The Powerful Component to Display and Edit Data. Experience the Ultimate Data Transformer!
🚩 Table of Contents
- Packages
- The Toast UI Grid Is an Ultimate Transformer
- Features
- Examples
- Browser Support
- Pull Request Steps
- Contributing
- TOAST UI Family
- Used By
- License
📦 Packages
The functionality of TOAST UI Grid is available when using the Plain javaScript, React, Vue Component.
- toast-ui.grid - Plain JavaScript component implemented by NHN.
- toast-ui.vue-grid - Vue wrapper component implemented by NHN.
- toast-ui.react-grid - React wrapper component implemented by NHN.
🤖 The Toast UI Grid Is an Ultimate Transformer
Data Can Be Displayed in Any Format
Styling
The TOAST UI Grid is a component that can display, edit, add, and delete multiple data.
You can append units to the data shown and use html to represent images and links instead of textual data.
Summary
The summary function allows you to caculate on multiple rows of data and display the results. It automatically calculates the total sum, the average, the maximum and minimum value, and updates each result whenever the value changes.
Tree Data
Starting with version 3 or later, you can use tree data to represent them in a hierarchy. Now let's process the data we want.
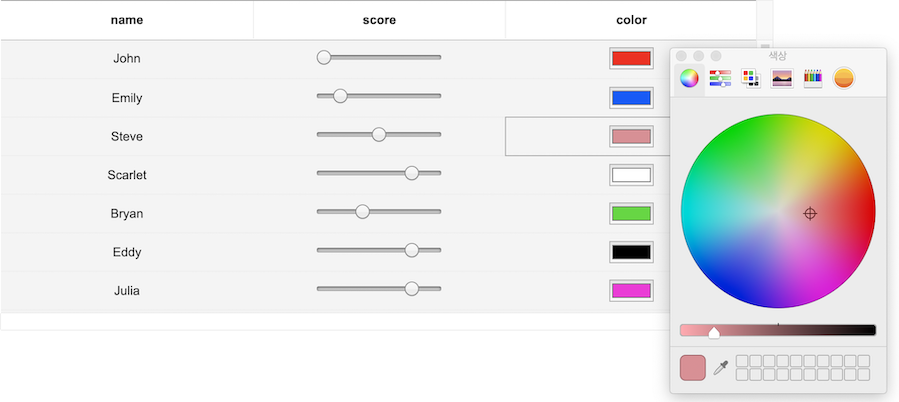
Provides a Custom Editing Elements
In order to edit the data, you don't need to use html to create the editing elements yourself.
It supports various input elements such as text, select box, checkbox, radio button.
You can set the data editing method just by setting options.
You can also show editing elements whatever you want through Custom Editor.
Simple, Easy to Use Themes
It has three themes: default, striped (zebra pattern), and clean theme. You can easily add the desired design to the themes provided through the theme API. Themes API has been improved since version 3, allowing you to easily control the background color of the header / body area and vertical / horizontal border lines without modifying CSS styles directly. Use the theme to customize your grid.
| default | striped | clean |
|---|---|---|
 |
 |
 |
In addition, a variety of powerful features can be found on the demo page below.
🎨 Features
- More Diverse Input Types (checkbox, radio, select, password, etc.)
- Full Keyboard Navigation (move, select, copy, paste, delete, etc.)
- Copy & Paste using clipboard with 3rd party application (Like MS-Excel or Google-spreadsheet)
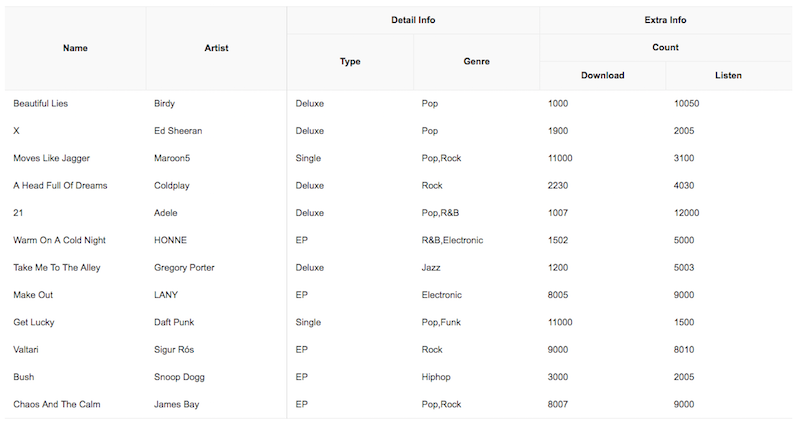
- Multi column headers
- Picking date
- Relational Structure Between Columns
- Data Source
- Summarize all values of each column
- Customizing styles (Three basic themes)
- Tree Data Representation
- Custom cell renderer
- Pagination
- Frozen(Pinned) columns
- Enhanced Virtual Scroll (Handling Large Dataset Without Performance Loss)
- Column resize & reorder & show & hide
- Validation
- Selection
- Sorting
- Merging cell
🐾 Examples
Here are more examples and play with TOAST UI Grid!
TypeScript
If you are using TypeScript, you must use import module = require('module') to import the Grid module. See "export = " and "import = require()".
import Grid = require('tui-grid');
const instance = new Grid({
// ...options
});🌏 Browser Support
 Chrome Chrome |
 Internet Explorer Internet Explorer |
 Edge Edge |
 Safari Safari |
 Firefox Firefox |
|---|---|---|---|---|
| Yes | 9+ | Yes | Yes | Yes |
🔧 Pull Request Steps
TOAST UI products are open source, so you can create a pull request(PR) after you fix issues. Run npm scripts and develop yourself with the following process.
Setup
Fork master branch into your personal repository.
Clone it to local computer. Install node modules.
Before starting development, you should check if there are any errors.
$ git clone https://github.com/{your-personal-repo}/tui.grid.git
$ npm install
$ cd packages/toast-ui.grid
$ npm install
$ npm run testDevelop
Let's start development! You can see your code reflected as soon as you save the code by running a server. Don't miss adding test cases and then make green rights.
Run webpack-dev-server
$ npm startRun storybook
$ npm run storybookRun cypress test
$ npm run testPull Request
Before uploading your PR, run test one last time to check if there are any errors. If it has no errors, commit and then push it!
For more information on PR's steps, please see links in the Contributing section.
💬 Contributing
🍞 TOAST UI Family
🚀 Used By
- NCP - Commerce Platform
- TOAST File
- HANGAME
- TOAST Gamebase
- NHN Dooray - Collaboration Service
- Shop by
- Payco
- YES24 - Movie Management System (Admin Tools)
- coreBOS