andreasbm / Masonry Layout
Programming Languages
Projects that are alternatives of or similar to Masonry Layout
@appnest/masonry-layout
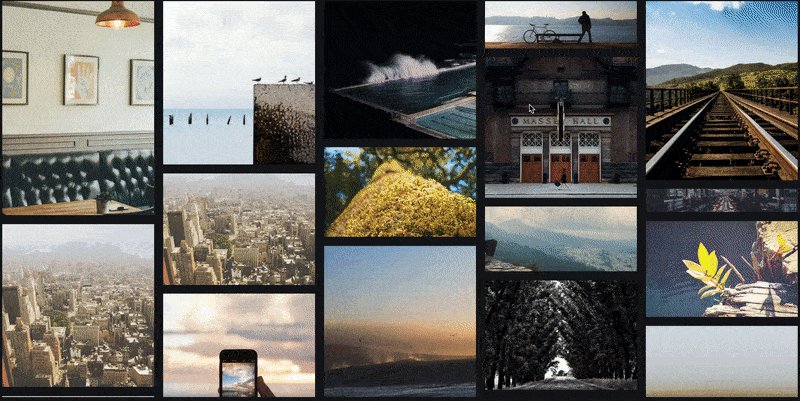
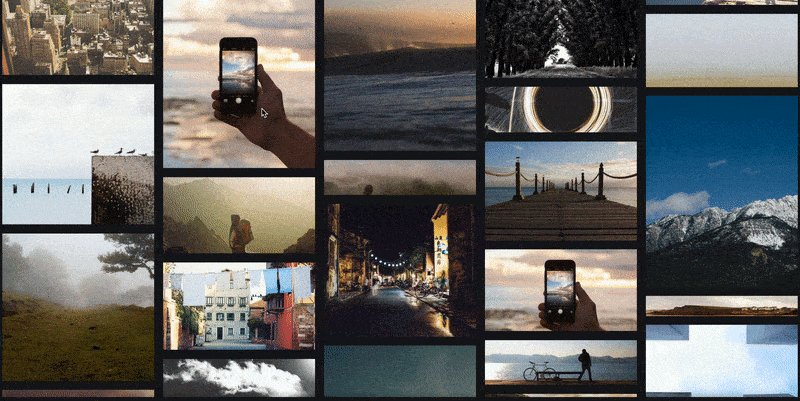
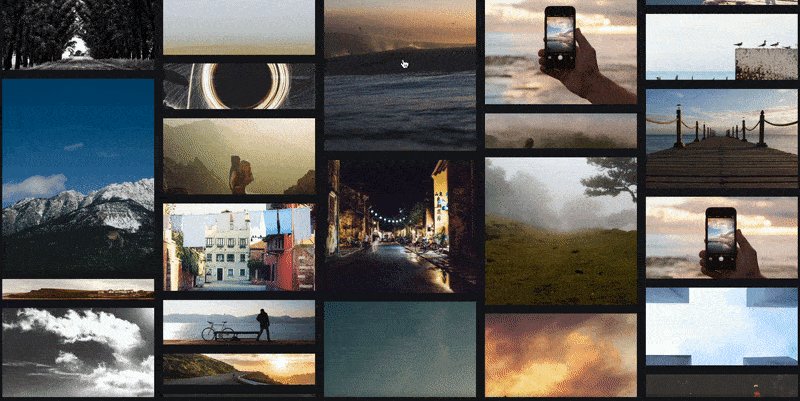
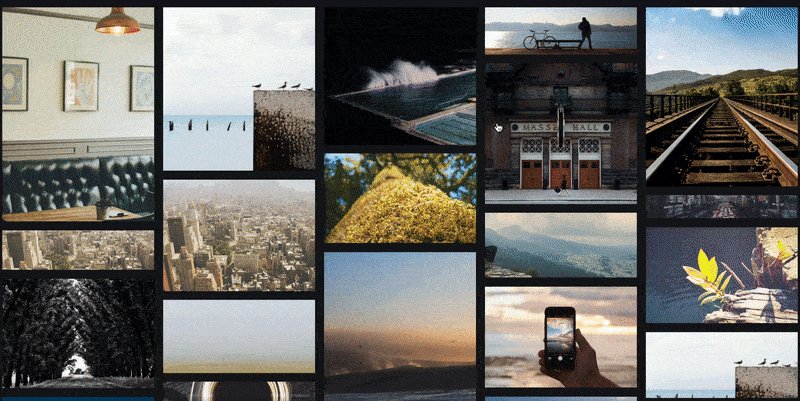
An efficient and fast web component that gives you a beautiful masonry layout Go here to see a demo https://appnest-demo.firebaseapp.com/masonry-layout.
- Simple: Works right out of the box (just add it to your markup)
- Lightweight: Super small (1kb minified & gzipped)
- Zero dependencies: Created using only vanilla js - no dependencies and framework agnostic!
- Customizable: Can customize almost everything (eg. columns, transitions, gap).
- User friendly: Automatically re-distribute items when the size of the grid changes or new elements are added
- Performant: Efficient & fast - Build with performance in mind
➤ Installation
npm i @appnest/masonry-layout
If you prefer to use umd bundle you can load https://unpkg.com/@appnest/masonry-layout/umd/masonry-layout.min.js instead.
➤ Example
Import @appnest/masonry-layout somewhere in your code and you're ready to go! Simply add the masonry-layout element to your html and then add your elements in between the start and closing tags.
<masonry-layout>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</masonry-layout>
➤ Customize
Customize the functionality by applying the attributes.
Amount of columns
The cols attribute specifies the amount of columns. The default value is auto which ensures to distribute the elements based on the available width.
<masonry-layout cols="5">
...
</masonry-layout>
Gap between columns and rows
The gap attribute specifies how many pixels the gap between the elements should be. The default value is 24px.
<masonry-layout gap="50">
...
</masonry-layout>
Max column width
The maxcolwidth specifies how many pixels a column can maximum have when the cols attribute is set to auto. The default value is 400px.
<masonry-layout maxcolwidth="200">
...
</masonry-layout>
Change debounce time
The debounce attribute specifies the amount of time in ms the layout reflow debounces each time the size of the masonry layout changes. This reflow is debounced to avoid the layout algorithm being invoked too many times in a row. The default value is 300ms.
<masonry-layout debounce="500">
...
</masonry-layout>
➤ Trigger layout
If you want to force layout to can call the layout() function on the masonry layout.
document.querySelector("masonry-layout").layout();
If you wish to debounce the layout you can call the scheduleLayout() function instead.
document.querySelector("masonry-layout").scheduleLayout();
➤ Overview
Here's a complete overview of the element.
masonry-layout
Masonry layout web component. It places the slotted elements in the optimal position based on the available vertical space, just like mason fitting stones in a wall.
Example
<masonry-layout><div class="item"></div><div class="item"></div></masonry-layout>
Properties
| Property | Attribute | Type | Description |
|---|---|---|---|
cols |
cols |
number | "auto" |
The amount of columns. |
debounce |
debounce |
number |
The ms of debounce when the element resizes. |
gap |
gap |
number |
The gap in pixels between the columns. |
layout |
|||
maxColWidth |
maxcolwidth |
number |
The maximum width of each column if cols are set to auto. |
onResize |
|||
onSlotChange |
Methods
| Method | Type | Description |
|---|---|---|
layout |
(): void |
Layouts the elements. |
onResize |
(entries?: object | undefined): void |
Each time the element resizes we need to schedule a layout if the amount available columns has has changed. |
onSlotChange |
(): void |
|
renderCols |
(colCount: number): void |
Render X amount of columns. |
scheduleLayout |
(ms?: number): void |
Schedules a layout. |
Slots
| Name | Description |
|---|---|
| Items that should be distributed in the layout. |
CSS Shadow Parts
| Part | Description |
|---|---|
column |
Each column of the masonry layout. |
column-index |
The specific column at the given index (eg. column-0 would target the first column and so on) |
➤ Support for old browsers
If you are going to support older browsers that doesn't support Custom Elements, Shadow Dom or ResizeObservers you should polyfill the features. You can do this very easily by using the brilliant polfiller service. This can be done in one line of code by adding the following to your index.html before you import the masonry-layout.
<script crossorigin src="https://polyfill.app/api/polyfill?features=es,template,shadow-dom,custom-elements,resizeobserver"></script>
➤ License
Licensed under MIT.