qiushi123 / Xiaochengxu_demos
Programming Languages
Projects that are alternatives of or similar to Xiaochengxu demos
视频资源:
- 1,点餐小程序(java后台+小程序讲解):https://study.163.com/course/courseMain.htm?courseId=1209428915
- 2,零基础入门小程序开发:https://edu.csdn.net/course/detail/9531/265553
- 3,云开发入门视频(小程序云开发):https://edu.csdn.net/course/play/9604
- 4,小程序支付和推送(商城小程序):https://edu.csdn.net/course/detail/24770
- 5,使用java开发小程序后台:https://edu.csdn.net/course/play/24744/280253
- 6,零基础实战入门Java视频:https://edu.csdn.net/course/detail/23443
- 7,微信小程序消息推送视频:https://edu.csdn.net/course/detail/23750
- 8,Python爬虫和数据分析视频:https://edu.csdn.net/course/detail/25009
- 9,3分钟实现微信小程序支付功能:https://edu.csdn.net/course/detail/25701
目录
001,实现底部导航栏和顶部导航栏
002,小程序自学系列(零基础学小程序)---小程序实现简单的倒计时效果
003,小程序自学系列(零基础学小程序)---小程序实现电商秒杀倒计时效果
004,小程序自学系列(优秀源码004)---小程序实现大转盘抽奖效果,跑马灯效果
005,小程序自学系列(优秀源码005)---小程序开发之视频播放器带弹幕Video 弹幕颜色自定义
6,7过段时间更新
008,小程序自学系列(零基础学小程序)----列表和轮播图的实现,小程序解析json数据
009,小程序实战入门009---小程序表格实现,小程序table实现
010,小程序swiper轮播图
011,小程序发邮件,小程序云开发借助云函数实现邮件发送功能
012,微信小程序云开发连接mysql数据库,小程序云函数操作mysql数据库
013,小程序webview的使用,小程序和h5的交互
014,使用小程序云开发实现小程序支付功能
015,借助云开发实现小程序朋友圈的发布与展示
持续更新中.......
小程序优秀源码汇总
小程序优秀项目源码汇总,每个项目都有图有源码,小程序开发有些功能没有必要自己造轮子,尽可以踩在前人的肩膀上 如果觉得不错,欢迎star,源码持续收录中。。。
- 零基础自学小程序系列已被w3cschool收录:http://www.w3cschool.cn/xiaochengxu
- 微信小游戏:https://30paotui.com/
- 零基础实战入门小程序系列教程:https://www.jianshu.com/c/f386d5ba1b3c
关注上面微号回复1可以加小程序学习微信群,群里和大家交流学习,一起进步
有问题加我微信:2501902696(备注小程序)
—————————— 下面是效果图,源码地址和博客讲解------------------------------------------------------
015,借助云开发实现小程序朋友圈的发布与展示
- 图文讲解:https://blog.csdn.net/qiushi_1990/article/details/102518462
- 源码看上面文件191010
- 视频讲解:https://study.163.com/course/courseMain.htm?courseId=1209499804
014 使用小程序云开发实现小程序支付功能
- 博客详解:https://blog.csdn.net/qiushi_1990/article/details/99347580
- 源码看上面014
- 视频讲解:https://edu.csdn.net/course/detail/25701
013 小程序webview组件,小程序和webview交互,小程序内联h5页面,小程序webview内网页实现微信支付
- 博文详解:https://www.jianshu.com/p/d9bdceb2f648
- 源码看上面013
- 视频讲解:https://v.qq.com/x/page/t0913iprnay.html
- 有问题加我微信: 2501902696(备注小程序)
012 微信小程序云开发连接mysql数据库,小程序云函数操作mysql数据库
- 博客详解:https://blog.csdn.net/qiushi_1990/article/details/98361329
- 源码看上面 012
011 小程序发邮件,小程序云开发借助云函数实现邮件发送功能
- 博客详解:https://www.jianshu.com/p/3c6253bd0f5f
- 源码看上面:011-小程序实现邮件发送-源码
010 微信小程序入门学习,借助云开发动态更换swiper图片数据,小程序轮播图动态更新
- 博客详解:https://blog.csdn.net/qiushi_1990/article/details/97783951
- 源码往上看:demo190730_swiper
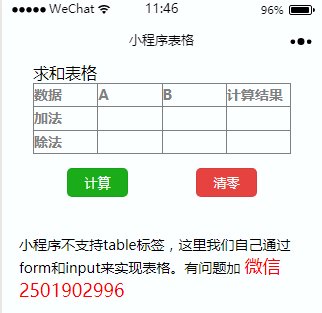
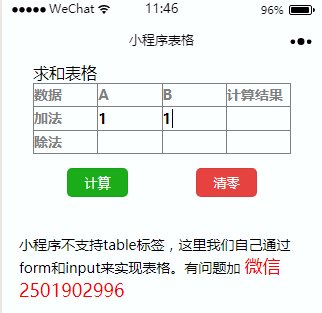
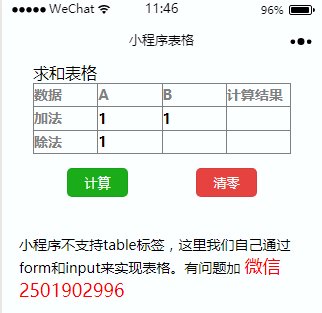
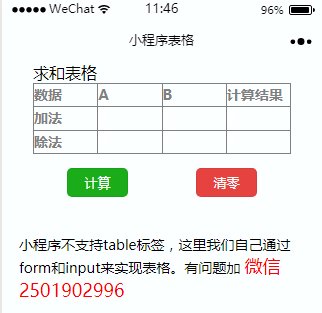
009,小程序实战入门009---小程序表格实现,小程序table实现
- 博客详解:http://www.jianshu.com/p/bbfc4c44880f
- 源码: demo190729小程序表格
008,小程序实战入门008---列表和轮播图的实现,小程序解析json数据
博客详解:https://www.jianshu.com/p/722dbc9402ec
源码:http://download.csdn.net/download/qiushi_1990/9975685
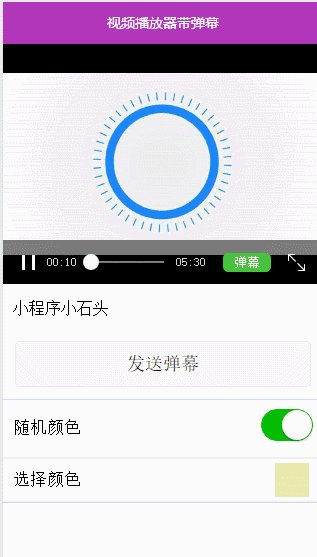
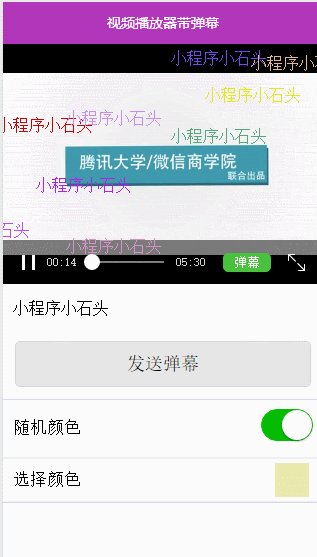
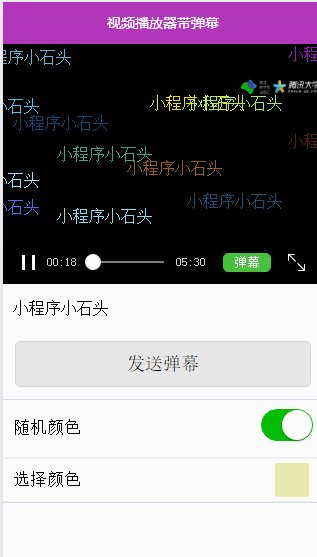
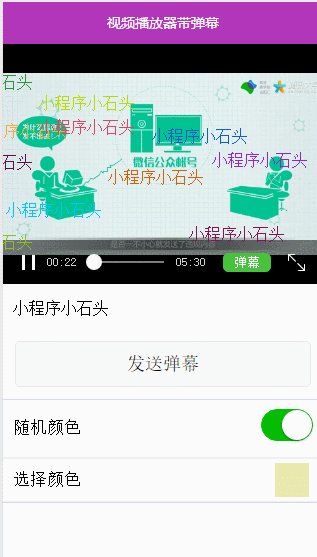
005,小程序开发之视频播放器带弹幕Video 弹幕颜色自定义
实现功能
1,小程序播放在线视频 2,视频带弹幕效果 3,弹幕可以自定义颜色
模拟器和真机运行效果:
博客详解:http://blog.csdn.net/qiushi_1990/article/details/53516521 源码地址:http://download.csdn.net/detail/qiushi_1990/9705416
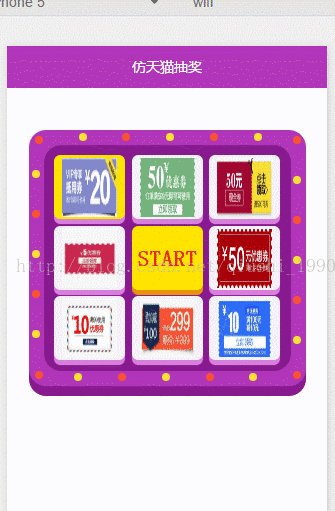
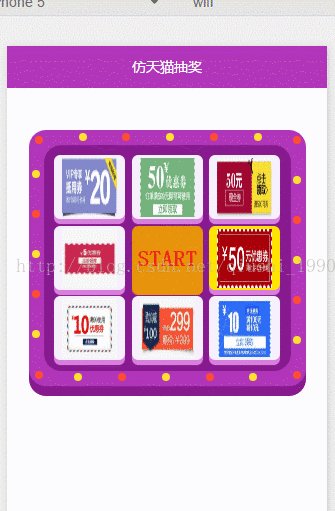
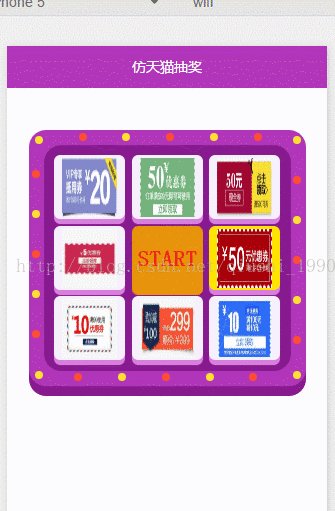
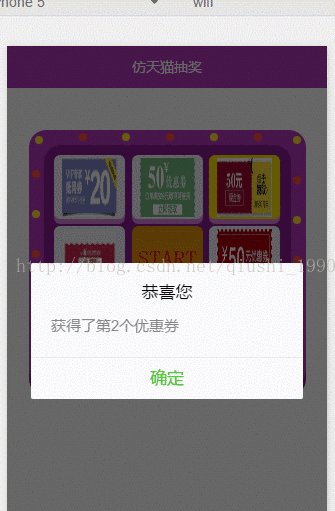
004,小程序实现大转盘抽奖效果,跑马灯效果
实现功能
1,小程序仿天猫超市抽奖大转盘 2,跑马灯效果 3,开始抽奖,抽奖完成后有弹窗
先看截图:
博客详解:http://blog.csdn.net/qiushi_1990/article/details/53507561 源码地址:http://download.csdn.net/detail/qiushi_1990/9704771
003,小程序实现电商秒杀倒计时效果
##实现功能 ###1,小程序仿电商网站秒杀倒计时 ###2,显示格式为:例如 1天11时11分11秒11 ###3,秒杀时间结束后提示 秒杀结束
先看截图:
博客详解:http://blog.csdn.net/qiushi_1990/article/details/53335064 源码下载:http://download.csdn.net/detail/qiushi_1990/9693488
002,小程序实现简单的倒计时效果
##实现功能 ###1,从60到0的倒计时效果 ###2,倒计时完毕后会有提示
先看截图:
博客详解:http://blog.csdn.net/qiushi_1990/article/details/53318248 源码下载:http://download.csdn.net/detail/qiushi_1990/9692072
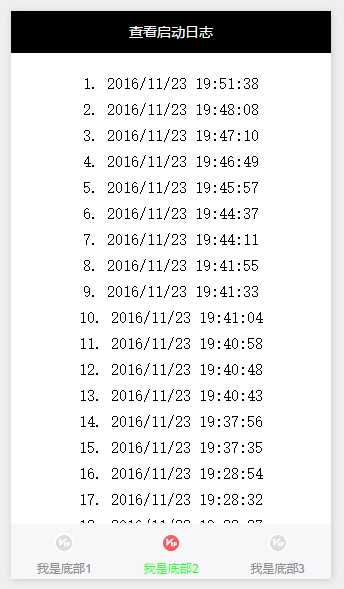
001,实现底部导航栏和顶部导航栏
##实现功能 ###1,底部3个tab,每个tab选中图标改变文字变色 ###2,本地logr日志存储打印
先看截图:
博客详解:http://blog.csdn.net/qiushi_1990/article/details/53310331 源码下载:http://download.csdn.net/detail/qiushi_1990/9691547
#零基础自学小程序系列已被w3cschool收录: http://www.w3cschool.cn/xiaochengxu
#持续更新中。。。。 有问题可以加我微信2501902696