bryik / Aframe Terrain Model Component
Programming Languages
Projects that are alternatives of or similar to Aframe Terrain Model Component
aframe-terrain-model-component
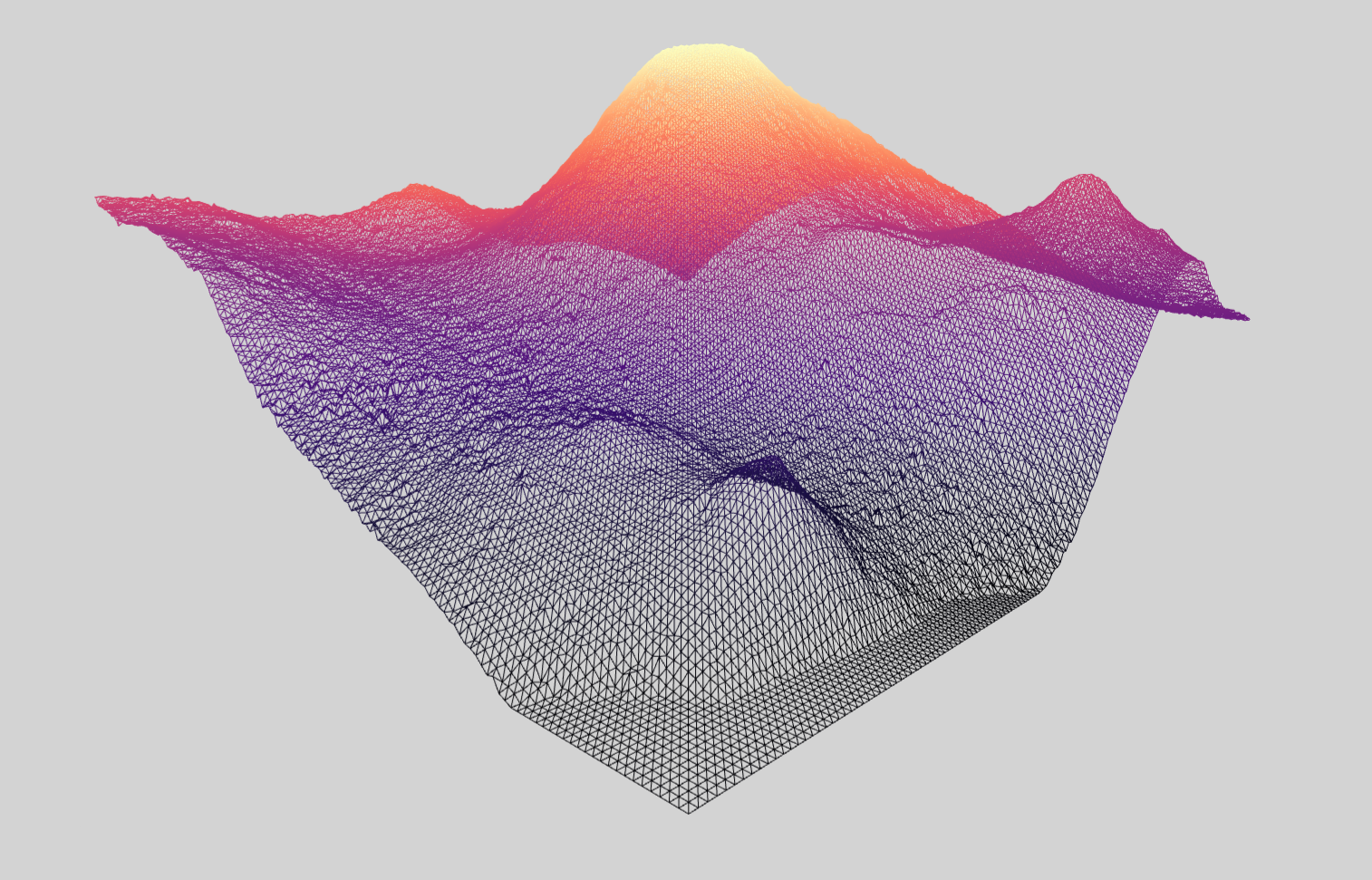
This is an A-Frame component for displaying ENVI formatted, digital elevation models (DEMs).
The basic idea is to create a large plane with a certain width, height, and number of vertices. Each vertex is then repositioned based on elevation from a digital elevation model (DEM). The DEM must be in ENVI format--see this blog post for conversion details.
Usage
Browser
Install and use by directly including the browser files:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>My A-Frame Scene</title>
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/aframe-terrain-model-component.min.js"></script>
</head>
<body>
<a-scene renderer="antialias: true">
<!-- Camera -->
<a-entity position="0 80 -200" rotation="0 180 0">
<a-entity camera look-controls wasd-controls></a-entity>
</a-entity>
<!-- Terrain-->
<a-entity
terrain-model="map: url(data/noctis-3500-clip-textureRED-resized.jpg);
dem: url(data/noctis-3500-clip-envi.bin);
planeWidth: 346;
planeHeight: 346;
segmentsWidth: 199;
segmentsHeight: 199;
zPosition: 100"
></a-entity>
<a-sky color="#fff"></a-sky>
</a-scene>
</body>
</html>
npm
Alternatively, install via npm:
npm install aframe-terrain-model-component
Then register and use.
require("aframe");
require("aframe-terrain-model-component");
API
Properties
| Property | Description | Default Value |
|---|---|---|
| dem | Path to digital elevation model data in ENVI format. | |
| map | Path to a color texture. | |
| alphaMap | The alpha map is a grayscale texture that controls the opacity across the surface (black: fully transparent; white: fully opaque). | |
| planeHeight | The height of the plane. | |
| planeWidth | The width of the plane. | |
| segmentsHeight | Width of elevation grid minus one. | 199 |
| segmentsWidth | Height of elevation grid minus one. | 199 |
| zPosition | Vertical exaggeration. Lower values will seem flatter, higher values more mountainous. | 1.5 |
| wireframe | Adds a wireframe | false |
The relationship between these properties and the DEM data may not be straightforward.
The height and width of the plane should have the same ratio as the height and width of the area covered by your DEM. For instance, if you've clipped your DEM down to an image/grid size of 6000 px by 6000 px then planeHeight and planeWidth could be set to 60.
The segmentsHeight and segmentsWidth values should be set to "the width and height of your elevation grid minus one". The height and width of your elevation grid was probably determined during the conversion to ENVI.
e.g.
gdal_translate -scale 0 2470 0 65535 -ot UInt16 -outsize 200 200 -of ENVI jotunheimen.tif jotunheimen.bin
Corresponds to a segmentsHeight and segmentsWidth value of 199.
These values seem to control the "resolution" of the elevation data. The L.A. Times has this to say:
"You'll notice we specified the -outsize parameter, which specifies the number of data points in the output file, and the number of vertices in the plane in the Three.js scene. This can be as high or low as you want, but you'll find that larger values can be very taxing on the graphics processor when rendering the scene. We found that using 300 x 285 provided a good amount of detail without stressing out the GPU too much. For phones, we used a smaller file, 200 x 190, and for some phones even went to a 100 x 95 file, to ensure that the interactive ran smoothly."
Lastly, zPosition controls vertical exaggeration. It is a kind of scaling factor that alters terrain height. I'm not sure how to determine an accurate value for this; my tactic is to adjust until the result is aesthetically pleasing. The L.A. Times used a value of 100 for their Gale Crater experience, Sandvik used 5 for Jotunheimen, and I used 50 for the crater floor example.
Events
| Name | Description |
|---|---|
| textureLoaded | Emitted when a texture has finished loading |
| demLoaded | Emitted when a DEM has finished loading |
| positionBufferUpdated | Emitted after the terrain geometry's position attribute buffer has been adjusted by a new DEM |
FAQ
Does this component work with A-Frame's asset management system?
Yes, kind of. Assets loaded through the asset management system are cached by three.js' loaders; since this component uses three.js' loaders, textures should not be downloaded twice.
<a-assets>
<img src="data/noctis-3500-clip-textureRED-resized.jpg" />
<a-asset-item src="data/noctis-3500-clip-envi.bin"></a-asset-item>
</a-assets>
<!-- terrain-model 'map' and 'dem' properties use the same URL as assets in <a-assets> -->
<a-entity
terrain-model="map: url(data/noctis-3500-clip-textureRED-resized.jpg); dem: url(data/noctis-3500-clip-envi.bin); planeWidth: 346; planeHeight: 346; segmentsWidth: 199; segmentsHeight: 199; zPosition: 100"
></a-entity>
However, passing resources by selector is not currently supported.
<a-assets>
<img id="noctisTexture" src="data/noctis-3500-clip-textureRED-resized.jpg" />
<a-asset-item src="data/noctis-3500-clip-envi.bin"></a-asset-item>
</a-assets>
<!-- '#noctisTexture' will not work! -->
<a-entity
terrain-model="map: #noctisTexture; dem: url(data/noctis-3500-clip-envi.bin); planeWidth: 346; planeHeight: 346; segmentsWidth: 199; segmentsHeight: 199; zPosition: 100"
></a-entity>
References
- "Terrain Building with Three.js" by Bjørn Sandvik (Parts I, II, and III)
- "Discovering Gale Crater: How we did it" by Armand Emamdjomeh and Len Degroot
- "vr-interactives-three-js" by Armand Emamdjomeh
Till Hinrichs' orbit-controls-component is used in some of the examples.
For a different take on terrain, checkout Morandd's aframe-heatmap3d component.
Data (DEM and textures)
The Gale-Crater and Jotunheimen examples were created by journalists from the L.A. Times and Bjørn Sandvik respectively. The Jotunheimen data was obtained from The Norwegian Mapping Authority.
All Mars examples use public domain data from HiRISE (credit: NASA/JPL/University of Arizona).