Table of contents
Project Description
- WikiSearch is a Flutter search engine which was build using BLoC/Cubit pattern and powered by the MediaWiki API.
- It also uses the NewsApi to show the latest news in its homescreen.
- WikiSearch also uses caching to improve UX, for caching we have used a NoSQL database called HiveDB.
Working
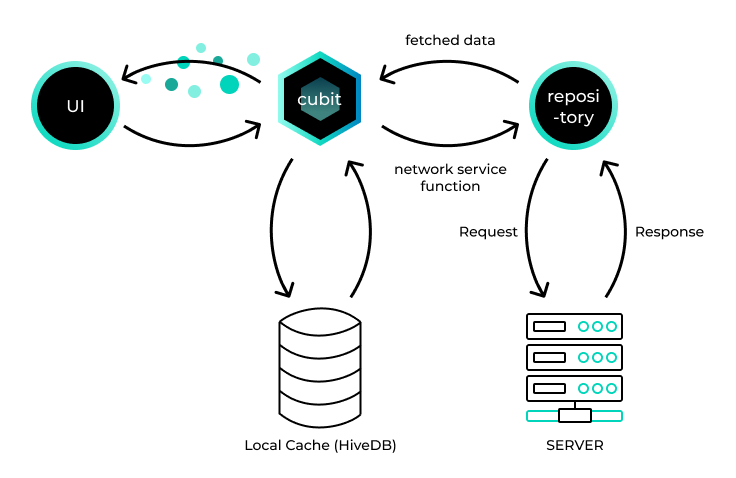
App Architecture
Application logic flow :
- When initiated either by a function call or initState, cubit receives this request.
- Then the cubit calls the repositories which further makes an API call to fetch this data.
- This data is stored in the cubit and once successful the cubit emits a suitable state and UI changes accordingly.
- If the data was fetched successfully it is cached using HiveDB.
- The UI is displayed according to these states.
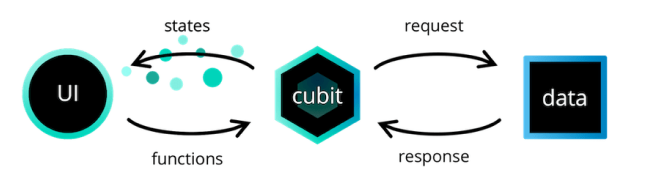
BLoC/Cubit Pattern
BLoC is a state management solution for flutter. In this project we have used cubit pattern.
Below is a diagramatic representation of how cubit pattern works :
To know more about BLoC: https://github.com/felangel/bloc
Caching using HiveDB
Caching is used to improve the app's performance in terms of UX, caching in this app was implemented using HiveDB.
Hive - Hive is a lightweight and blazing fast key-value database written in pure Dart.
Hive is a NoSQL database which has really great performance in terms of both write and read operations.
Data we are caching in this application:
- Search history (whatever keywords the user searched for).
- List of wiki articles that are being fetched from the MediaWiki API.
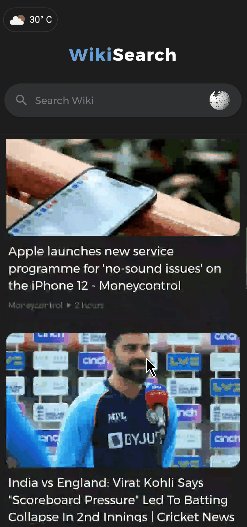
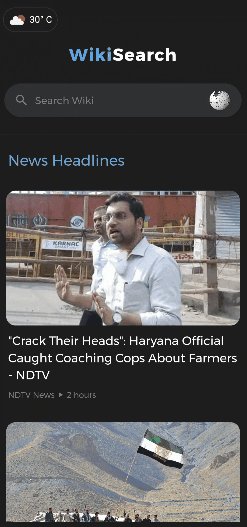
App UI
Project Setup
The basic steps you need to follow to get started with this project.
Requirements :
Step 1: Clone this repo
git clone https://github.com/Shashwat-Joshi/WikiSearch.git
Step 2: Run these commands in the project directory to download the required packages
flutter clean
flutter pub get
Step 3: To run the project in release
flutter run --release
To-Do
- Implementing pagination (
⭐ caching should only be done for top 10 results)- Pagination for top news in home screen.
- Pagination for wiki search results
- Light Theme mode (
🌓 ) - Connecting weather API
- Fetch data from weather API and display it on home screen.
- Cache weather data.
- Improving documentation (
😅 )
How to get started with Flutter
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.