getspooky / Yaldash
Projects that are alternatives of or similar to Yaldash
Table of Contents
- Introduction
- Features
- Documentation
- Requirements
- Browser Support
- Usage
- Contribute
- Security Vulnerabilities
- Changelog
- License
- Screenshot
Introduction
It's never been easier to build and customize admin panels. Yah! yaldash also called laravelDash is a beautifully designed administration panel for Laravel.
Features
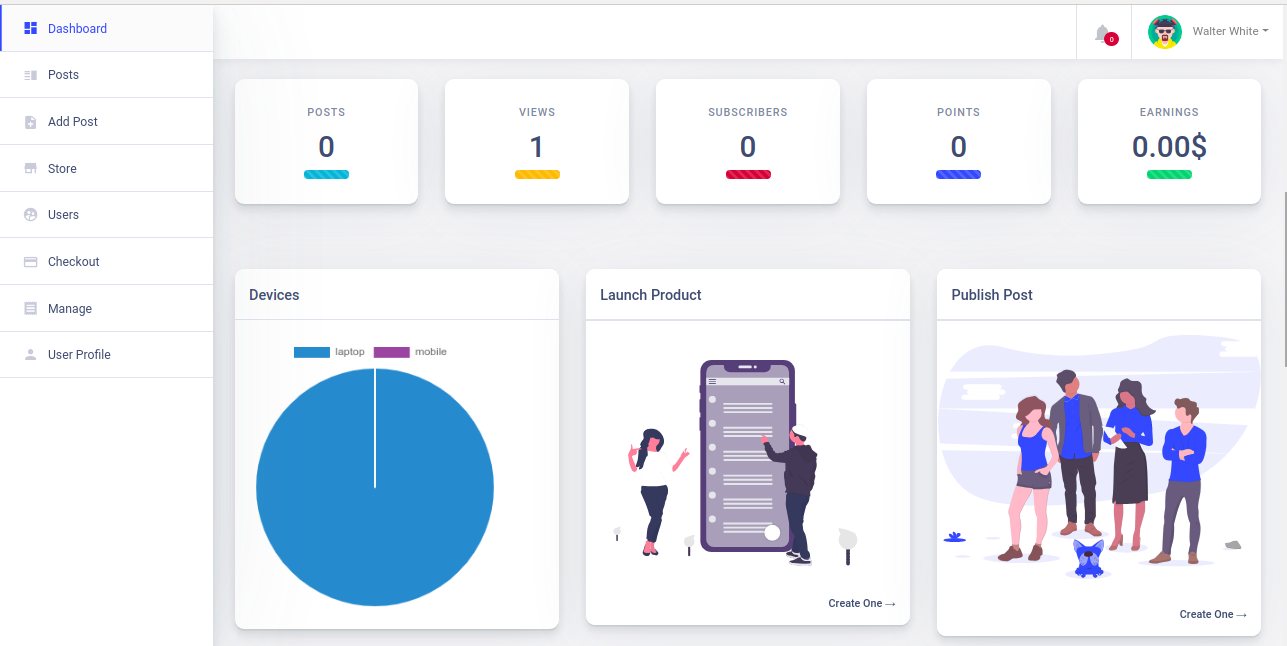
- Dashboard Template
- The design doesn’t just look good though, they are also fully mobile responsive to accommodate users that are accessing your app, software, or website on their smartphones and tablets, no matter what size screen they have.
- Settings Manager
- The Settings section allows you to update your personal information. This can be anything from your First Name , Email , Country , Password , Address or Image.
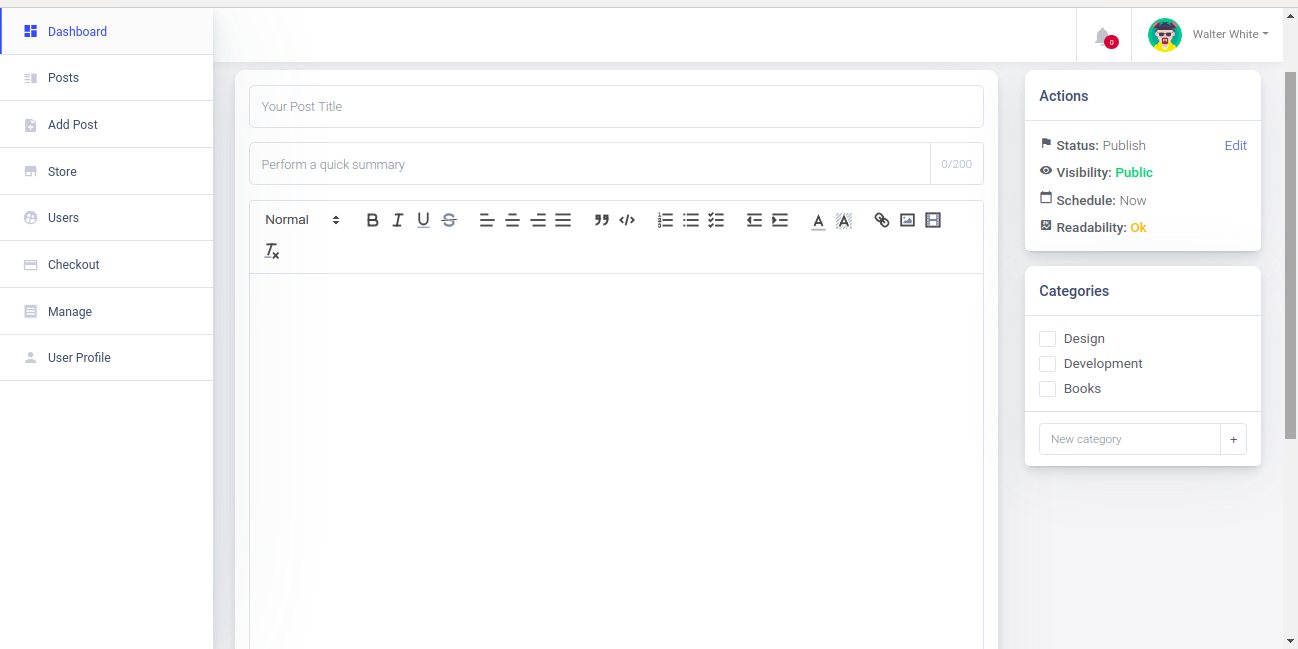
- Vue2Editor Integration
- Your editor for rich text editing built with Vue.js and Quill.js, Simple setup so you can get started quickly , Offers the options you need for more complex scenarios
- Cross platform and browser support
- Build HTML5 web apps for desktops, tablets and smartphones with touch screen interface which work in all major browsers.
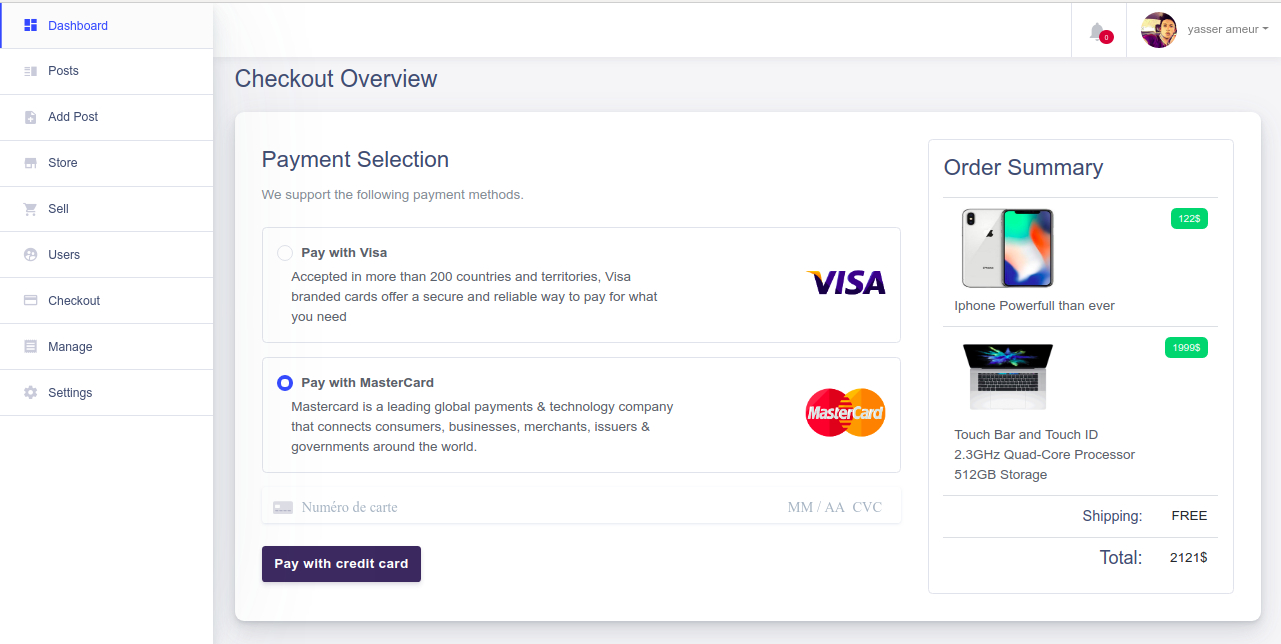
- Stripe Checkout
- Smart payment page that works seamlessly across devices and is designed to increase your conversion. Payment methods: credit and debit cards, Apple Pay
Documentation
For installation instructions, in-depth usage and deployment details, please take a look at the official documentation.
Requirements
yaldash has a few requirements you should be aware of before installing:
- Composer
- Laravel Framework 5.4+
- Laravel Mix
- Node.js & NPM
Browser Support
yaldash supports reasonably recent versions of the following browsers:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
Usage
🚨 The official guide assumes intermediate level knowledge of PHP.
Minute 1: Create the Laravel application
we assume that you have been able to set up your development environment. There are two ways to install Laravel project
- Via Laravel Installer
- Via Composer Create-Project
I will be using via composer to create new project
composer create-project --prefer-dist laravel/laravel blog
Minute 2: Configuration
Firstly, make sure to create a new database and add your database credentials to your .env file:
APP_URL=http://localhost
DB_HOST=localhost
DB_DATABASE=homestead
DB_USERNAME=homestead
DB_PASSWORD=secret
Minute 3: Install and Configure yaldash
yaldash is super easy to install. After creating your new Laravel application you can include the yaldash package with the following command:
composer require yal/laraveldash
yaldash will automatically register its service provider if you are using Laravel >=5.5. If you are using yaldash with Laravel 5.3 or 5.4, add yaldash’s service provider in your application’s config/app.php file:
/*
* yaldash Service Provider
*/
yal\laraveldash\Providers\DashboardServiceProvider::class,
Next, you need to publish the laravelDash configuration file:
php artisan vendor:publish --provider="yal\laraveldash\Providers\DashboardServiceProvider" --tag="config"
Next, you need to publish the laravelDash assets:
php artisan vendor:publish --provider="yal\laraveldash\Providers\DashboardServiceProvider" --tag="laravelDash-assets"
Minute 4: Running Migrations and Defining Relationships
Generated migrations are regular Laravel migrations, Run the migrations with:
php artisan migrate
Or run the LaravelDash command, that provides you with what you need to start using LaravelDash
php artisan laraveldash:install
Database tables are often related to one another. For example, a blog post may have many comments, or an order could be related to the user who placed it. Eloquent makes managing and working with these relationships easy. So, go to App\User.php and add UserRelation
<?php
namespace App;
use Illuminate\Notifications\Notifiable;
use Illuminate\Foundation\Auth\User as Authenticatable;
use yal\laraveldash\Traits\UserRelation;
class User extends Authenticatable
{
use Notifiable,UserRelation;
}
Minute 5:Yah! You’re on yaldash !
To see it, you need to start a web server on your development machine. You can do this by running the following command:php artisan serve and then head to http://localhost:8000/Dashboard
Contribute
Whether you're helping us fix bugs, improve the docs, or spread the word, we'd love to have you as part of the yaldash community! 💪💜 See CONTRIBUTING.md for more information on what we're looking for and how to get started.
Thanks goes to these wonderful people (emoji key):
|
Yasser A.Idrissi 💻 📖 🤔 👀 ⚠️ |
Jose Rosado 💻 📖 🤔 👀 ⚠️ |
أشرف بصرى 💻 📖👀 ⚠️ |
Inani El Houssain 💻 📖👀 ⚠️ |
Michael Millis 💻 📖👀 ⚠️ |
Uchinka 💻 📖👀 ⚠️ |
ローマ ニコラス 💻 📖👀 ⚠️ |
Security Vulnerabilities
If you discover a security vulnerability within LaravelDash, please send an e-mail to Yasser Ameur El Idrissi via [email protected] . All security vulnerabilities will be promptly addressed.
Changelog
Please see CHANGELOG for more information what has changed recently.
License
The yaldash Library is open-source software licensed under the MIT license.
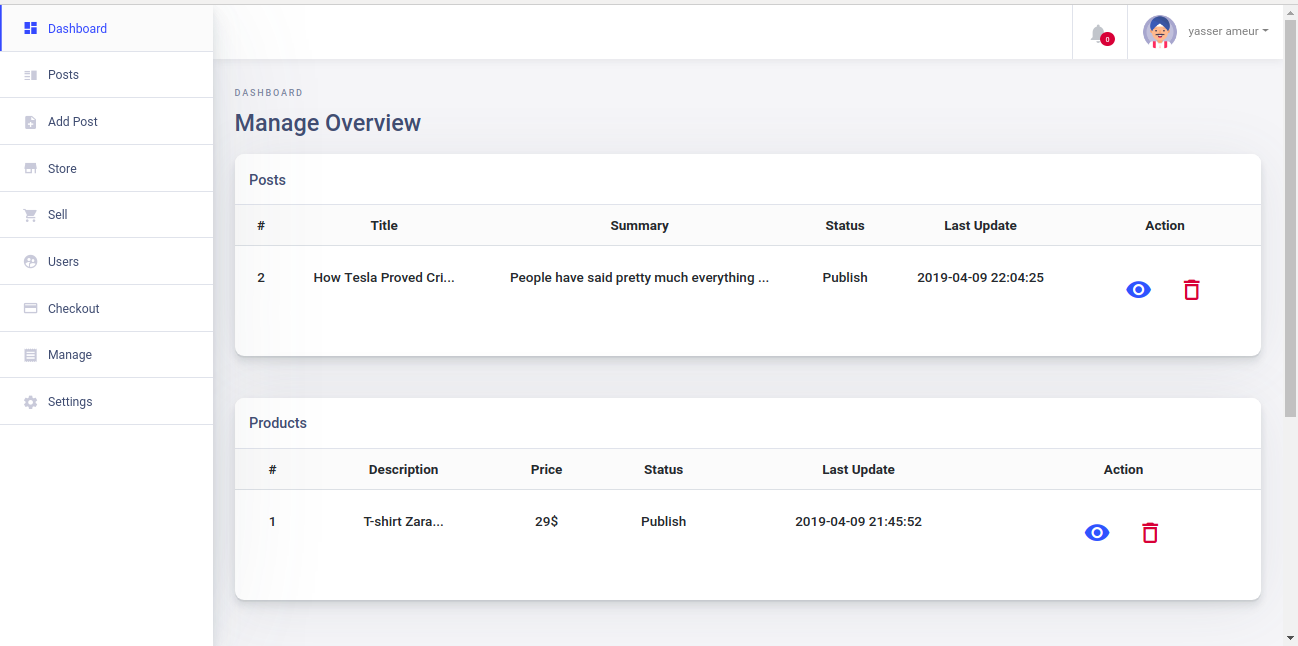
Screenshot