APY / Apydatagridbundle
Licence: mit
Symfony Datagrid Bundle
Stars: ✭ 452
Projects that are alternatives of or similar to Apydatagridbundle
Datatablesbundle
This Bundle integrates the jQuery DataTables plugin into your Symfony application.
Stars: ✭ 334 (-26.11%)
Mutual labels: symfony-bundle, grid, datagrid
Griddle
Simple Grid Component written in React
Stars: ✭ 2,494 (+451.77%)
Mutual labels: grid, datagrid
React Table
⚛️ Hooks for building fast and extendable tables and datagrids for React
Stars: ✭ 15,739 (+3382.08%)
Mutual labels: grid, datagrid
svelte-datagrid
Svelte data grid spreadsheet best best features and performance from excel
Stars: ✭ 48 (-89.38%)
Mutual labels: grid, datagrid
DatatableJS
Jquery datatable with entity framework using MVC html helper
Stars: ✭ 25 (-94.47%)
Mutual labels: grid, datagrid
Ka Table
Lightweight MIT React Table component for both TS and JS with Sorting, Filtering, Grouping, Virtualization, Editing and many more
Stars: ✭ 117 (-74.12%)
Mutual labels: grid, datagrid
slickgrid-universal
Slickgrid-Universal is a monorepo which includes all Editors, Filters, Extensions, Services and is Framework Agnostic to take full advantage of SlickGrid core lib.
Stars: ✭ 29 (-93.58%)
Mutual labels: grid, datagrid
ag-grid
The best JavaScript Data Table for building Enterprise Applications. Supports React / Angular / Vue / Plain JavaScript.
Stars: ✭ 8,743 (+1834.29%)
Mutual labels: grid, datagrid
BlazorGrid
A simple, light weight data grid component for Blazor, focused on displaying remote data. Supports sorting and row highlighting, dynamic column changes and custom cell markup.
Stars: ✭ 61 (-86.5%)
Mutual labels: grid, datagrid
Grid
Declarative React Canvas Grid primitive for Data table, Pivot table, Excel Worksheets and more 💥
Stars: ✭ 573 (+26.77%)
Mutual labels: grid, datagrid
Tui.grid
🍞🔡 The Powerful Component to Display and Edit Data. Experience the Ultimate Data Transformer!
Stars: ✭ 1,859 (+311.28%)
Mutual labels: grid, datagrid
Tubular React
Material UI table with local or remote data-source. Featuring filtering, sorting, free-text search, export to CSV locally, and aggregations.
Stars: ✭ 202 (-55.31%)
Mutual labels: grid, datagrid
Functional Data Grid
Data grids in functional style with ReactJS
Stars: ✭ 125 (-72.35%)
Mutual labels: grid, datagrid
Jqwidgets
Angular, Vue, React, Web Components, Blazor, Javascript, jQuery and ASP .NET Framework,
Stars: ✭ 227 (-49.78%)
Mutual labels: grid, datagrid
Revogrid
Powerful virtual data grid smartsheet with advanced customization. Best features from excel plus incredible performance 🔋
Stars: ✭ 1,870 (+313.72%)
Mutual labels: grid, datagrid
Smart Webcomponents
Web Components & Custom Elements for Professional Web Applications
Stars: ✭ 110 (-75.66%)
Mutual labels: grid, datagrid
blazor-ui
A collection of examples related to Telerik UI for Blazor Components: https://www.telerik.com/blazor-ui
Stars: ✭ 182 (-59.73%)
Mutual labels: grid, datagrid
Datagrid for Symfony inspired by Zfdatagrid and Magento Grid.
This bundle was initiated by Stanislav Turza (Sorien).
See CHANGELOG and UPGRADE 2.0
Features
- Supports Entity (ORM), Document (ODM) and Vector (Array) sources
- Sortable and Filterable with operators (Comparison operators, range, starts/ends with, (not) contains, is (not) defined, regex)
- Auto-typing columns (Text, Number, Boolean, Array, DateTime, Date, ...)
- Locale support for DateTime, Date and Number columns (Decimal, Currency, Percent, Duration, Scientific, Spell out)
- Input, Select, checkbox and radio button filters filled with the data of the grid or an array of values
- Export (CSV, Excel, PDF, XML, JSON, HTML, ...)
- Mass actions
- Row actions
- Supports mapped fields with Entity source
- Securing the columns, actions and export with security roles
- Annotations and PHP configuration
- External filters box
- Ajax loading
- Pagination (You can also use Pagerfanta)
- Column width and column align
- Prefix translated titles
- Grid manager for multi-grid on the same page
- Groups configuration for ORM and ODM sources
- Easy templates overriding (twig)
- Custom columns and filters creation
- ...
Documentation
See the summary.
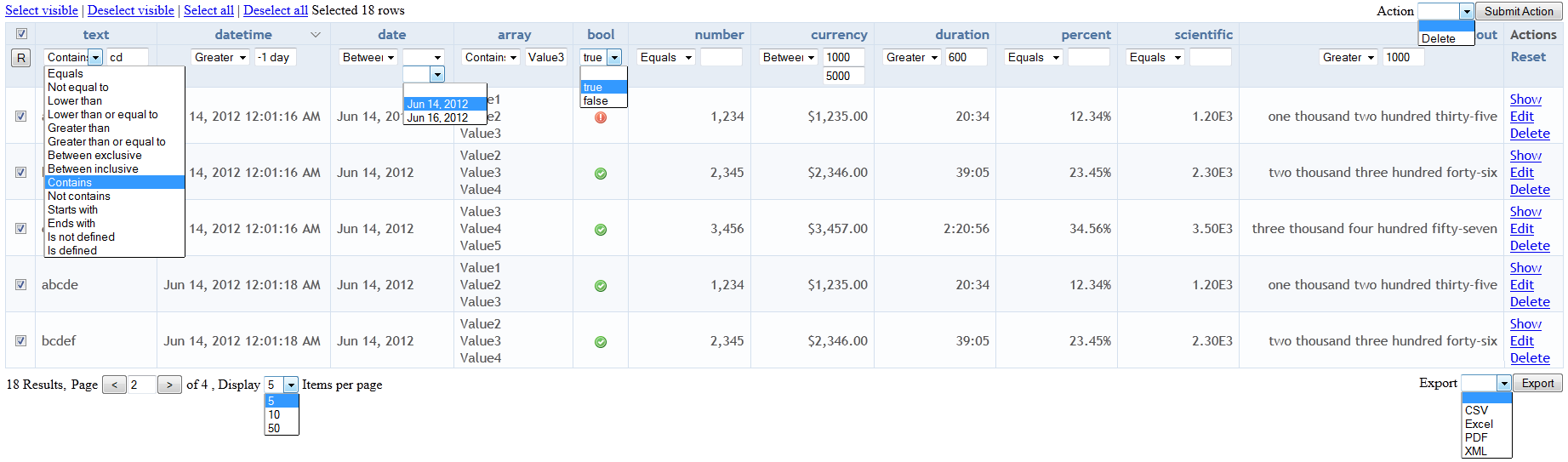
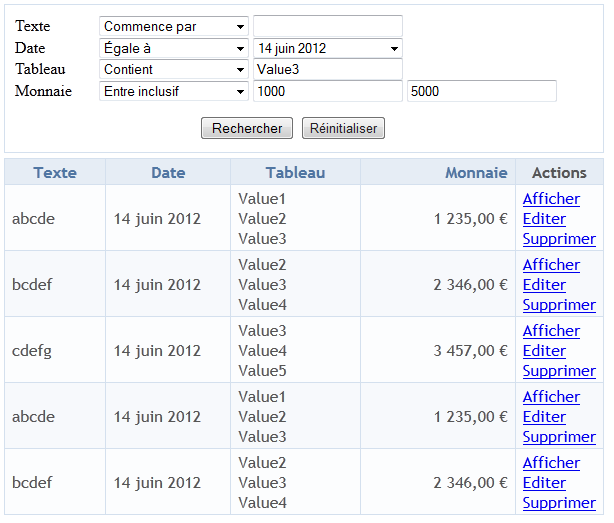
Screenshot
Full example with this CSS style file:
Simple example with the external filter box in english:
Same example in french:
Data used in these screenshots (this is a phpMyAdmin screenshot):
Simple grid with an ORM source
<?php
namespace MyProject\MyBundle\Controller;
use APY\DataGridBundle\Grid\Source\Entity;
class DefaultController extends Controller
{
public function myGridAction()
{
// Creates a simple grid based on your entity (ORM)
$source = new Entity('MyProjectMyBundle:MyEntity');
// Get a Grid instance
$grid = $this->get('grid');
// Attach the source to the grid
$grid->setSource($source);
// Return the response of the grid to the template
return $grid->getGridResponse('MyProjectMyBundle::myGrid.html.twig');
}
}
Simple configuration of the grid in the entity
<?php
namespace MyProject\MyBundle\Entity
use Doctrine\ORM\Mapping as ORM;
use APY\DataGridBundle\Grid\Mapping as GRID;
/**
* @GRID\Source(columns="id, my_datetime")
*/
class MyEntity
{
/*
* @ORM\Column(type="integer")
*/
protected $id;
/*
* @ORM\Column(type="datetime")
*/
protected $my_datetime;
}
Display the grid in a twig template
<?php
<!-- MyProject\MyBundle\Resources\views\myGrid.html.twig -->
{{ grid(grid) }}
And clear your cache.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].