is received
- This will reinitialize if your application is refreshed, but you will not lose previous state changes
- State Change: If using Vuex, this event is displayed for each mutation call
- The expanded card displays each state change that occurred
- Event Emitted: This event is displayed for every $emit call
- The expanded card displays the name of the $emit
- API Request / Response: If using the fetch API for requests, this event is displayed for any request sent
- The expanded card displays the request data as well as the response data
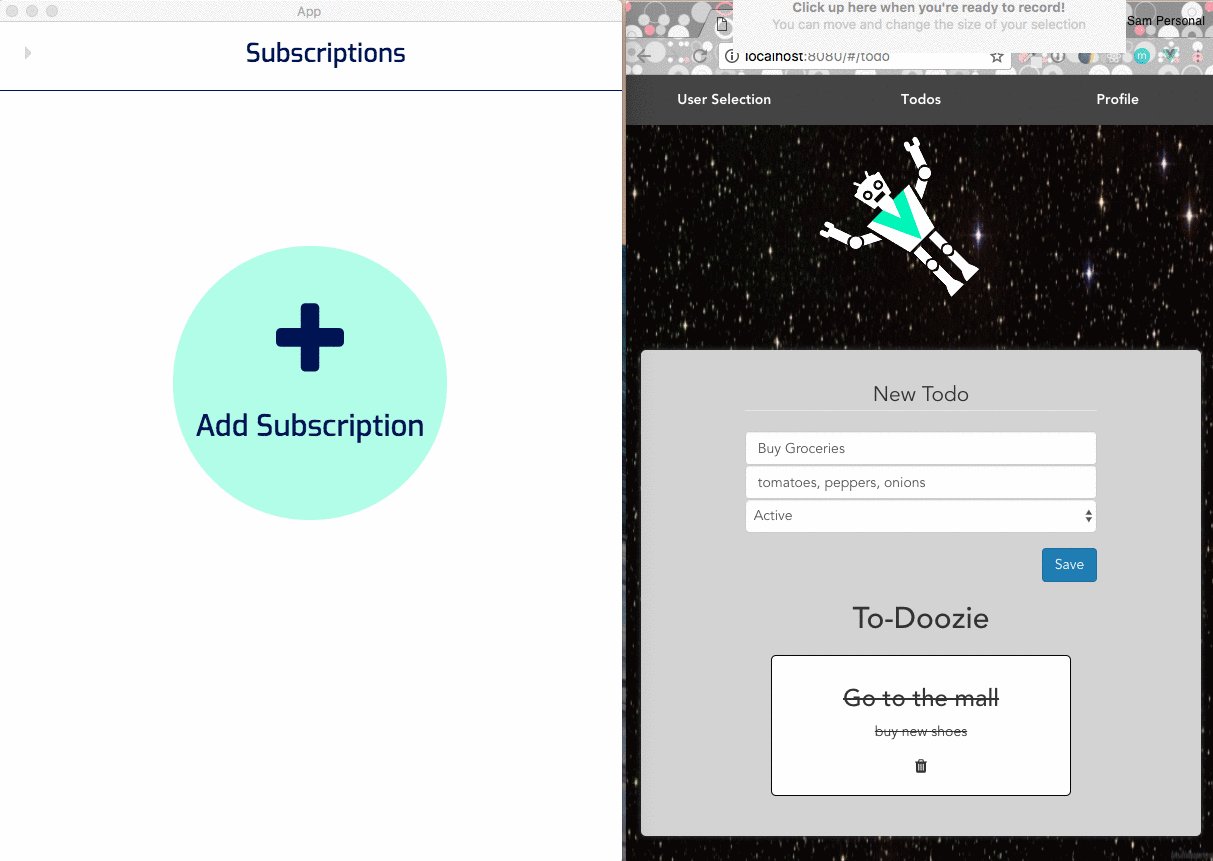
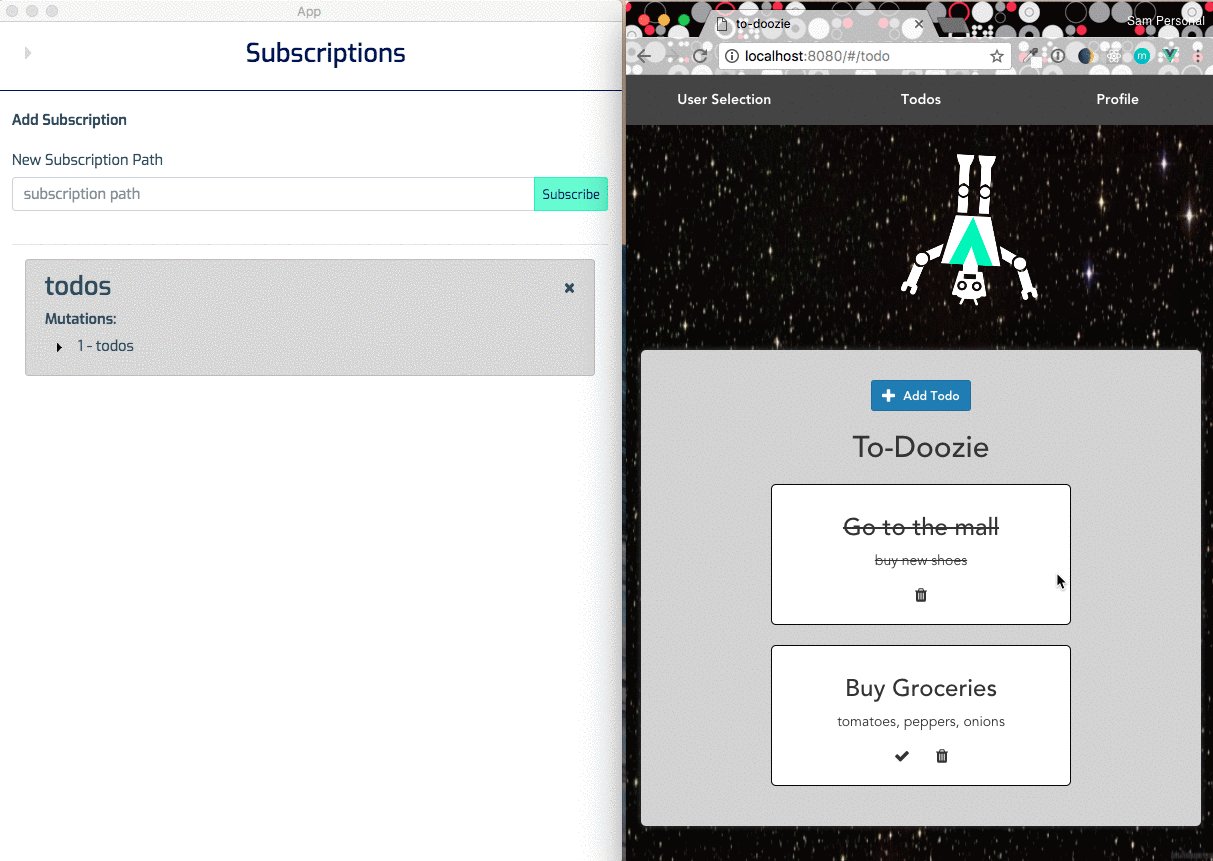
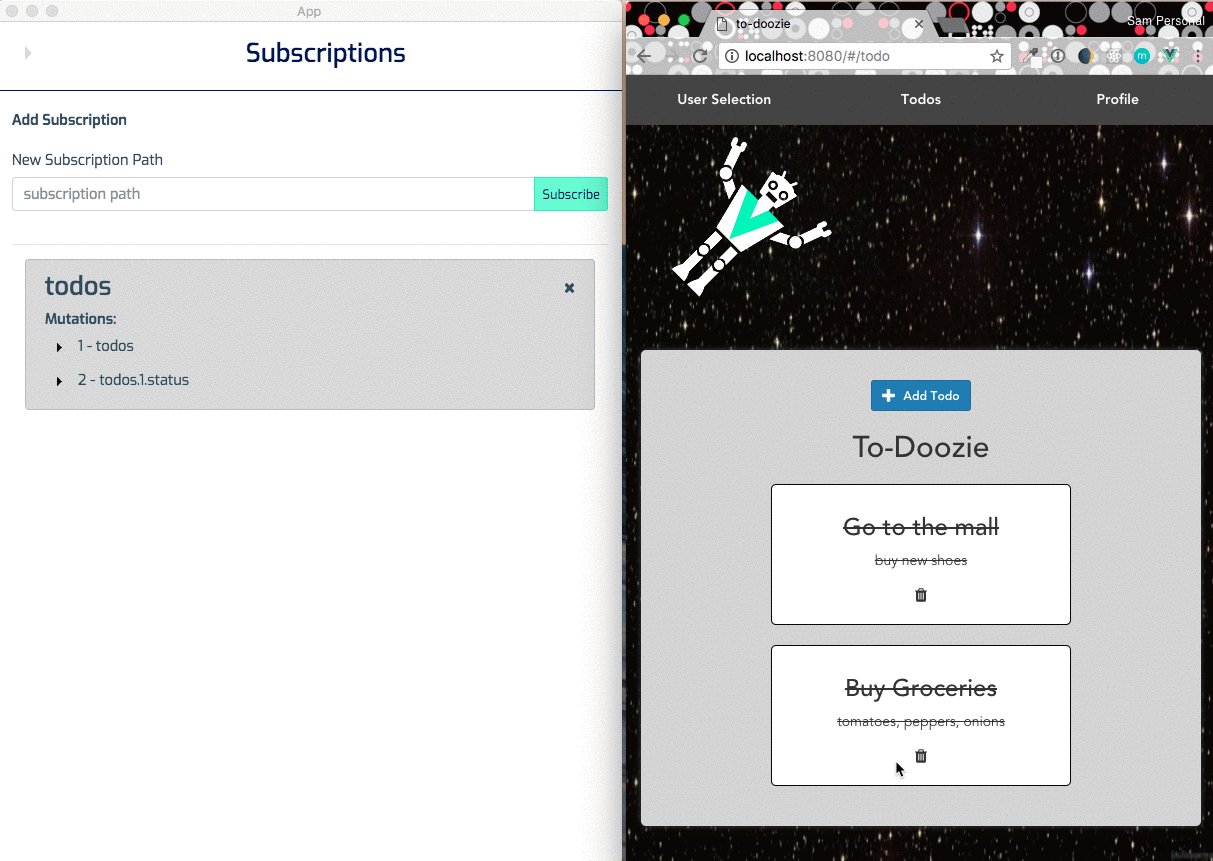
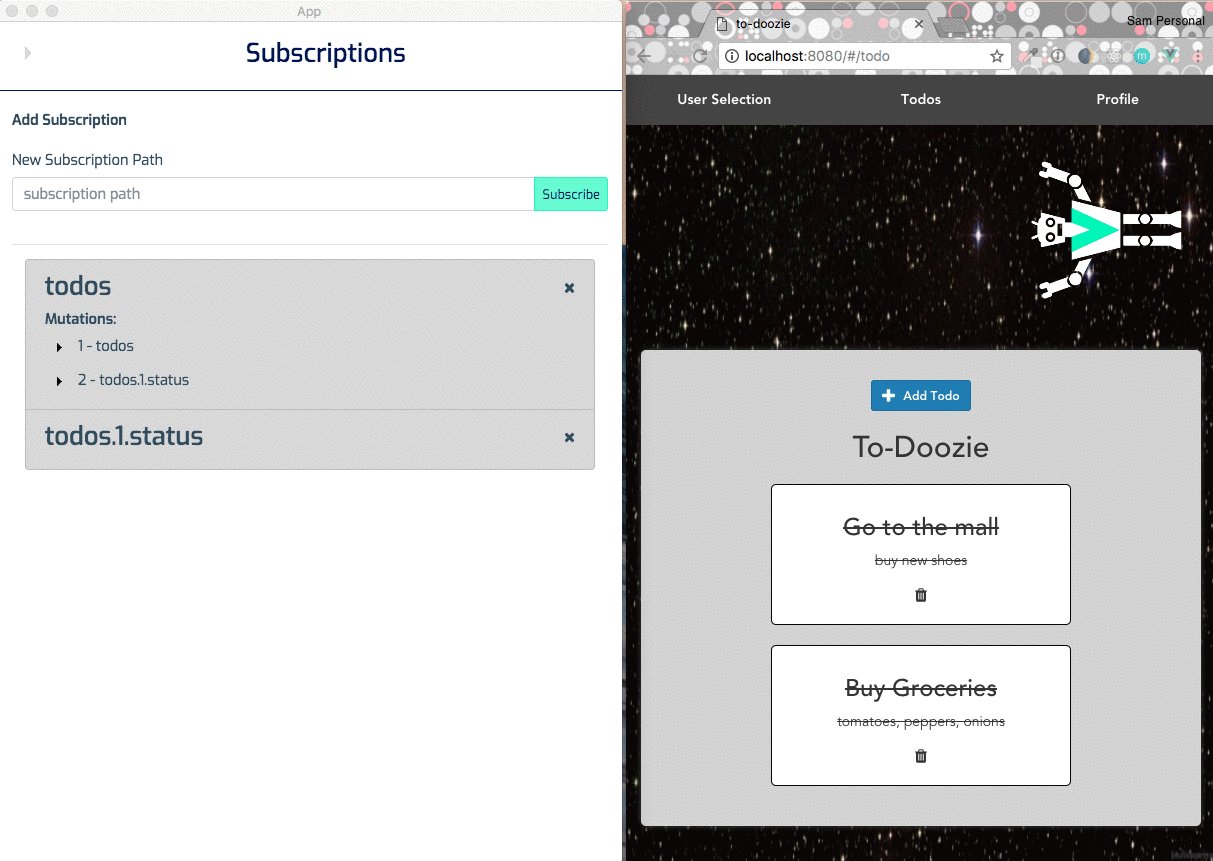
State Subscriptions:
- Subscribe to specific parts of your application's state for faster debugging
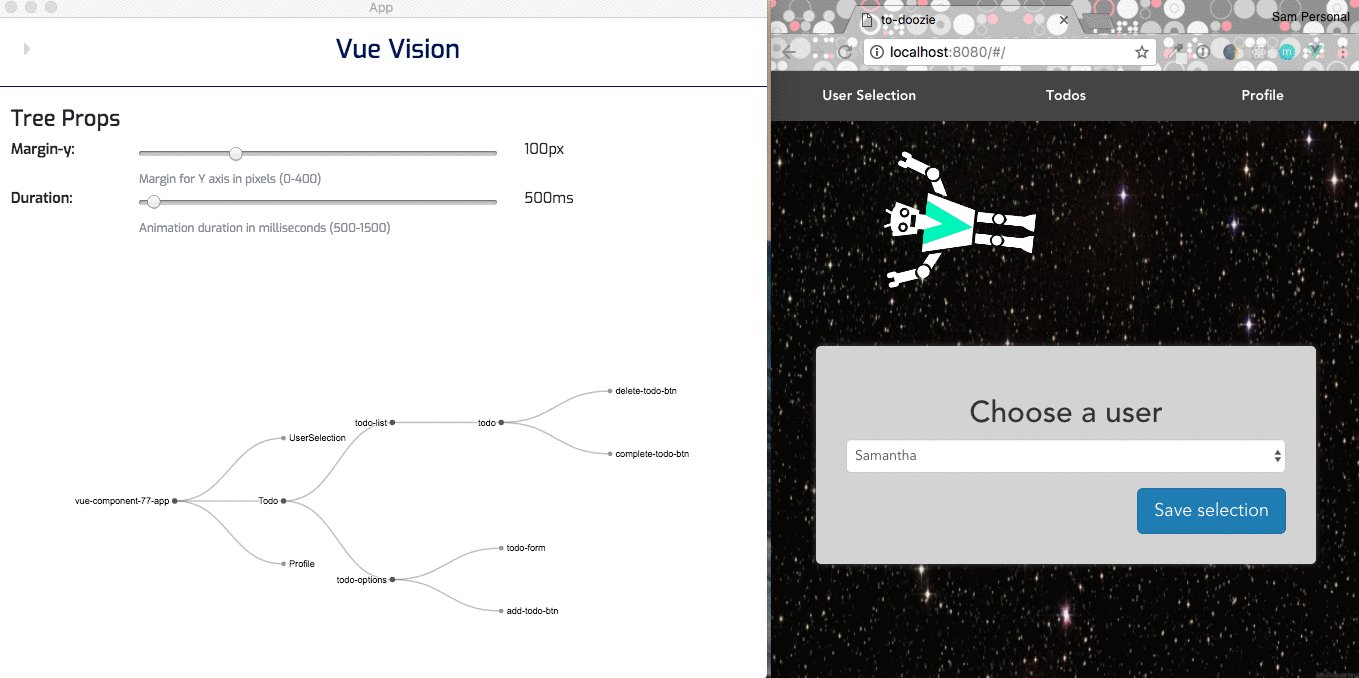
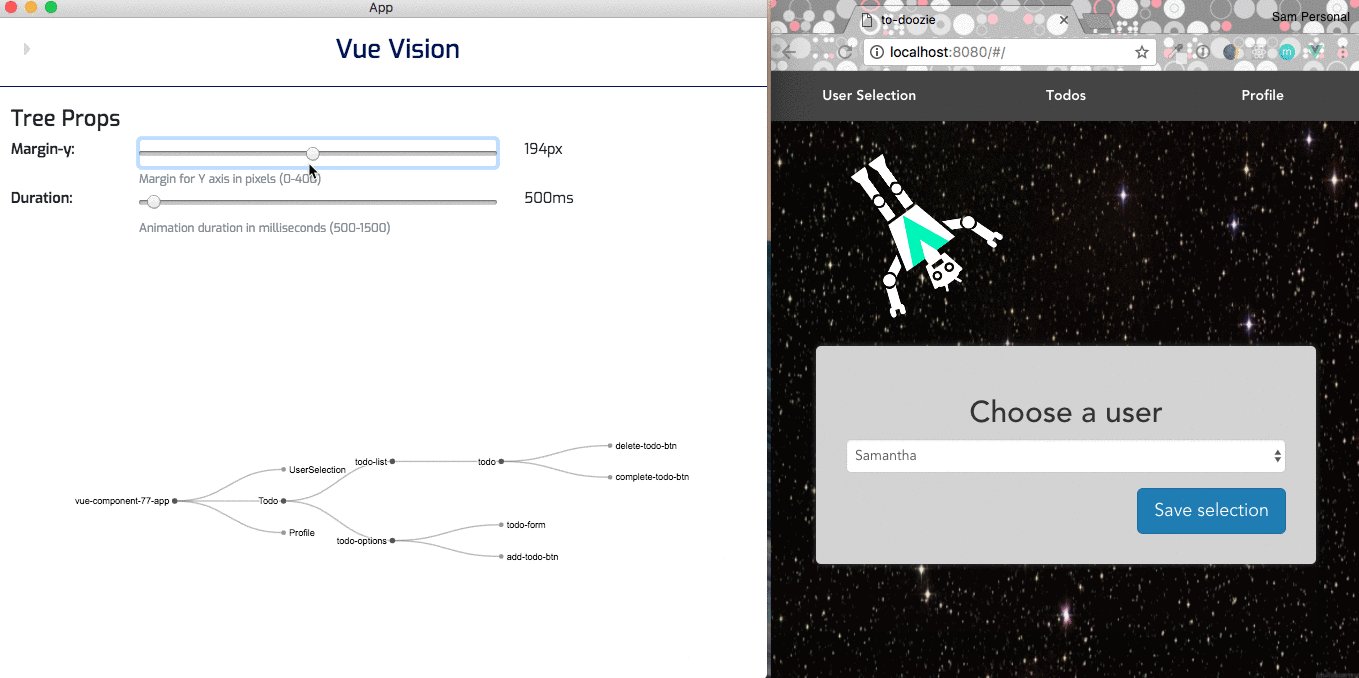
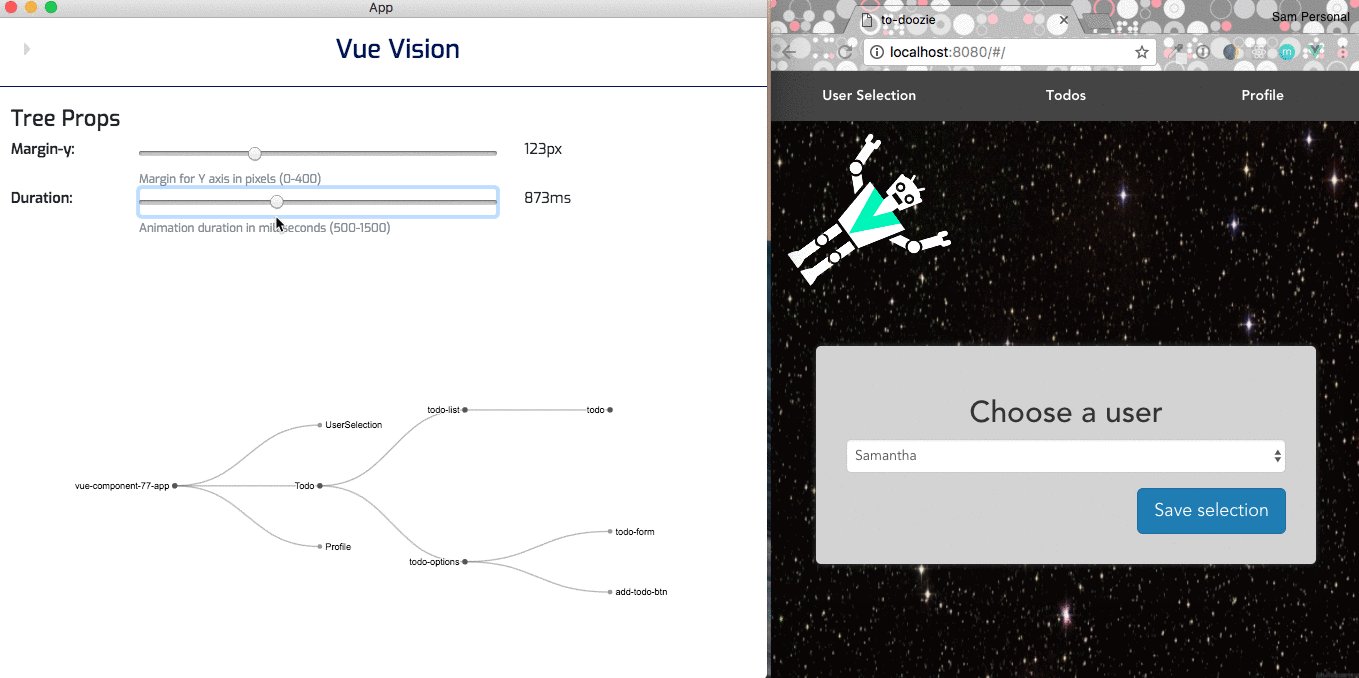
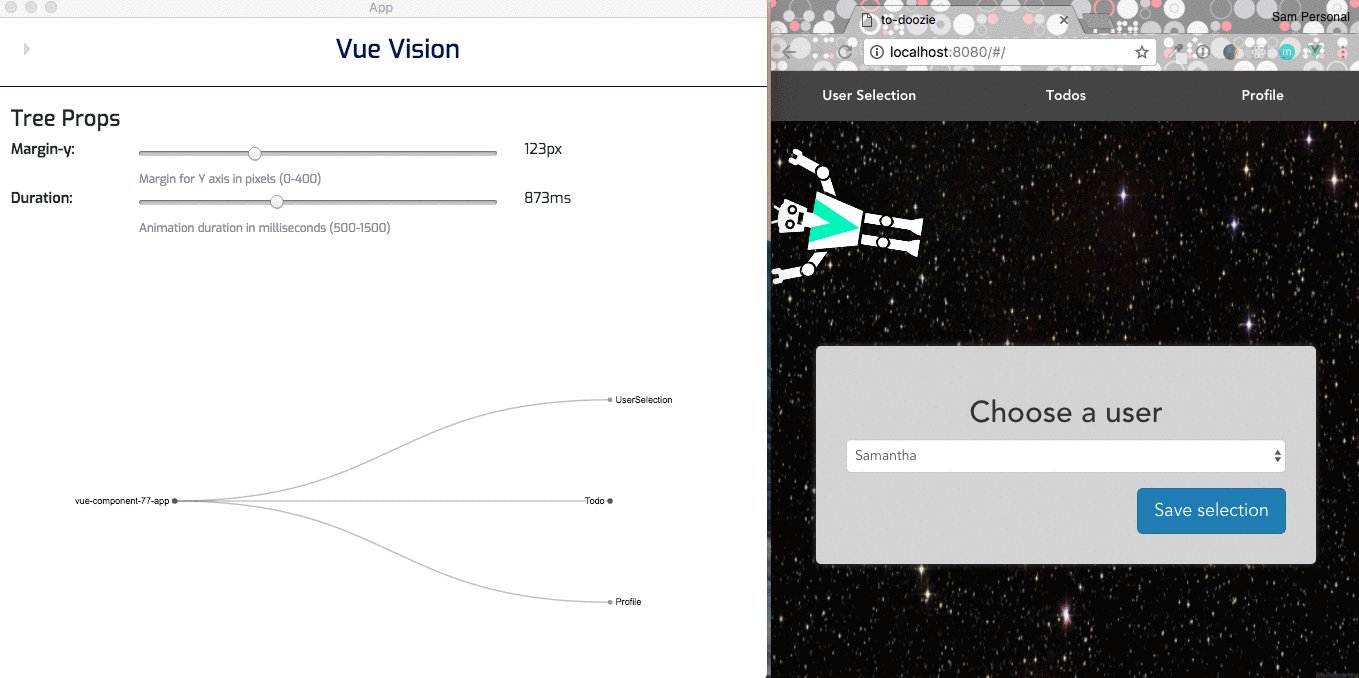
Component Tree:
- Visualizing your component hierarchy has never been easier.
- Animation allows you to collapse or expand the tree for specific hierarchy views.
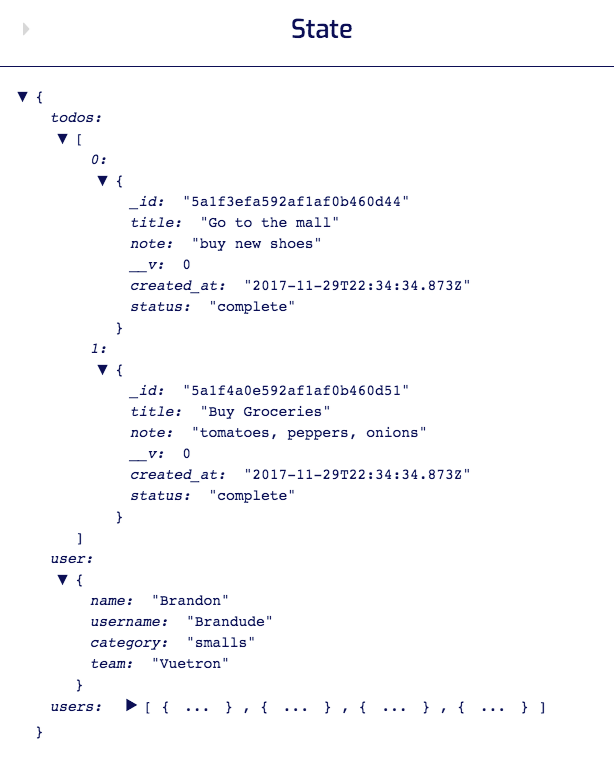
Collapsable Vuex State Object:
- View and interact with an object representation of your application's most current state.
Other benefits:
- Cross platform
- Windows, Mac, and Linux ready.
Try it out
If you want to test out Vuetron before you commit to installing it in your project, you can fork or clone our example app with the plugins pre-configured. (Vuetron app download required separately)
Testing
Read the TESTING.md file for more information on running tests.
Built With
- Vue.js - The web framework used
- Vuex - State Management
- Vue-Router - Routing
- Electron - Used to build desktop app
- Socket.io - Used communicate between Vuetron and client's application
Contributing
Found a bug? Have a suggestion? Feel free to submit issues!
Please read CONTRIBUTING.md for details on our code of conduct and the process for submitting pull requests if you're interesting in contributing to this project!
Authors
-
Samantha Barli (Salley) - https://github.com/sbarli
-
Louis Rouaze - https://github.com/louisrouaze
-
Kelly Gilliam - https://github.com/KellyGilliam
-
Brandon Danh - https://github.com/brandondanh
See also the list of contributors who participated in this project.
License
This project is licensed under the MIT License - see the LICENSE.txt file for details
Acknowledgments
- vued3tree library
- vue-object-view library
- Support from other open source developers
- And the entire Vue developer community