braintree / Android Card Form
Programming Languages
Projects that are alternatives of or similar to Android Card Form
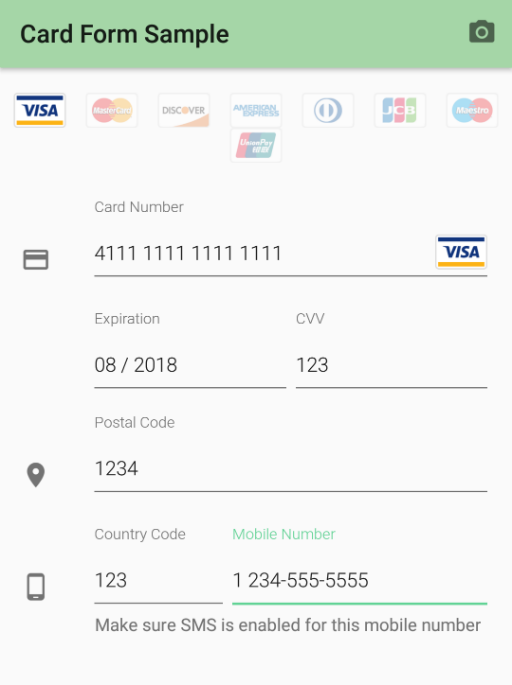
Card Form
Card Form is a ready made card form layout that can be included in your app making it easy to accept credit and debit cards.
Adding It To Your Project
Add the dependency in your build.gradle:
dependencies {
implementation 'com.braintreepayments:card-form:5.1.0'
}
Usage
Card Form is a LinearLayout that you can add to your layout:
<com.braintreepayments.cardform.view.CardForm
android:id="@+id/card_form"
android:layout_width="match_parent"
android:layout_height="match_parent" />
To initialize the view and change which fields are required for the user to enter, use the required
field methods and CardForm#setup(AppCompatActivity activity).
CardForm cardForm = (CardForm) findViewById(R.id.card_form);
cardForm.cardRequired(true)
.expirationRequired(true)
.cvvRequired(true)
.cardholderName(CardForm.FIELD_REQUIRED)
.postalCodeRequired(true)
.mobileNumberRequired(true)
.mobileNumberExplanation("SMS is required on this number")
.actionLabel("Purchase")
.setup(activity);
To access the values in the form, there are getters for each field:
cardForm.getCardNumber();
cardForm.getExpirationMonth();
cardForm.getExpirationYear();
cardForm.getCvv();
cardForm.getCardholderName();
cardForm.getPostalCode();
cardForm.getCountryCode();
cardForm.getMobileNumber();
To check if CardForm is valid call CardForm#isValid(). To validate each required field
and show the user which fields are incorrect, call CardForm#validate().
To set custom error messages on a field call CardForm#setCardNumberError(String) on the given field.
Additionally CardForm has 4 available listeners:
-
CardForm#setOnCardFormValidListenercalled when the form changes state from valid to invalid or invalid to valid. -
CardForm#setOnCardFormSubmitListenercalled when the form should be submitted. -
CardForm#setOnFormFieldFocusedListenercalled when a field in the form is focused. -
CardForm#setOnCardTypeChangedListenercalled when theCardTypein the form changes.
Example
Styling
The card form uses the Android Design Support Library
for styling and floating labels. All card form inputs use the colorAccent theme attribute, when present,
to set their focused color. For more information on the colorAccent attribute, see
Using the Material Theme. Additional
styling, such as the error color (textErrorColor) can be set in your theme and will be picked up
by the card form.
The included sample app has examples with a light theme and dark theme.
Note: Any Activity using the card form must use a style that is a Theme.AppCompat theme or
descendant (defines android.support.v7.appcompat.R.attr.colorPrimary). This is a requirement of
the Android Design Support Library.
If this is a problem in your usage of the card form, please file an issue
and we will look further into workarounds for this.
Releases
License
Card Form is open source and available under the MIT license. See the LICENSE file for more info.