battleent / Android Ribbonviews
Licence: mit
🎀 This is an android view library "RibbonViews".
Stars: ✭ 66
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Android Ribbonviews
Ant Design Pro Layout
🌃 Powerful and easy to use beautiful layout
Stars: ✭ 967 (+1365.15%)
Mutual labels: layout
Spherelayout
a layout which supports 3d rotate and enable its childview has z-depth for android
Stars: ✭ 55 (-16.67%)
Mutual labels: layout
Readablebottombar
Yet another material bottom bar library for Android
Stars: ✭ 977 (+1380.3%)
Mutual labels: layout
View shaper
A library to help create shaped views and layouts in Android
Stars: ✭ 42 (-36.36%)
Mutual labels: layout
Collectionviewpaginglayout
a simple but highly customizable paging layout for UICollectionView.
Stars: ✭ 947 (+1334.85%)
Mutual labels: layout
React Xmasonry
Simple, minimalistic and featured native masonry layout for React JS.
Stars: ✭ 62 (-6.06%)
Mutual labels: layout
Masonry Layout
An efficient and fast web component that gives you a beautiful masonry layout
Stars: ✭ 43 (-34.85%)
Mutual labels: layout
Framelayoutkit
FrameLayoutKit is a super fast and easy to use autolayout kit
Stars: ✭ 53 (-19.7%)
Mutual labels: layout
Spring Cloud Learning
☁️适合刚接触微服务架构的初学者了解和学习微服务,主要集成了注册中心、服务网关、配置中心、熔断机制、应用监控。
Stars: ✭ 37 (-43.94%)
Mutual labels: ribbon
Keyboardlayoutguide
⌨️ Manage iOS keyboard with Apple's missing KeyboardLayoutGuide
Stars: ✭ 1,054 (+1496.97%)
Mutual labels: layout
Layout Spliter
Split label(horizontal,vertical),you can make a layout whatever you want !
Stars: ✭ 34 (-48.48%)
Mutual labels: layout
Extendededges
A simple and easy way to keep your custom views properly layout on iPhone X.
Stars: ✭ 31 (-53.03%)
Mutual labels: layout
Sample Spring Cloud Webflux
sample microservices demonstrating usage of spring reactive support with spring webflux and integration spring cloud, eureka, ribbon, spring cloud gateway, spring data jpa and mongodb
Stars: ✭ 65 (-1.52%)
Mutual labels: ribbon
Mgrelativekit
Convert absolute to relative layout without autolayout.
Stars: ✭ 62 (-6.06%)
Mutual labels: layout
Capsicain
Powerful low-level keyboard remapping tool for Windows
Stars: ✭ 51 (-22.73%)
Mutual labels: layout
RibbonViews
💜 Thank you for download 3500+ 💜
Tutorial
Youtube Android Studio Tutorial - Ribbon Layout
Demo
This is an android view library "RibbonViews" by Battle Entertainment
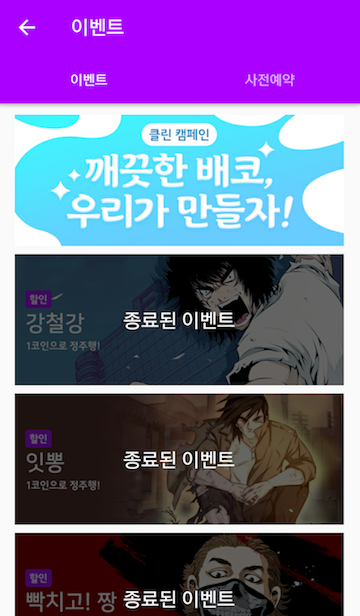
BattleComics Preview
Download
Gradle
dependencies {
implementation "com.github.battleent:RibbonViews:1.1.6"
}
Usage
RibbonLayout
<com.battleent.ribbonviews.RibbonLayout
android:layout_width="132dp"
android:layout_height="90dp"
app:show_header="true" // default is true
app:header_text="New"
app:header_textSize="10"
app:header_textColor="@android:color/white"
app:header_ribbonRadius="6"
app:header_ribbonColor="@color/colorPrimary"
app:header_padding="5"
app:show_bottom="true" // default is true
app:bottom_text="Updated today"
app:bottom_textSize="10"
app:bottom_textColor="@android:color/white"
app:bottom_ribbonColor="@color/pale_magenta_90"
app:bottom_height="50"
app:bottom_padding="11">
<ImageView
android:layout_width="132dp"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:src="@drawable/thumbnail0"/>
</com.battleent.ribbonviews.RibbonLayout>
Attributes
| Parameter | Format | Default | Description |
|---|---|---|---|
| show_header | Boolean | true | set header ribbon's visibility |
| header_text | String | null | set header ribbon's text |
| header_textSize | int | 9 | set header ribbin's textSize |
| header_textColor | color | Color.White | set header ribbin's textColor |
| header_ribbonRadius | int | 10 | set header ribbon's corner radius |
| header_ribbonColor | color | Color.White | set header ribbin's colour |
| header_padding | int | 4 | set header ribbon's paddings |
| show_bottom | Boolean | true | set bottom ribbon's visibility |
| bottom_text | String | null | set bottom ribbon's text |
| bottom_textSize | int | 10 | set bottom ribbin's textSize |
| bottom_textColor | color | Color.White | set bottom ribbin's textColor |
| bottom_height | int | -1 | set bottom ribbin's height |
| bottom_padding | int | 3 | set bottom ribbon's paddings |
RibbonTag
<com.battleent.ribbonviews.RibbonTag
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="sale event"
android:layout_marginTop="3dp"
app:tag_ribbonRadius="5"
app:tag_padding_right="6dp"
app:tag_padding_left="6dp"
app:tag_ribbonColor="#cdda0b23"/>
RibbonTagListView
<com.battleent.ribbonviews.RibbonTagListView
android:id="@+id/ribbonTagListView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
app:item_space="10"/>
RibbonCoverLayout
<com.battleent.ribbonviews.RibbonCoverLayout
android:layout_width="180dp"
android:layout_height="119dp"
app:cover_color="@color/cover"
app:cover_text="expired"
app:cover_textSize="23"
app:cover_textColor="@android:color/white">
<!-- or set custom layout on cover -->
<!-- app:cover="@layout/layout_cover" -->
<ImageView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:src="@drawable/thumbnail0"/>
</com.battleent.ribbonviews.RibbonCoverLayout>
RibbonFickleCoverLayout
<com.battleent.ribbonviews.RibbonFickleCoverLayout
android:id="@+id/ribbonCoverLayout"
android:layout_width="180dp"
android:layout_height="119dp"
app:fickle_cover="@layout/layout_cover"
app:fickle_cover_second="@layout/layout_cover_second"
app:fickle_delay="1000">
<ImageView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:src="@drawable/thumbnail0"/>
</com.battleent.ribbonviews.RibbonFickleCoverLayout>
RibbonGradationProgressbar
RibbonGradationProgressbar progress = findViewById(R.id.progress);
progress.setProgress(65);
progress.setLabel("progress 50%");
RibbonEditText
<com.battleent.ribbonviews.RibbonFickleCoverLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:editText_paddingTop="10"
app:editText_ribbonLeftPadding="10"
app:editText_ribbonText="password"
app:editText_ribbonColor="@color/black_87"
app:editText_ribbonFocusColor="@color/colorPrimary"
app:editText_ribbonSize="15"
app:editText_editColor="@color/black_87"
app:editText_editHintColor="@color/black_54"
app:editText_editSize="15"
app:editText_editHint="type password"/>
Version Log
- v1.1.4 - Updated RibbonEditText
- v1.0.9 - Updated RibbonGradationProgressbar
- v1.0.8 - Updated RibbonFickleCoverLayout
- v1.0.7 - Updated RibbonCoverLayout
- v1.0.2 - Updated RibbonTagListView
- v1.0.1 - Updated RibbonTag
License
MIT License
Copyright (c) 2017 Battle Entertainment
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].